
Bun 이란?
Bun은 Node.JS와 같은 자바스크립트 런타임입니다.
자바스크립트 런타임: 자바스크립트 코드를 실행할 수 있는 환경
그렇다면 이미 모두가 잘 사용하고 있는 노드가 있는데 굳이 Bun을 개발한 이유가 무엇일까요?
노드보다 월등히 빠른 속도
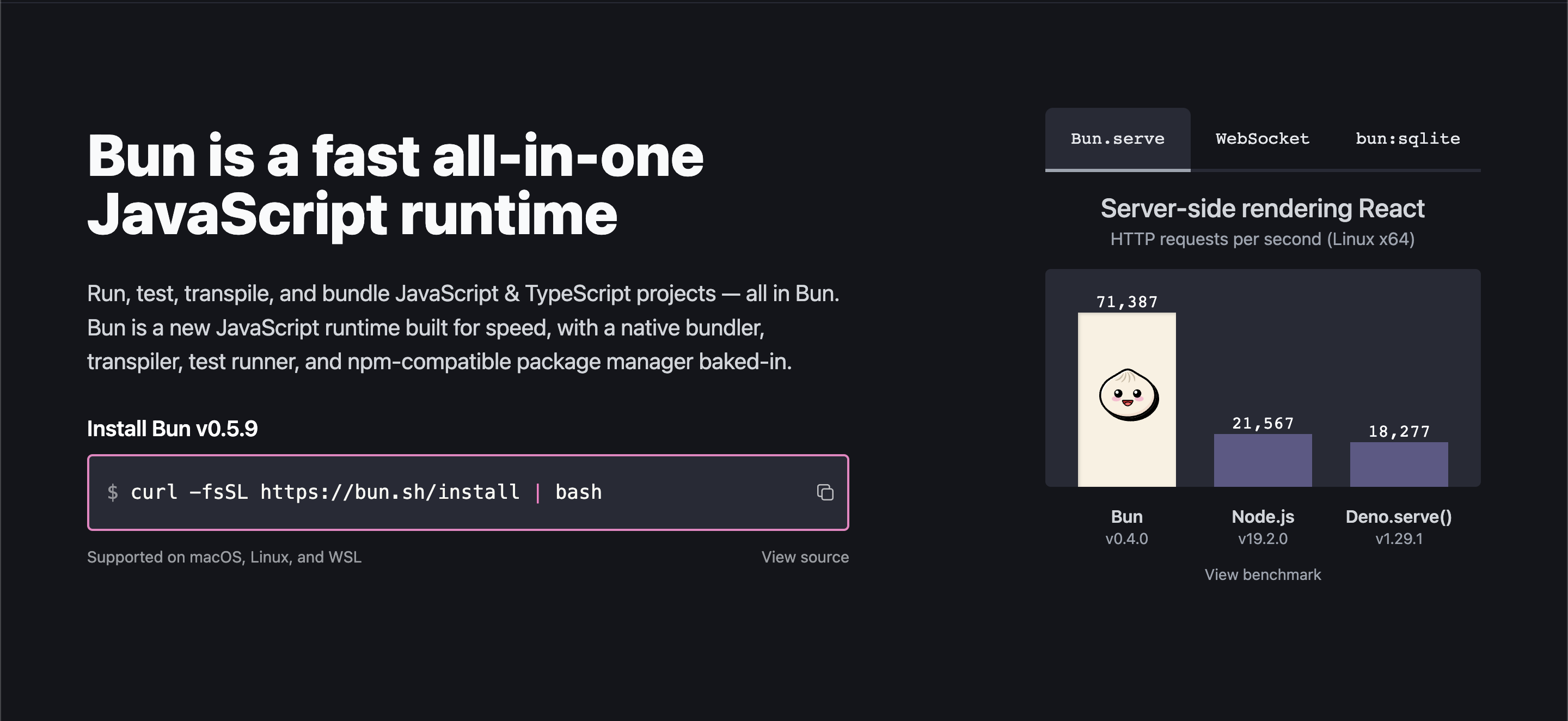
그 이유는 Bun 공식 웹사이트에 들어가보면 알 수 있습니다.

