🏴 개념정리
1. 정적웹사이트와 동적웹사이트
서버로부터 받는 html, css, js가 상황에 따라 다르다
- ajax 유무와 상관없다. 둘다 fetch와 같은 것은 사용한다.
2. SPA와 MPA
새로운 페이지를 요청할 때마다
정적 리소스가 다운로드 하는지(MPA) 혹은
페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신하는지에(SPA) 따라 구분한다.
3. SSR과 CSR
렌더링 방식의 차이로
브라우저가 랜더링을 진행하는 CSR과
프론트 서버에서 렌더링을 진행하는 SSR로 나뉜다.
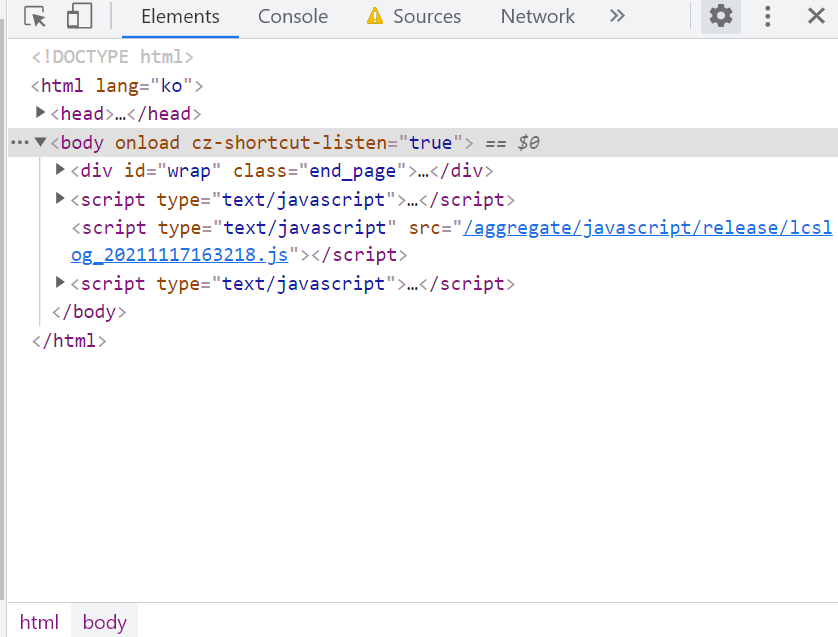
(마우스 우클릭으로 페이지 소스보기를 통해 확인 가능)
🏴 서버의 종류
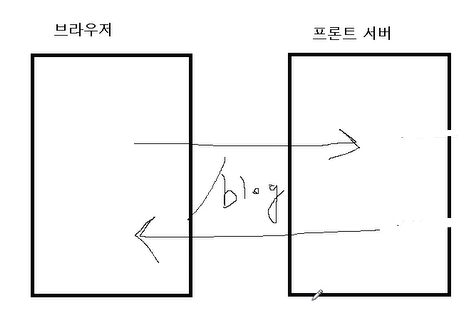
- 기본 화면만을 받아올 때는
클라이언트(브라우저) <-> 프론트엔드 서버- SSR을 할 때는
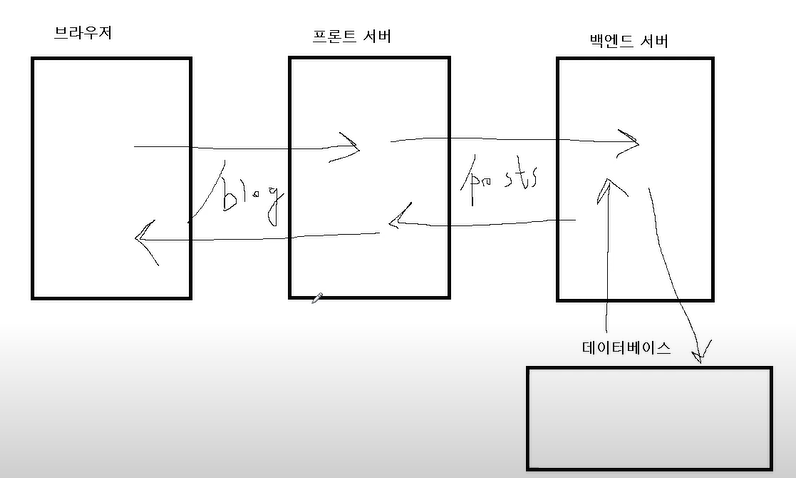
클라이언트(브라우저) <-> 프론트엔드 서버 <-> 백엔드 서버 <-> DB- CSR을 할 때는
클라이언트(브라우저) <-> 프론트엔드 서버
클라이언트(브라우저) <-> 백엔드 서버 <-> DB
프론트엔드 서버와 백엔드 서버간의 연관성을 없애준다.
- 프론트 서버가 웹 서버이고 백엔드 서버는 API 서버라 생각
1. 기본 화면만
그냥 태그 여러개 쓰고 API연동 없는 간단한 HTML + CSS + JS 내용

