
velog를 돌아다니다가 재미있는 글 하나를 보게 되었다. [Github] github profile 예쁘게 꾸미기라는 글인데 예전에 어떤 고수님의 깃허브 프로필을 보고 놀랐던 기억이 있어서 나도 저렇게 해보고 싶다 생각했는데 이 글을 통해서 드디어 해보게 되었다.
1. Repository 생성
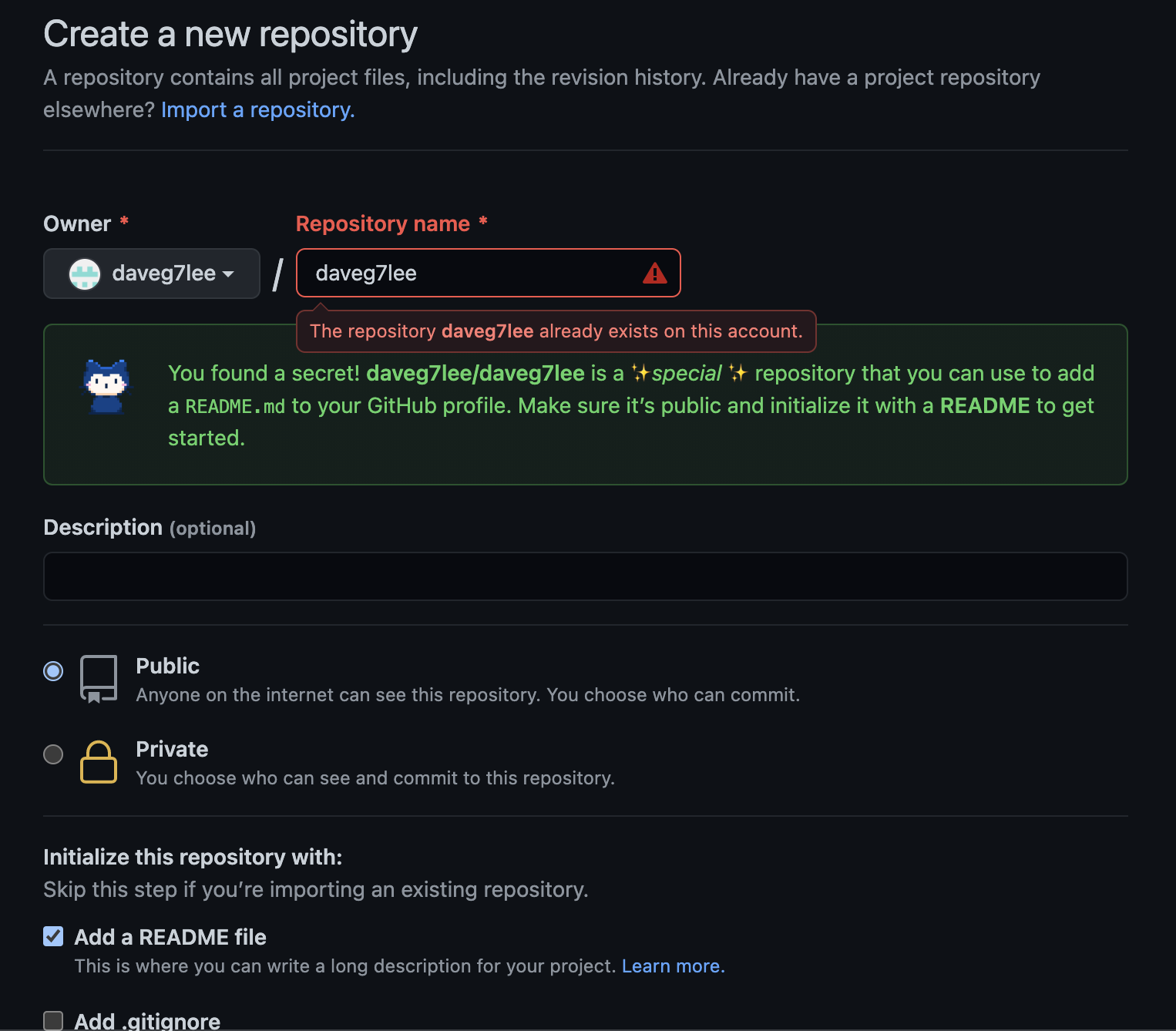
자신의 github 계정 이름과 똑같은 repository를 만들면 된다.