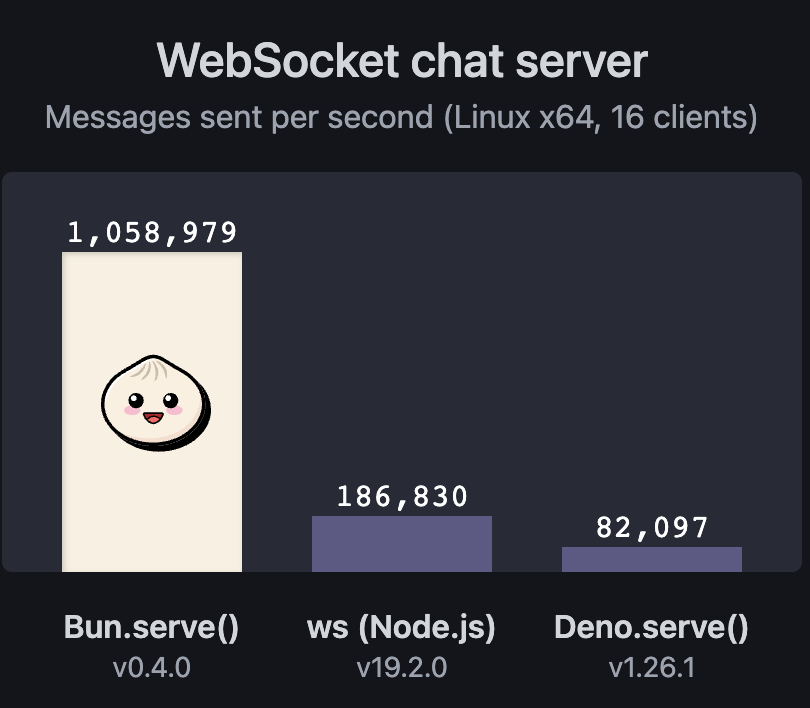
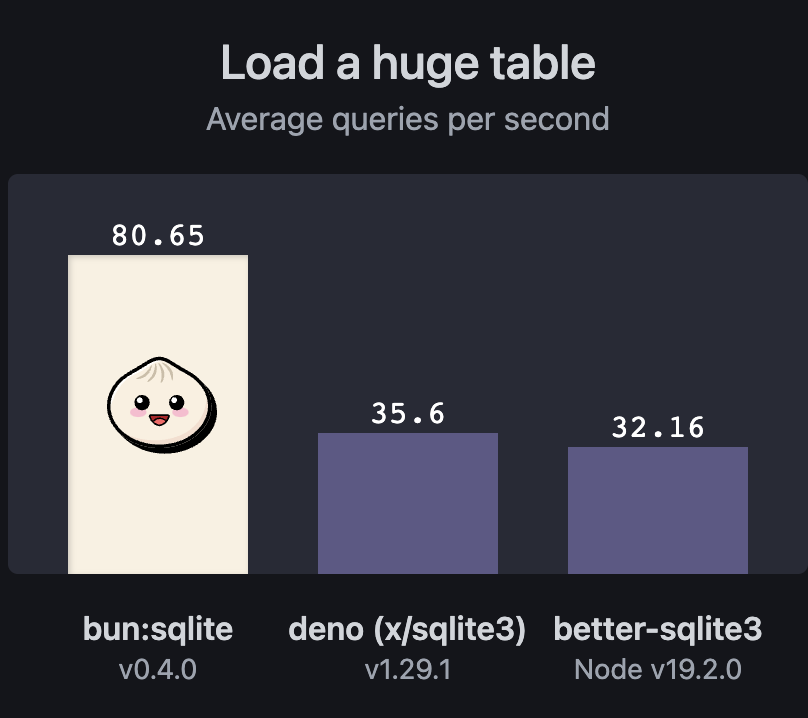
Bun은 빠른 올인원 자바스크립트 런타임이라고 소개하고 있습니다. 그렇다면 도대체 얼마나 빠르길래 빠른 자바스크립트 런타임이라고 말할 수 있을까요?



