필요한 내용
index.html
index.js
counter.js

해당 버튼에서 -버튼을 누르면 값이 감소하고 +를 누르면 값이 증가하는 것을 확인해보는 용도이다.
act.spec.js

cypress를 사용하기 위한 코드이다.
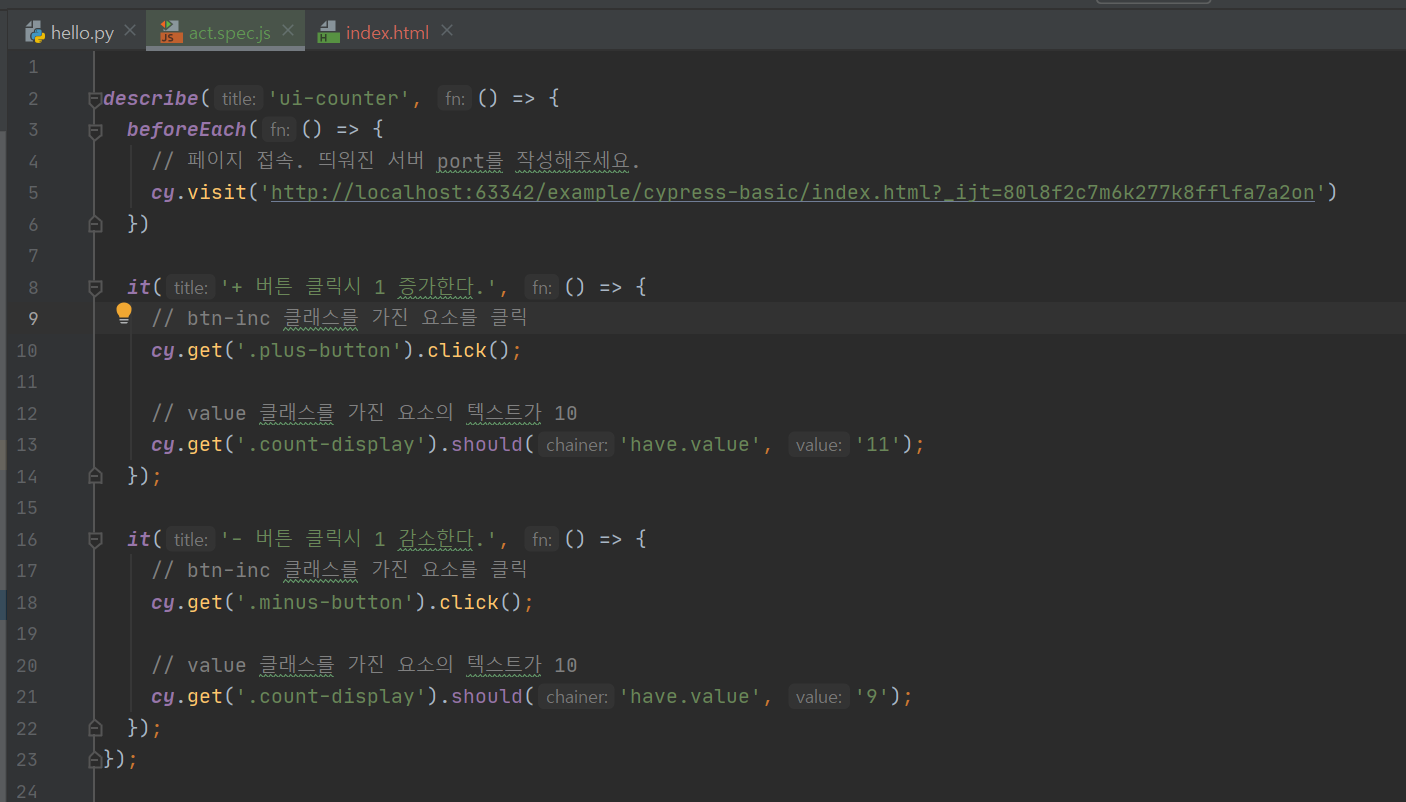
act.spec.js
describe('ui-counter', () => {
beforeEach(() => {
// 페이지 접속. 띄워진 서버 port를 작성해주세요.
cy.visit('http://localhost:63342/example/cypress-basic/index.html?_ijt=80l8f2c7m6k277k8fflfa7a2on')
})
it('+ 버튼 클릭시 1 증가한다.', () => {
// btn-inc 클래스를 가진 요소를 클릭
cy.get('.plus-button').click();
// value 클래스를 가진 요소의 텍스트가 10
cy.get('.count-display').should('have.value', '11');
});
it('- 버튼 클릭시 1 감소한다.', () => {
// btn-inc 클래스를 가진 요소를 클릭
cy.get('.minus-button').click();
// value 클래스를 가진 요소의 텍스트가 10
cy.get('.count-display').should('have.value', '9');
});
});
해당 http는 local을 실행했을때의 url이므로 cypress 사용시 local을 실행 후 복사하여 작성한다.
그외 내용은 증가시 plus-button 클래스를 가진 버튼 클릭시 11이 되고
감소시 minus-button 클래스를 가진 버튼 클릭시 9가 된다고 설정시킨다.
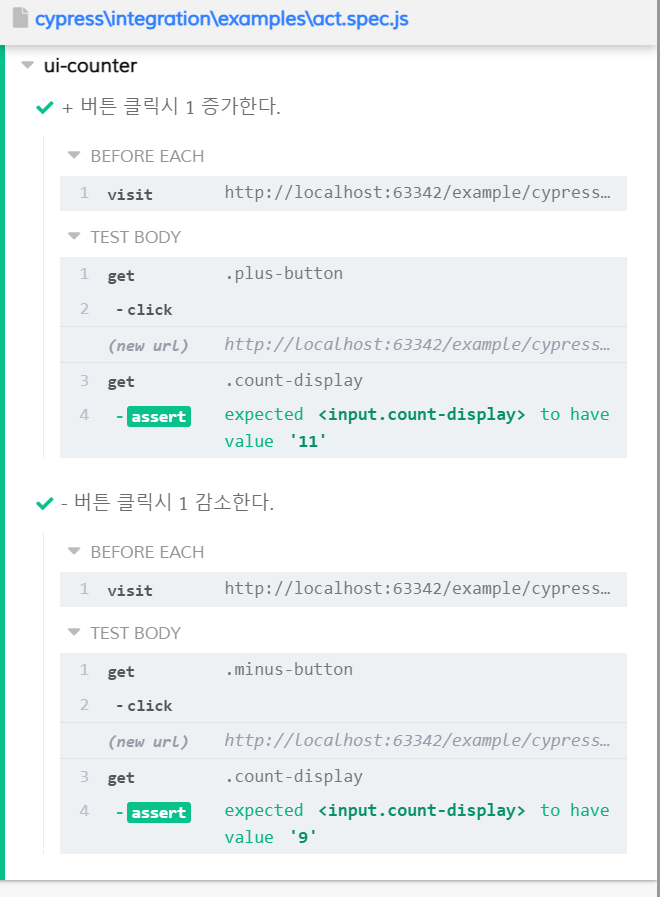
실행시키기
cypress를 실행 후

이를 통해 정상적으로 10에서 증가하면 11로 감소하면 9로 되는 것을 확인 해 볼 수가있다.