 난 이미 레포를 만들어 놔서 경고가 뜨지만 밑에 고양이가 해당 repository를 내 깃헙 프로필로 쓸 수 있다고 알려준다.
난 이미 레포를 만들어 놔서 경고가 뜨지만 밑에 고양이가 해당 repository를 내 깃헙 프로필로 쓸 수 있다고 알려준다.
✅ Add a README file를 체크해야한다!
2. README.md 수정
이제 만들어진 README를 입맛에 맞게 수정하면 된다. 여러 사람들이 깃헙 프로필을 둘러보니 대부분 기술스택, 컨택등을 넣는것 같아 나도 그렇게 하기로 했다.
✍️ 마크다운 작성
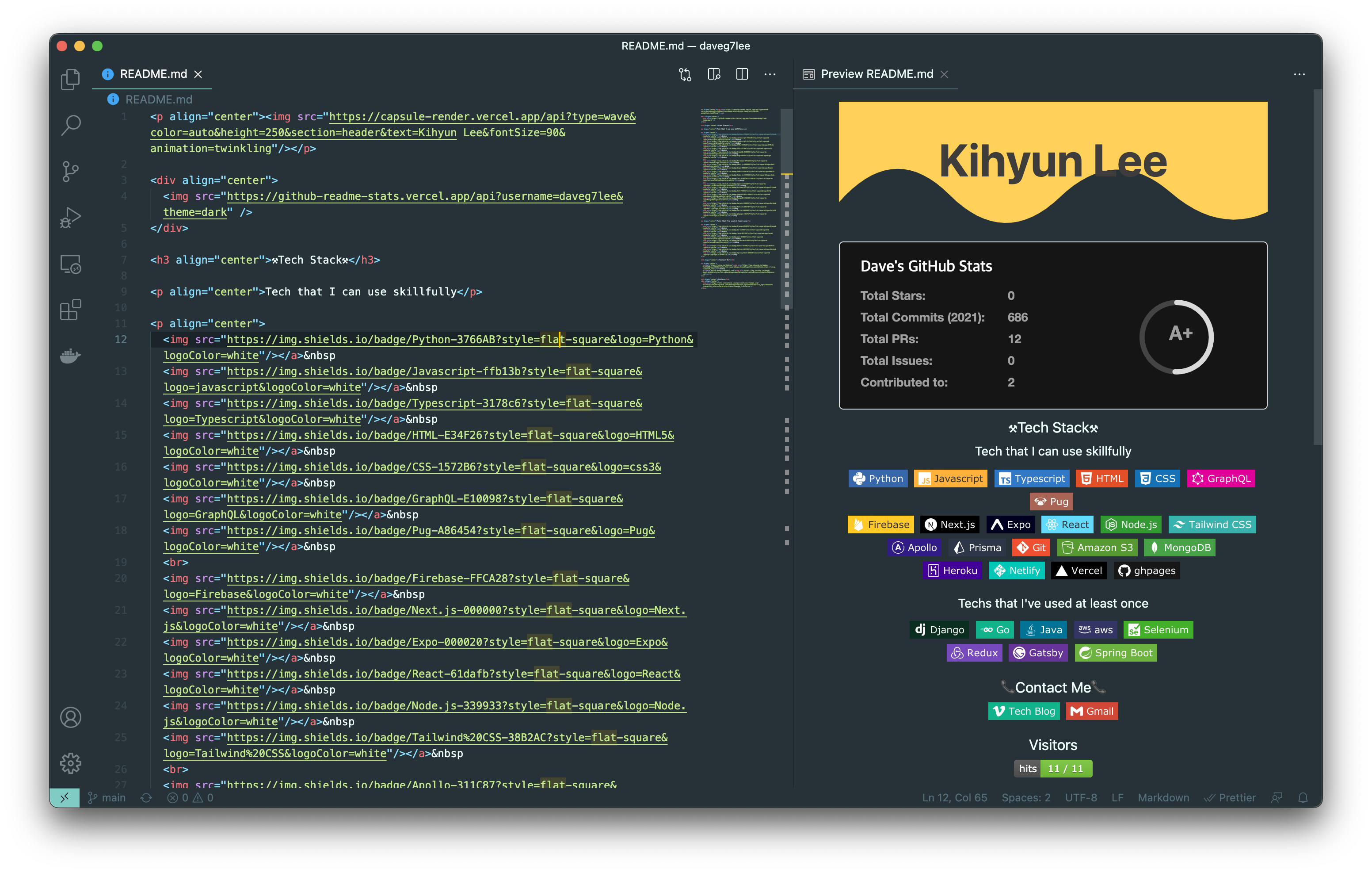
위의 블로그에서는 온라인 마크다운 에디터를 사용하지만 나는 너무 불편해서 VScode를 사용하기로 했다. 깃헙 코드를 다운 or 클론한 뒤에 VScode에서 수정하면 된다.

❗️참고로 오른쪽 위에 가운데 있는 버튼이 Preview 버튼이다.
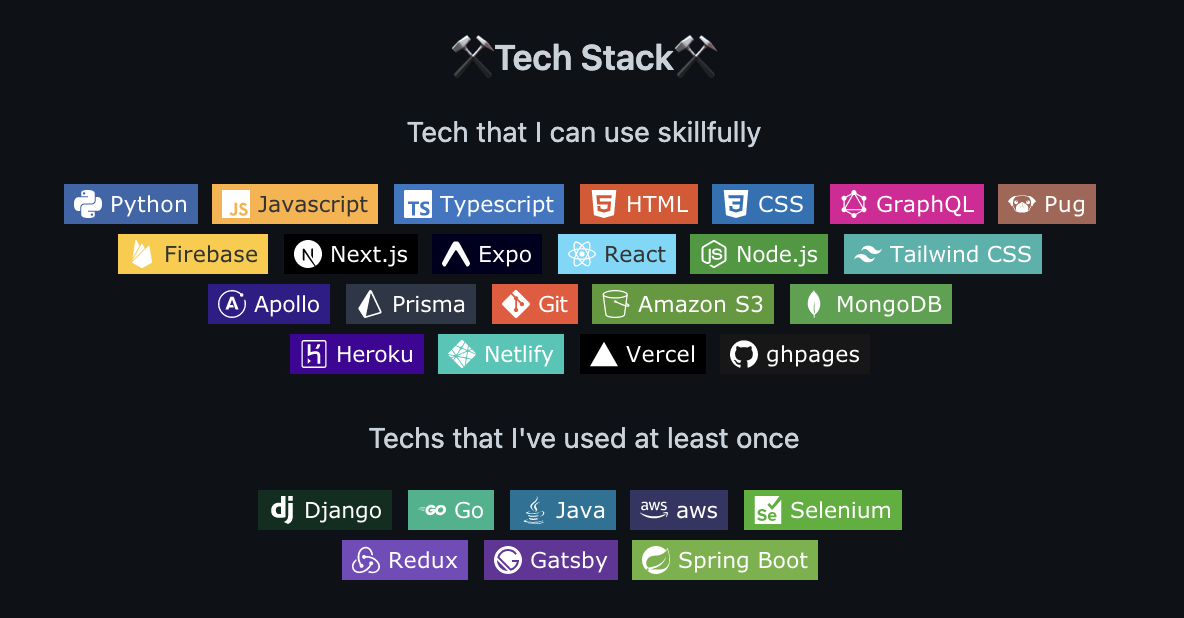
배지 추가

내가 봤던 고수님의 프로필에서 가장 멋졌던 부분중 하나가 바로 배지였다. 와 이건 어떻게 하는거지 하면서도 정작 하는 법을 몰라 그냥 넘어갔던 기억이 있다.