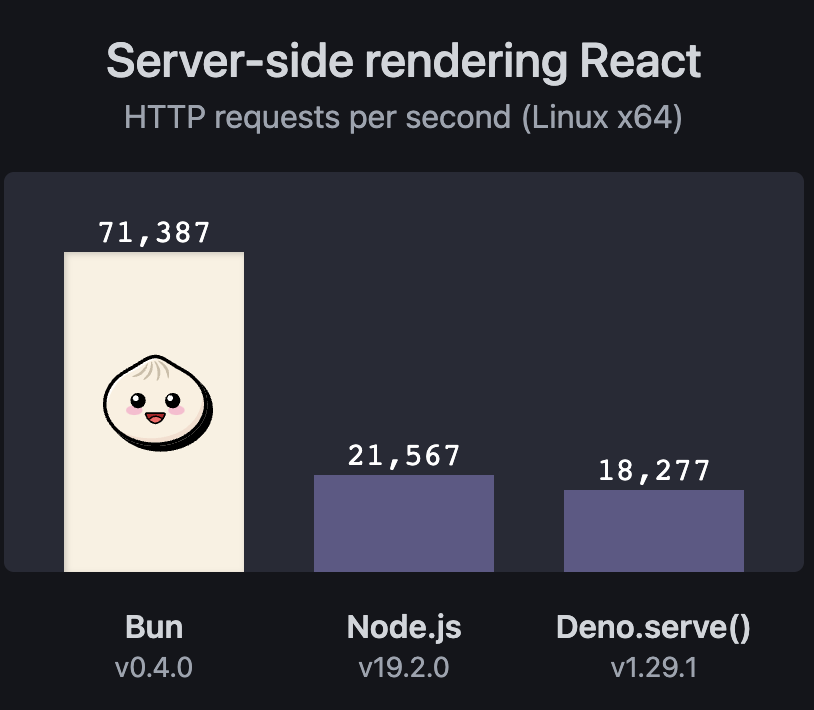
위 사진은 공식 웹사이트에 올라와 있는 벤치마크 결과입니다. 물론 Bun에서 직접 제공한 정보이기 때문에 완전히 신뢰하기에는 무리가 있지만 그 부분을 고려하더라도 충분히 빠른 속도입니다.
All-in-one (Batteries included)
Bun의 공식 웹 사이트에서는 Bun을 단순히 빠르기만 한 자바스크립트 런타임이 아닌 all-in-one이라고 소개하고 있습니다.
따라서 Bun은 노드가 기본적으로는 가지고 있지 않은 아래와 같은 여러가지 기능들을 기본적으로 탑재하고 있습니다. (Bun에서는 이걸 Batteries included라고 부릅니다.)
- fetch, WebSocket 및 ReadableStream과 같은 Web API 탑재
- Node의 node_modules 해결 알고리즘을 구현하여, npm 패키지를 Bun에서 사용 가능. ESM과 CommonJS 모두 지원하며, 내부적으로는 ESM을 사용
- 모든 파일을 변환하기 때문에 TypeScript 및 JSX가 바로 작동
- tsconfig.json 파일에서 "paths", "jsxImportSource" 등을 지원
- Bun의 JSX 및 TypeScript 변환기인 Bun.Transpiler을 API로 노출
- Bun.write를 사용하여 가능한 가장 빠른 시스템 호출을 사용하여 파일을 쓰고, 복사하고, 파이프하고, 보내고, 복제
- 자동으로 .env 파일에서 환경 변수를 로드하여 require("dotenv").config()가 필요하지 않음
- 빠른 SQLite3 클라이언트가 내장된 bun:sqlite을 함께 제공.
- 대부분의 Node.js 네이티브 모듈이 작동하도록 Node-API의 대부분을 구현
- JavaScript에서 네이티브 코드를 호출하기 위한 저부담 외부 함수 인터페이스 bun:ffi를 제공
- node:fs 및 node:path와 같은 Node.js 코어 모듈 및 Buffer 및 process와 같은 글로벌을 포함한 Node.js 코어 모듈의 증가하는 목록을 지원
Bun의 3가지 주요 설계 목표
Bun은 다음과 같은 3가지 주요 설계 목표를 가지고 만들어졌습니다.