2. SSR 할 때
브라우저에서 요청한 url을 통해 원하는 API를 프론트 서버가 백엔드 서버에 요청하여 DB까지 가서 받아온 내용을 프론트 서버에서 합쳐서 브라우저로 보내준다.

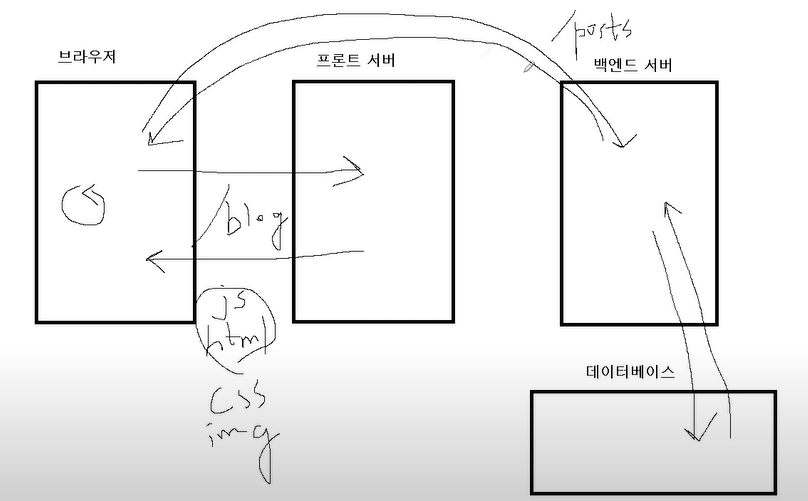
3. CSR 할 때
브라우저에서 요청한 url을 통해 프론트서버에서 필요한 HTML , CSS ,JS 파일 등을 브라우저로 가져오고 (이를 통해 SSR보다 빠르게 브라우저를 보이게 할 수 있다.)
브라우저에서 해당 파일들을 렌더링하면서 JS파일에 존재하는 API 서버와의 데이터 내용을 백엔드 서버에 요청하고 이를 통해 DB에서 받아온 것을 브라우저로 보내주어 추가적인 내용도 보여주게 한다.

🏴 사이트의 종류
정적 웹사이트
편의점에서 미리 포장돼서 진열된거 사가는 것 처럼 고정된 HTML, CSS, 자바스크립트, 이미지 등을 서버가 줘가지고다가 변하지 않는 웹사이트를 보여주는 것
- 서버에 저장되어있는 HTML+CSS 파일 그대로 보여주는 것
- 언제 접속해도 같은 리소스를 제공하는 사이트
ex) 소개페이지
동적 웹사이트
게시판이나 통계 페이지처럼 데이터베이스 등 계속 바뀌는 내용에 따라가지고 사용자가 방문할 때마다 서버가 그때그때 HTML 내용들을 렌더링 , 요리해다 갖다주는 JSP나 PHP같은 것들로 만드는 것
- 서버에서 뭔가 재처리를 한 것을 서버에서 client로 보내주는 것
ex) 스크롤 할때 사용자의 스크롤을 통해서 정보를 받아오는 상호작용을 통해 서버에서 어떠한 재처리(A사용자에 대한 정보관련 내용을 뿌려)를 요구받아 페이지를 다루는 것
🏴 정적 / 동적 체크방법

- 해당 톱니바퀴를 클릭

- js disable 클릭

정적인 부분과 동적인 부분을 확인할 수 있다.
(예를들어 동일한 리소스를 호출할 때 저러한 메일 카페 블로그 전부 같은 리소스를 반환하여 정적페이지 부분이지만
그외에 가려진 부분은 동일한 리소스를 호출할 때마다 다른 결과(이카루스님 , msk님 메일...)를 받아오니 동적페이지 부분이다. )

체크를 해제하면 기존은 이와같이 존재한다.
🏴 Next.js (SPA + SSR)
React에 SSR로 페이지 제공하는 기능들을 추가
(사이트의 원하는 부분을 SSR로 만들 수 있다. )
- SSR로 돌리려면 정적 파일들로 빌드해서 올리는게 아니라 Node.js가 깔린 서버에서 프로젝트를 어플리케이션으로 실행해서 프론트엔드를 배포
Next.js의 장점
- SEO 최적화
구글같은 자바스크립트 엔진도 장착한 크롤러는 브라우저에서 렌더링되는 부분도 볼 수 있어 CSR 페이지들도 분석이 가능하지만, 아직 그러지 못한 검색 사이트에서는 빈 페이지로만 인식
=> 어디서는 내 웹사이트가 잘 검색되고 눈에 많이 띄게 하려면 어느정도의 SSR과 메타태그가 필요하다.- 더 빠른 초기 로딩 속도
🏴 추가 질문으로 얻은 내용
- 정적 페이지, 동적 페이지 여부는 동일한 리소스를 호출했을 때 항상 같은 결과가 나오는가에 따라 갈립니다.
1) 서버가 시간에 따라 나오는 데이터가 바뀌는 경우(ex. 네이버 뉴스 페이지)는 동적 페이지 입니다.
2) github.io에 올라간 HTML, CSS의 경우 새로 배포하는 것이 아니면 바뀌지 않으므로 정적 페이지 입니다.- CSR, SSR은 렌더링 방식입니다. 정적 페이지, 동적 페이지 둘다 CSR, SSR이 가능합니다.