배지를 사용하기 위해서는 아래와 같이 코드를 작성하면 된다.
<img src="https://img.shields.io/badge/텍스트-컬러코드?style=flat-square&logo=아이콘 이름&logoColor=white"/></a>  ❗️위에 들어가는 로고 이름은 여기서 찾으면 된다.
🔗 링크 추가
테크 블로그나 Gmail등 링크를 배지에 링크를 걸고 싶다면 아래와 같이 하면 된다.
<a href="url"><img src="https://img.shields.io/badge/텍스트-컬러코드?style=flat-square&logo=아이콘 이름&logoColor=white&link=내링크"/></a> 3. 깃헙 프로필을 위한 오픈소스들
1. capsule-render
이 오픈소스를 이용하면 내 깃헙 프로필에 멋진 header와 footer을 추가할 수 있다.
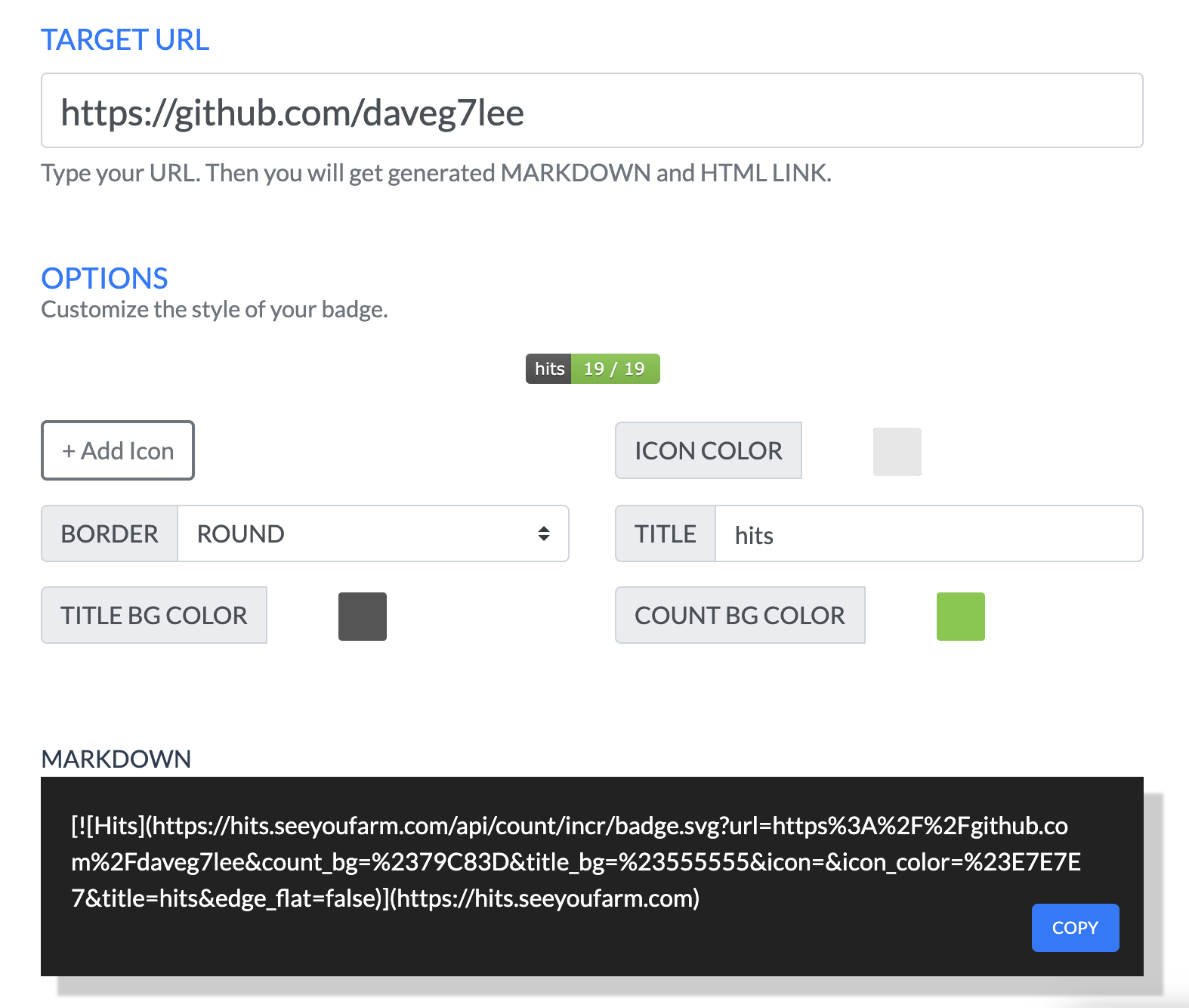
2. 깃헙 방문자 수 표시
HITS 홈페이지에 들어가서 Target URL부분에 자신의 깃허브 프로필 URL을 넣으면 쉽게 방문자 수를 표시할 수 있는 html 혹은 markdown 코드를 얻을 수 있다.