- 빠른 시작 속도: 엣지 컴퓨팅이 cold start 시간을 더욱 중요한 요소로 만들었기 때문에 빠른 시작 속도가 중요하다고 느꼈다고 합니다.
- 빠른 실행 속도: Bun은 Safari에서 사용하는 성능 중심의 JS 엔진인 JavaScriptCore를 사용하여 빠른 실행 속도를 보장합니다.
- 일관된 DX(개발자 경험): 번들러, 변환기 및 패키지 관리자를 기본적으로 포함하여서 좋은 개발자 경험을 제공합니다.
🚨 시작 속도와 실행 속도의 차이점: 시작 속도는 애플리케이션이 처음 시작 될때 걸리는 속도를 말하는 것이고 실행 속도는 실제로 애플리케이션이 작동할 때의 속도를 의미한다.
또한 Bun은 노드의 drop-in replacement로 설계되었기 때문에 아무것도 변경할 필요 없이 바로 노드 앱을 bun에서 실행시킬 수 있습니다.
Bun이 빠른 이유
위에서 말했다시피, Bun은 V8과 같은 기존의 방식보다 좀 더 빠르게 시작하고 수행하는 JavaScriptCore 엔진을 사용합니다.. 그리고 Bun은 저수준 프로그래밍 언어인 Zig로 작성되어 더 빠르게 동작합니다.
실제로 사용해보기
🚨 Bun은 아직 1.0 버전도 나오지 않은 알파 단계의 프로젝트입니다. 따라서 Bun으로 프로젝트를 시작하는것은 절대 바람직하지 않습니다.
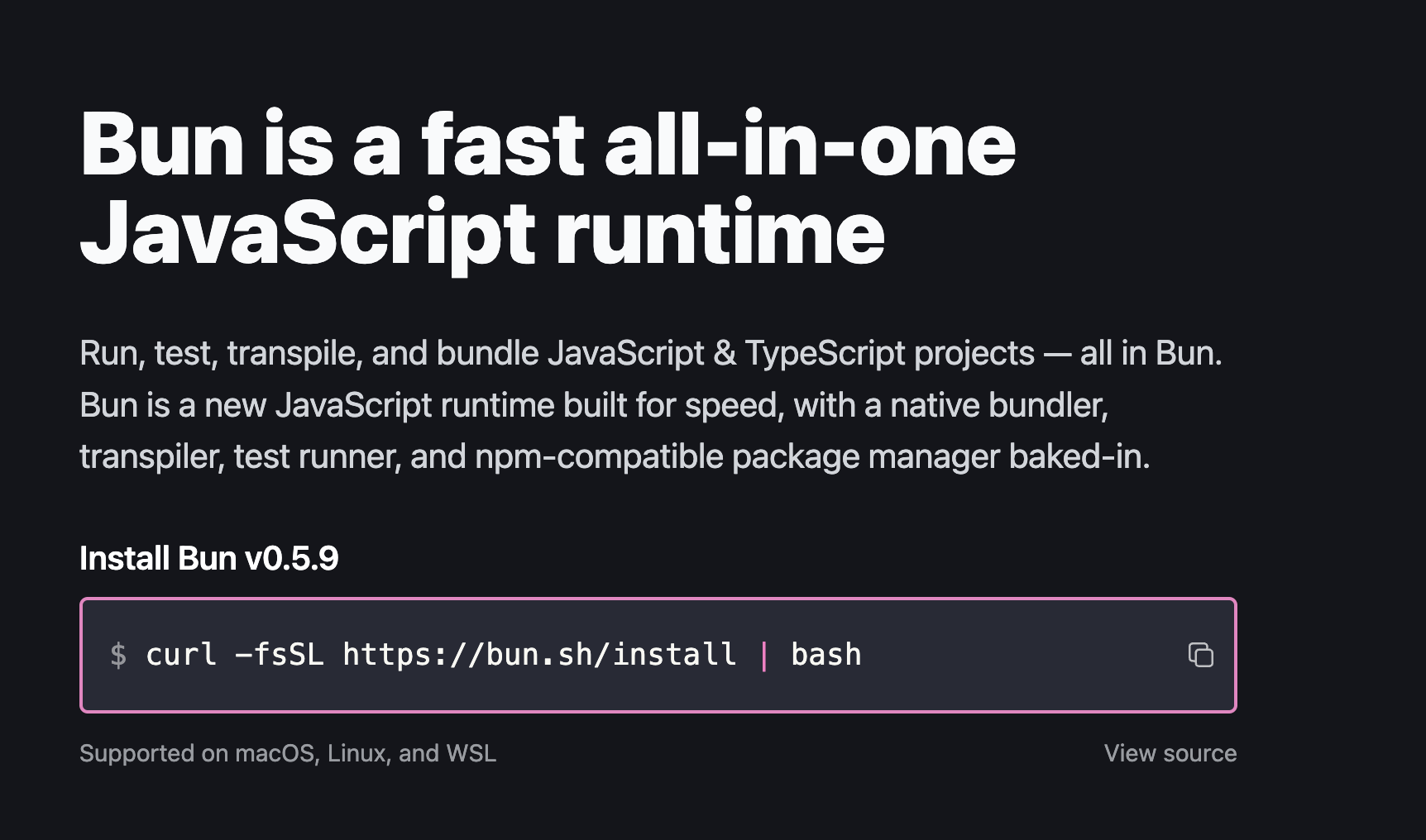
‼️ Bun은 아직까지 macOS, Linux, WSL만 지원합니다.
Bun을 설치하기 위해서는 아래 설치 스크립트를 실행하면 됩니다.
curl -fsSL https://bun.sh/install | bash공식문서에 적힌 Hello World와 같은 예제를 실행하는건 별로 재미가 없으니 우리에게 친숙한 리액트 프로젝트를 생성해보겠습니다.
Bun으로 리액트 프로젝으를 생성하기 위해서는 아래 커맨드를 실행하면 됩니다.
