모드사용 추가하기
모드에는 3가지가 존재한다.
- none
- production
- development
실제 적용해보기
webpack.config.prod.js
const path = require('path');
module.exports = {
mode:"대상",
entry : "./source/index.js",
output : {
path:path.resolve(__dirname,"public"),
filename : 'index_bundle_대상.js'
}
}
대상 부분에는 필요에 따라 위의 3가지 모드를 진행한다.
npx webpack --config webpack.config.prod.js명령어를 실행한다.
(파일이 webpack.config.js가 아니니npx webpack사용 불가능)
실행결과
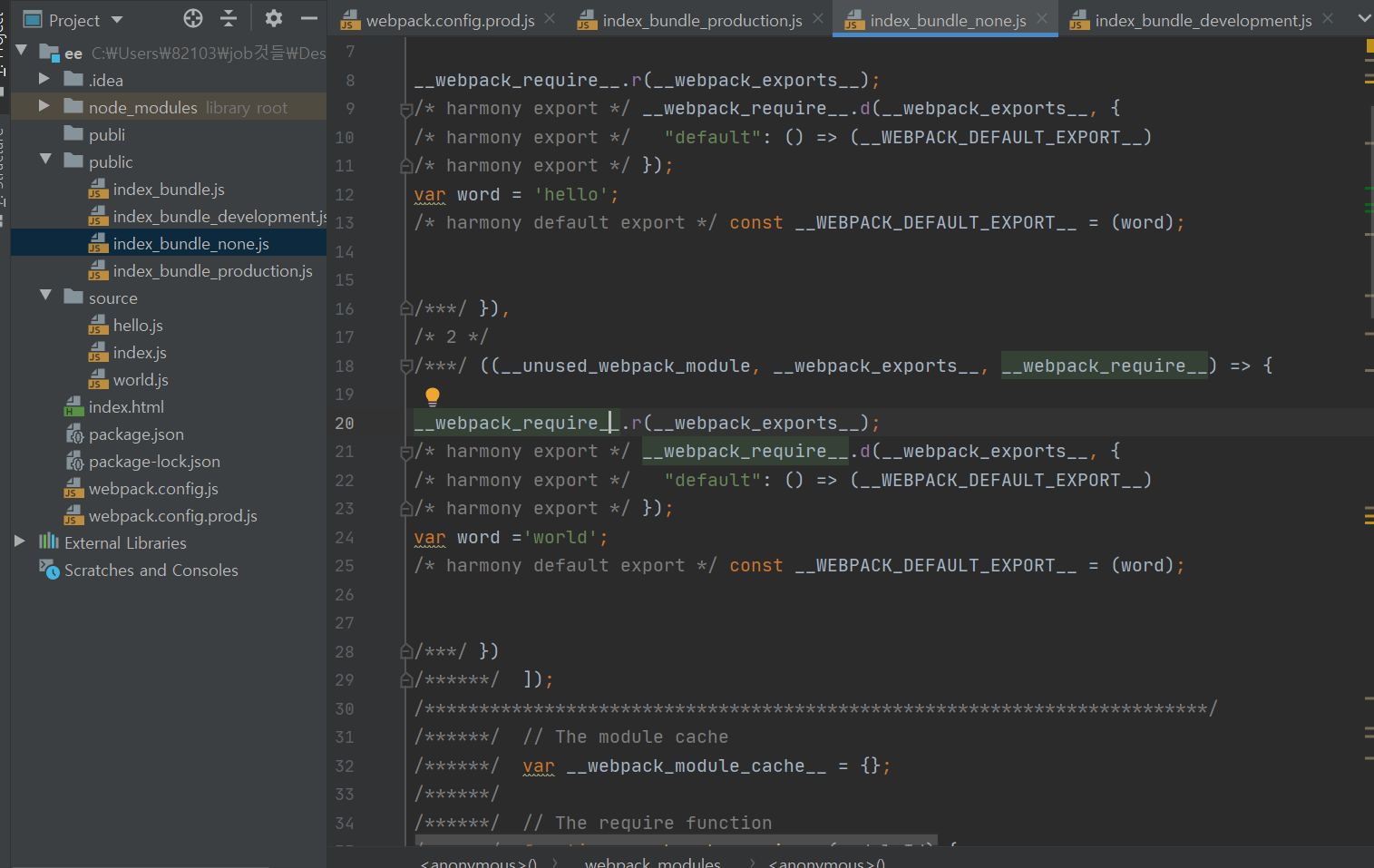
none

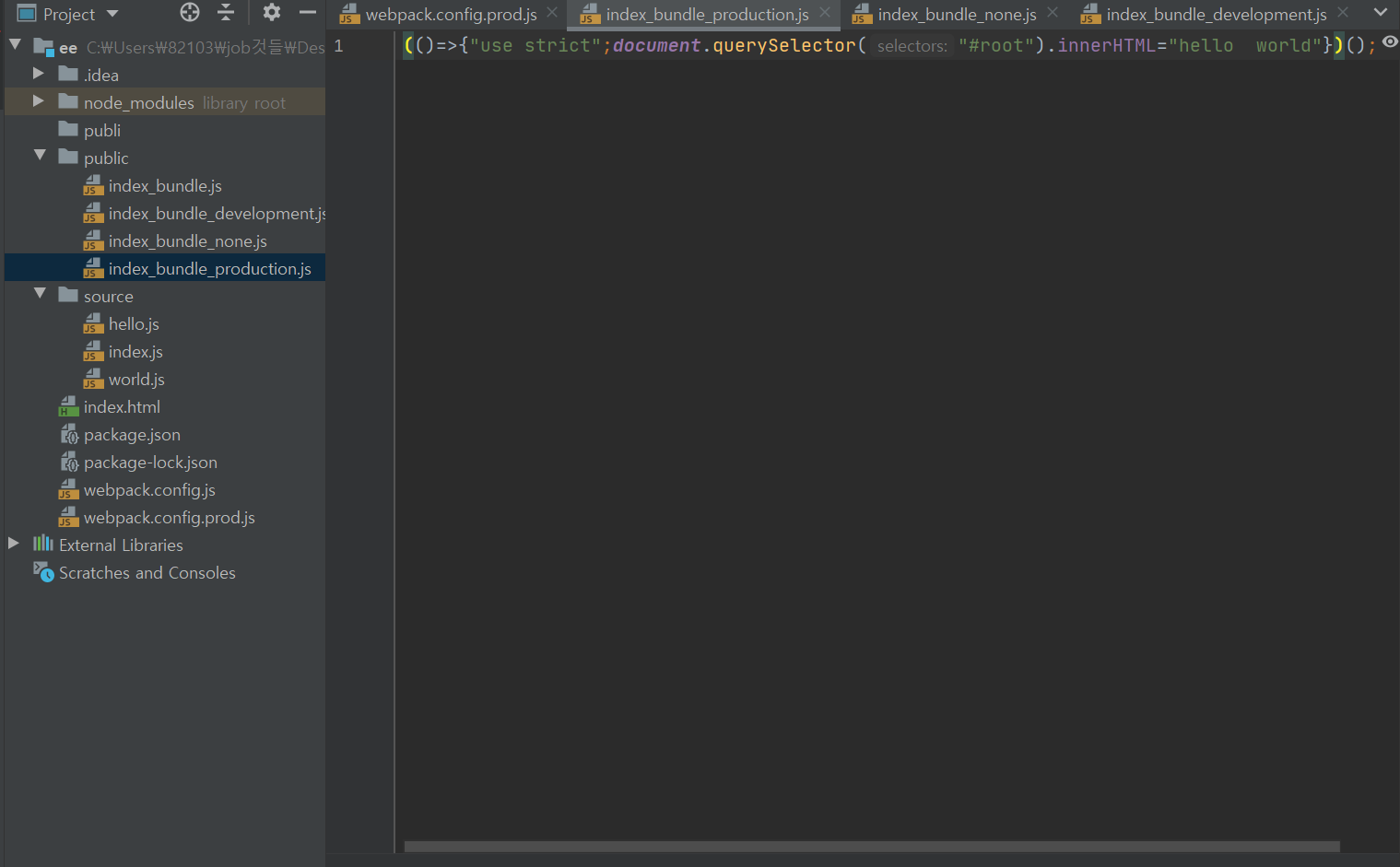
production

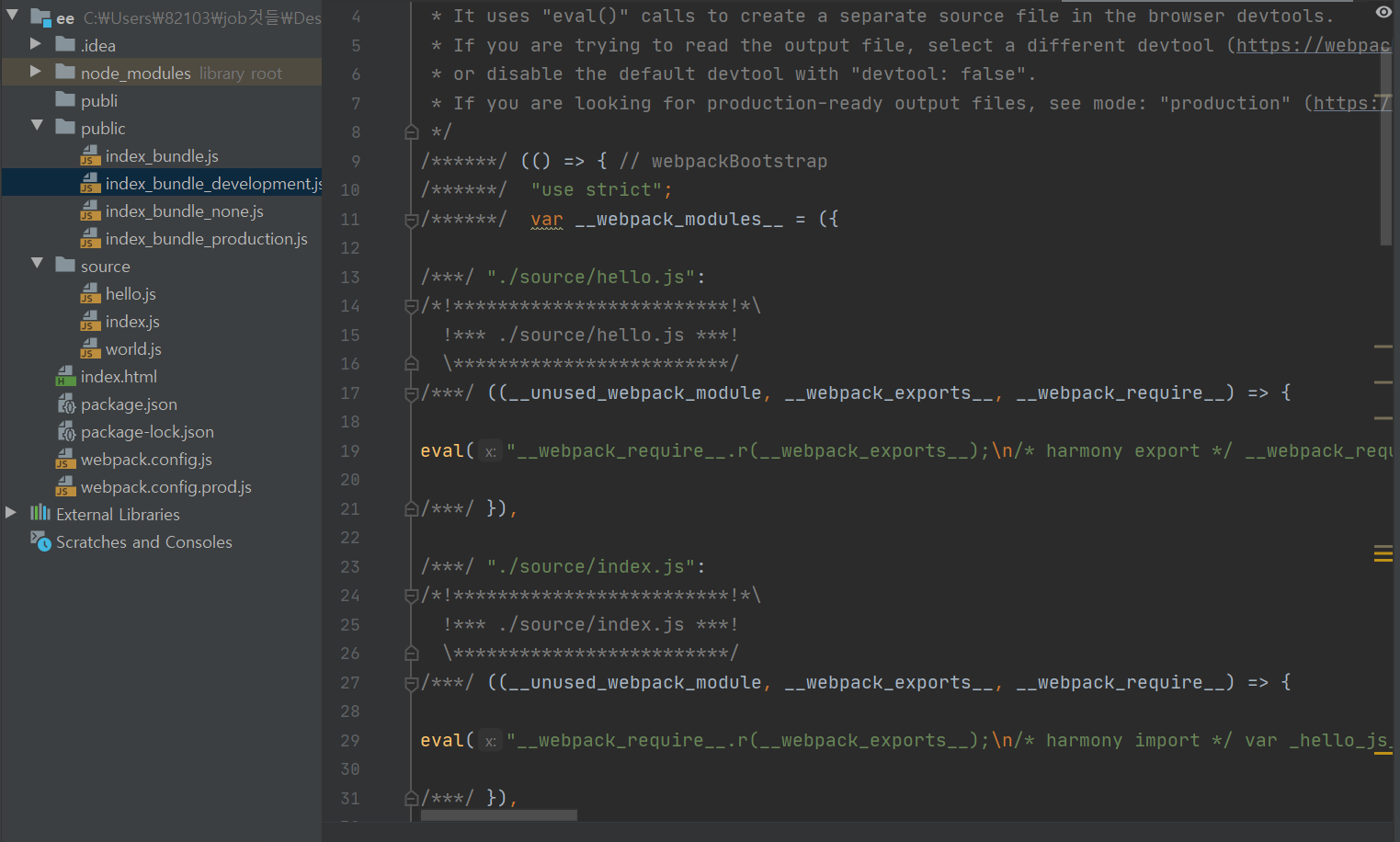
development