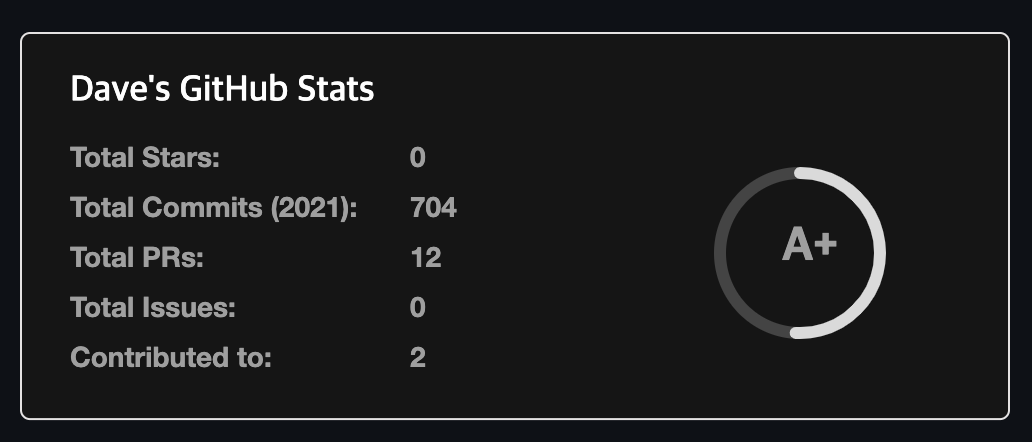
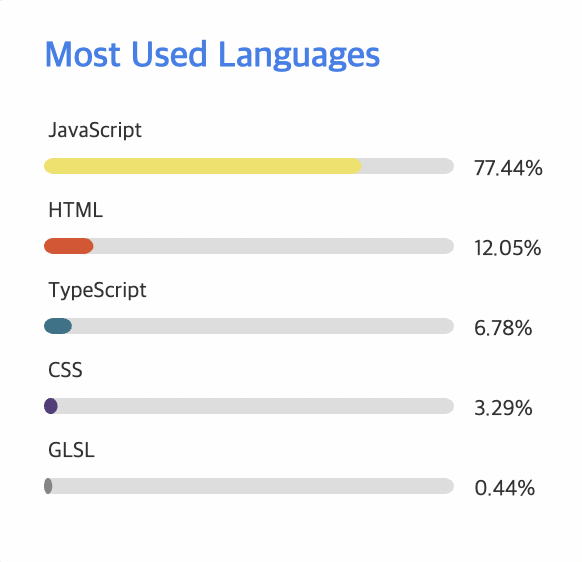
3. 깃헙 stats 표시