bun create react [app name]프로젝트를 생성한 후 해당 프로젝트 폴더에 들어가서 아래 커맨드를 입력하면 Bun으로 만든 리액트 프로젝트를 실행해볼 수 있습니다.
bun dev또한 프로덕션 빌드를 진행하고 싶다면 아래 커맨드를 사용하면 됩니다.
bun react-scripts build🚨 위 커맨드가 작동하지 않을 경우
bun install react-scripts명령어를 실행해주세요
Bun CLI
bun run
Bun의 JavaScript 런타임으로 JavaScript 및 TypeScript 파일을 실행합니다. 또한 package.json "scripts"를 실행할 수도 있습니다. Bun은 npm run보다 package.json 스크립트를 30배 빠르게 실행합니다.
bun install
bun install은 npm과 호환되는 패키지 매니저입니다. Bun은 파일 복사에 사용 가능한 가장 빠른 시스템 호출을 사용합니다.
😎 yarn보다 20배 빠른 속도를 제공한다고 합니다.
bunx <command>
로컬 또는 원격 npm 패키지에서 실행 파일을 자동 설치 및 실행합니다. (npx와 같음)
😎 npx보다 100배 빠르게 작동한다고 합니다.
bun test
Bun에 내장된 JavaScript 및 TypeScript 프로젝트를 위한 Jest와 유사한 테스트 러너입니다.
😎 굉장히 빠르지만 아직까지는 불안정하다고 합니다.
In conclusion
Bun은 JavaScriptCore 엔진을 사용하고 저수준 언어인 Zig로 최적화를 진행하였기에 노드에 비해 월등한 성능을 자랑합니다. 하지만, 그럼에도 불구하고 아직까지 노드의 API를 100% 지원하지 못하고, 안정적인 버전에 들어가지 못하였기에 실제 프로젝트(사이드 프로젝트도 포함)에서 사용하기에는 적합하지 못하다고 생각됩니다.