HTTP 상태 코드 103: Early Hints
2022년 6월 21일, 크롬 브라우저 103 버젼부터 HTTP 103 상태코드 - Early Hints를 사용할 수 있게 되었다.
이것은 HTML link 태그의 rel=preload와 유사한 개념이다. 차이점으로는 rel=preload는 브라우저가 서버에게 어떤 리소스를 먼저 달라고 구체적인 요청을 보내는 것이지만, 103 Early Hints의 경우, 서버 단에서 브라우저에게 어떤 리소스를 우선적으로 로드해야할 지를 알려준다.
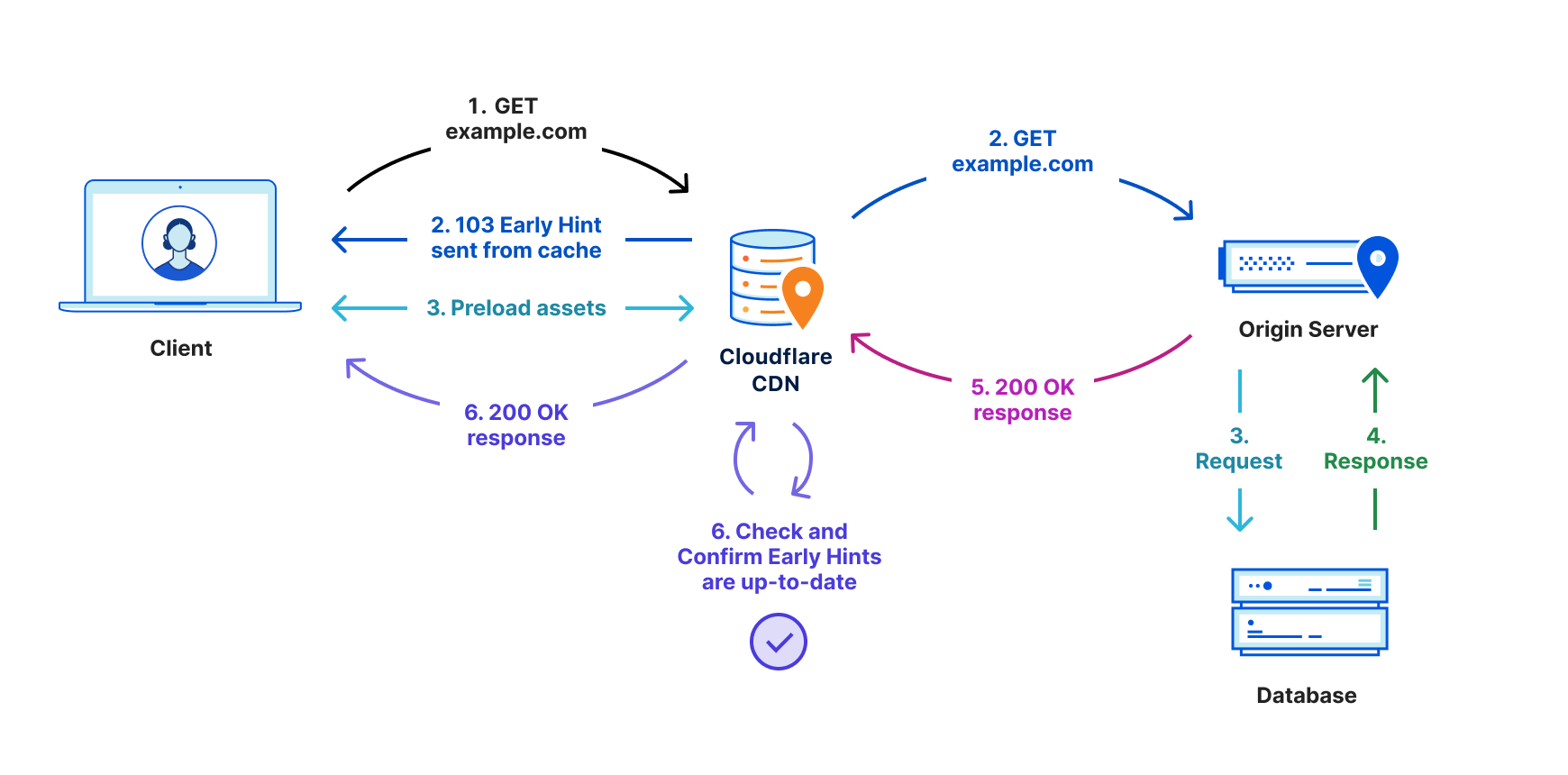
 위 그림은 클라우드플레어가
위 그림은 클라우드플레어가 103 Early Hints에 대해 설명하는 글에서 가져온 것이다.
클라우드플레어 CDN은 사용자들의 요청/응답 데이터를 기반으로 자동으로 hint를 생성한다고 한다. 따라서 HTTP의 버젼이 2 이상이고, 클라우드플레어 CDN을 쓰고 있다면 코드를 건드리지 않고도 렌더링 성능을 최적화할 수 있다.
아파치 HTTP 서버의 경우,
이 링크에서 말하는 것과 같이, conf파일의 H2PushResource에 먼저 로드할 리소스의 이름을 적으면 Early Hints를 쓸 수 있다. 직접해보고 싶다면 다음의 링크를 참고하면 좋을 것이다: https://dev.to/qainsights/what-is-http-103-1l26