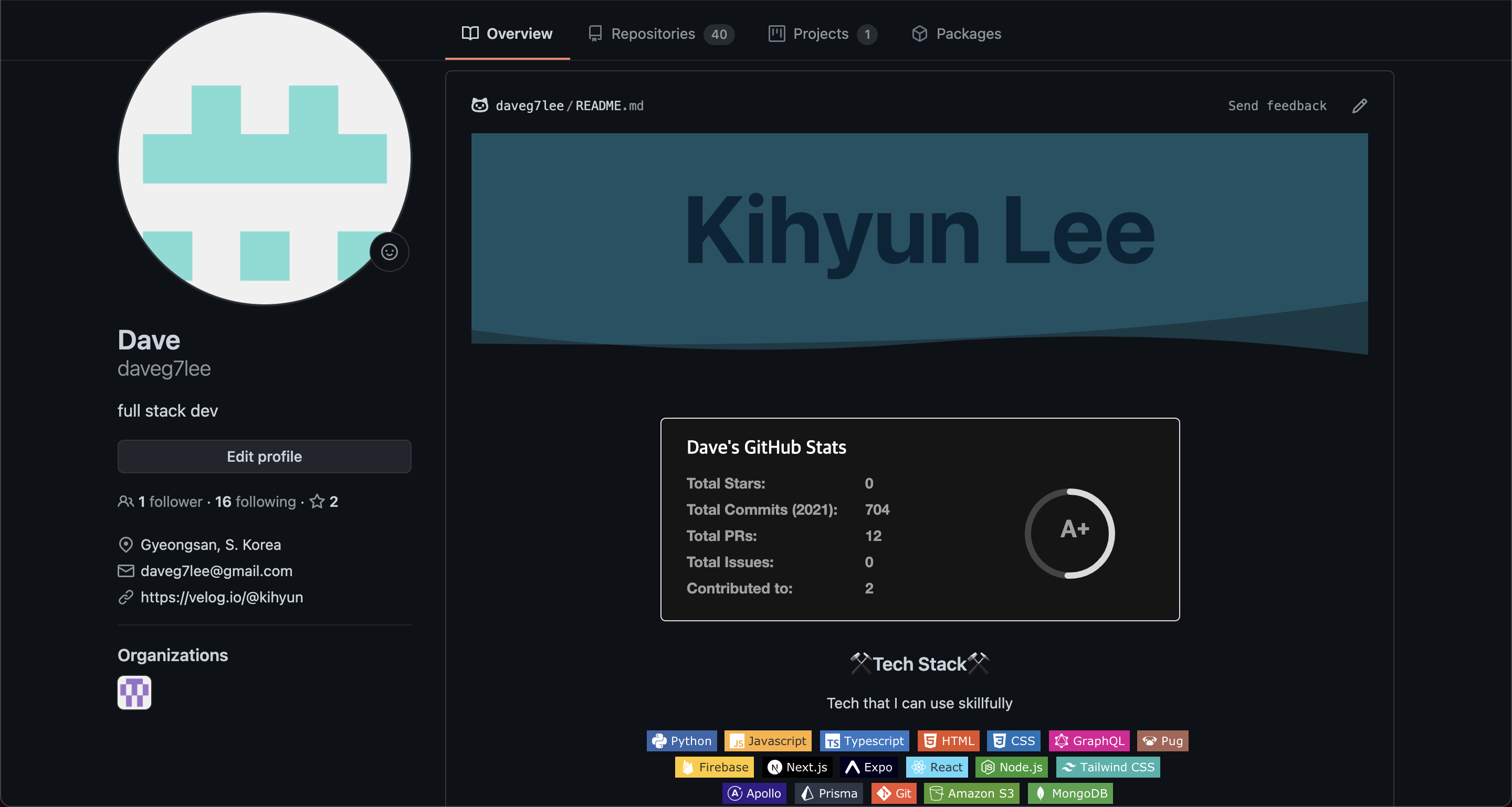
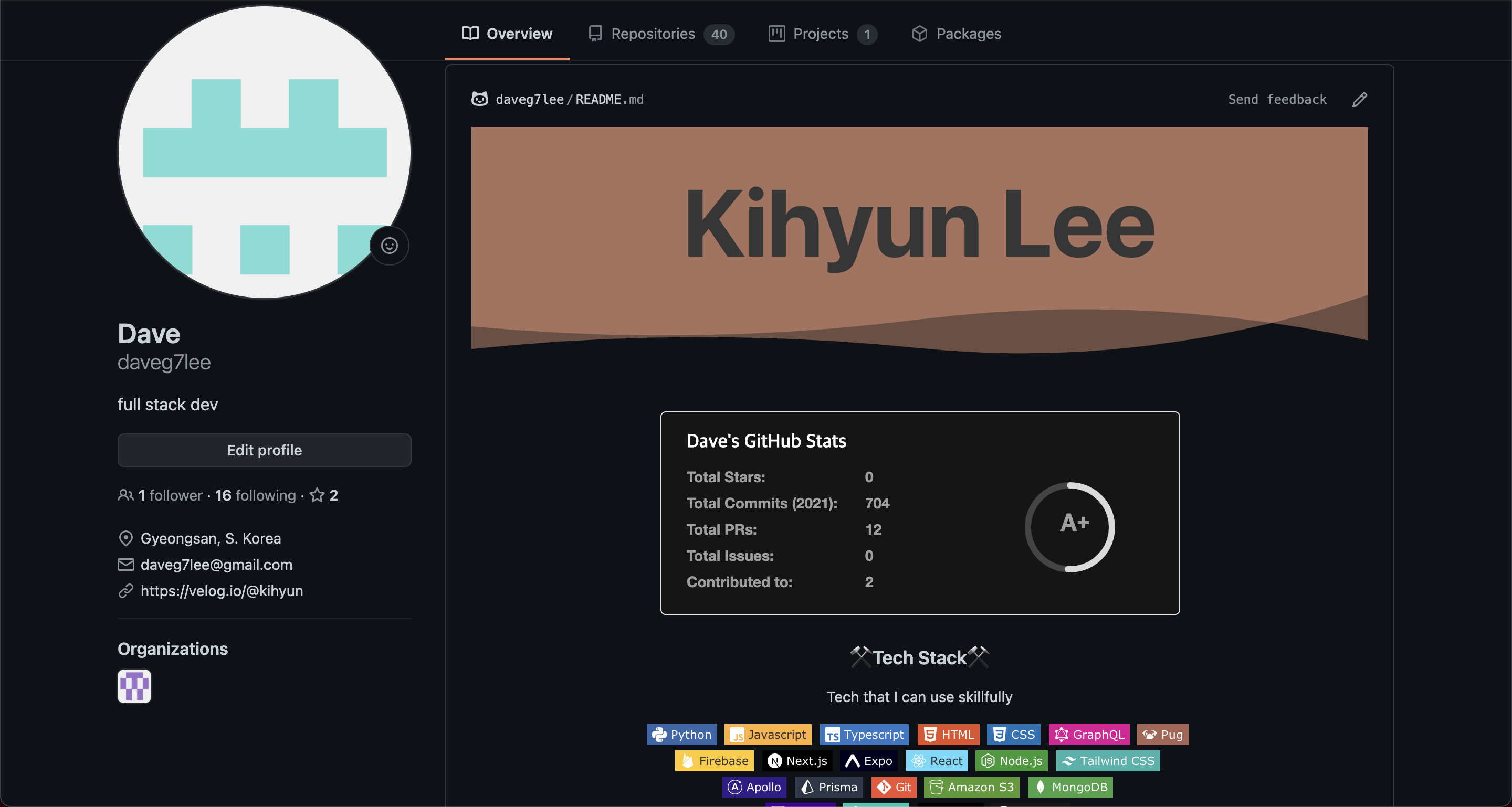
위의 사이트에 들어가면 아래와 같은 깃헙 스탯을 표시하거나 주로 쓰는 언어 Extra Pins등을 설정할 수 있다.



완성!
이처럼 오늘은 깃허브 프로필을 만들어 보았다. 항상 부러워하기만 했던 프로필을 만들어 보니 뿌듯했고 다음번에 다른 신기한 내용을 들고 오고 싶다.