
1. 리포지토리 생성
Create a new repository from react-basic에서 깃헙 리포지토리 생성
2. Azure Portal에서 정적 웹앱 만들기
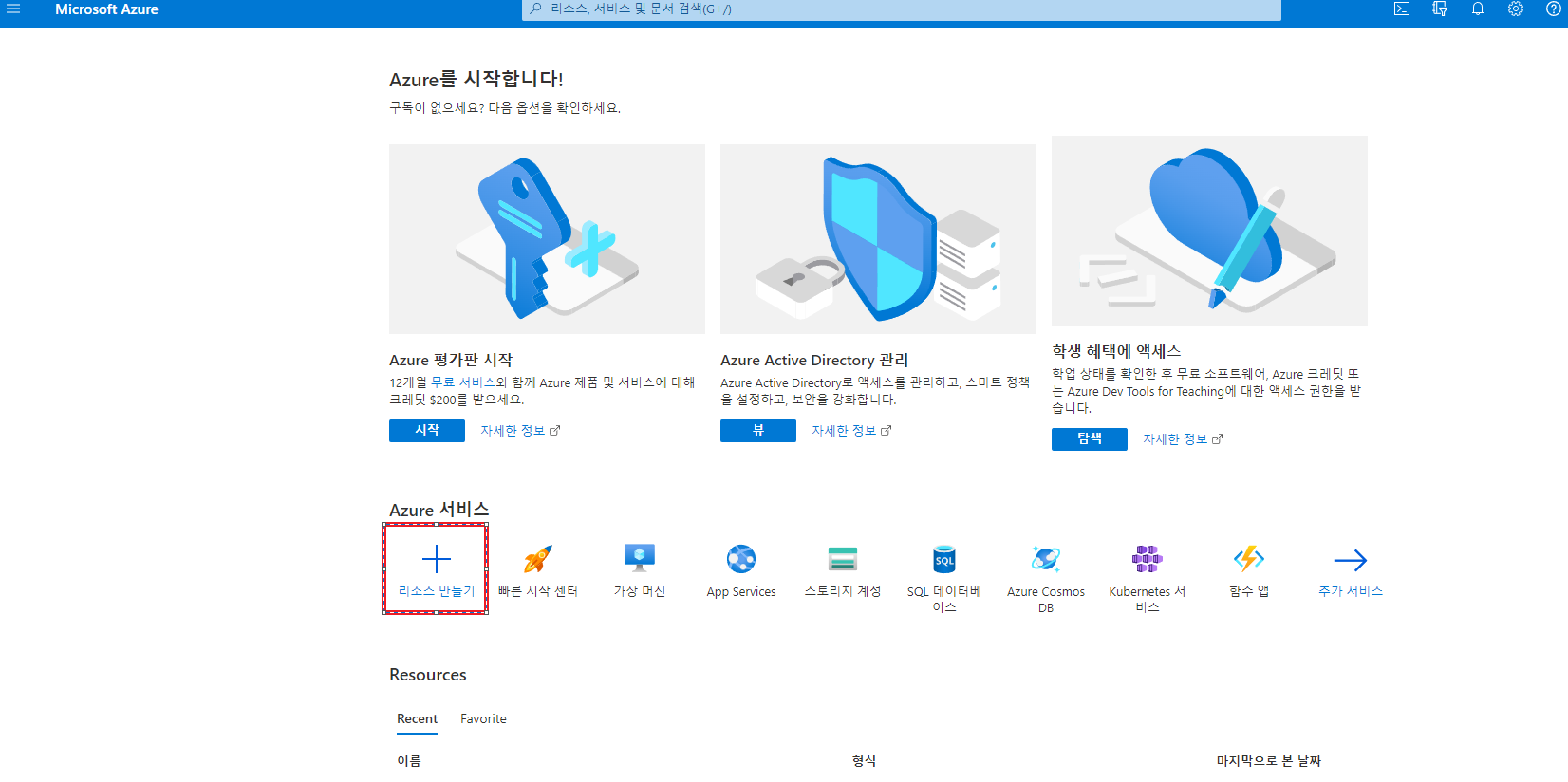
(1) Azure Portal로 이동
(2) 리소스 만들기 선택

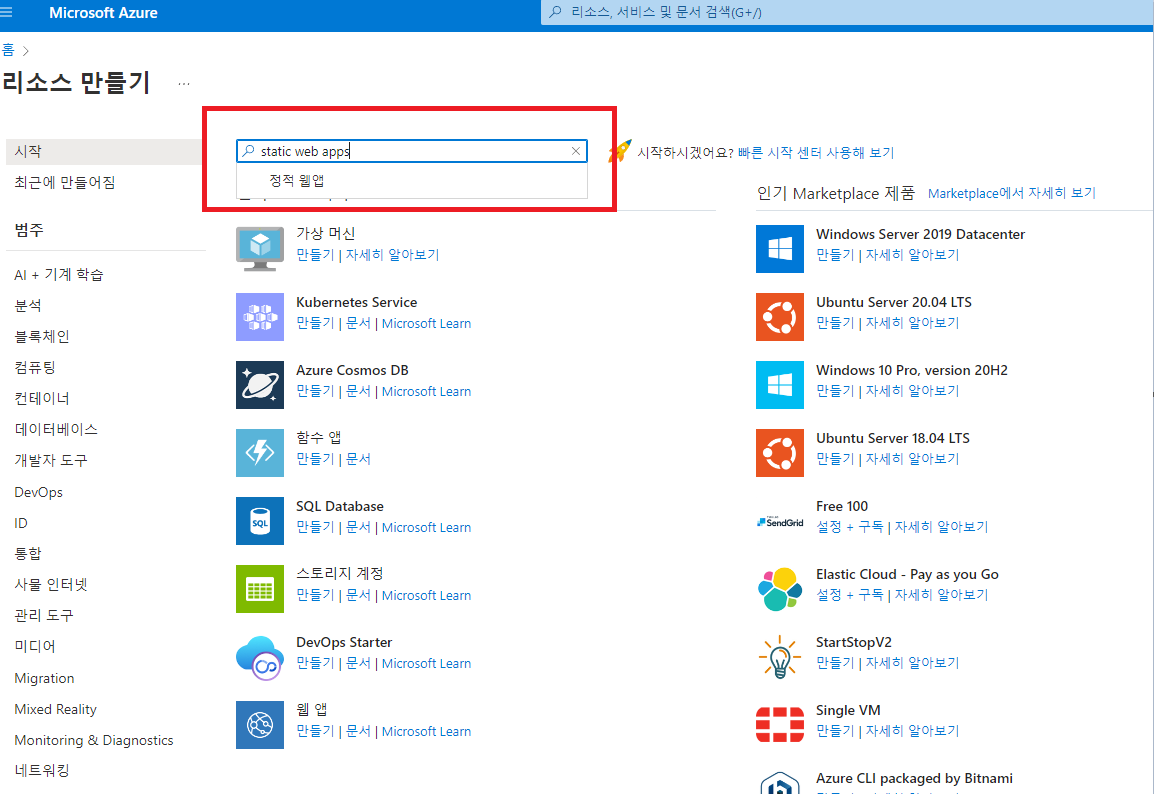
(3) Static Web Apps를 검색 후 선택
- 정적 웹앱이라고 키워드가 변경되어있는 점이 공식문서의 스크린샷과 달랐습니다.

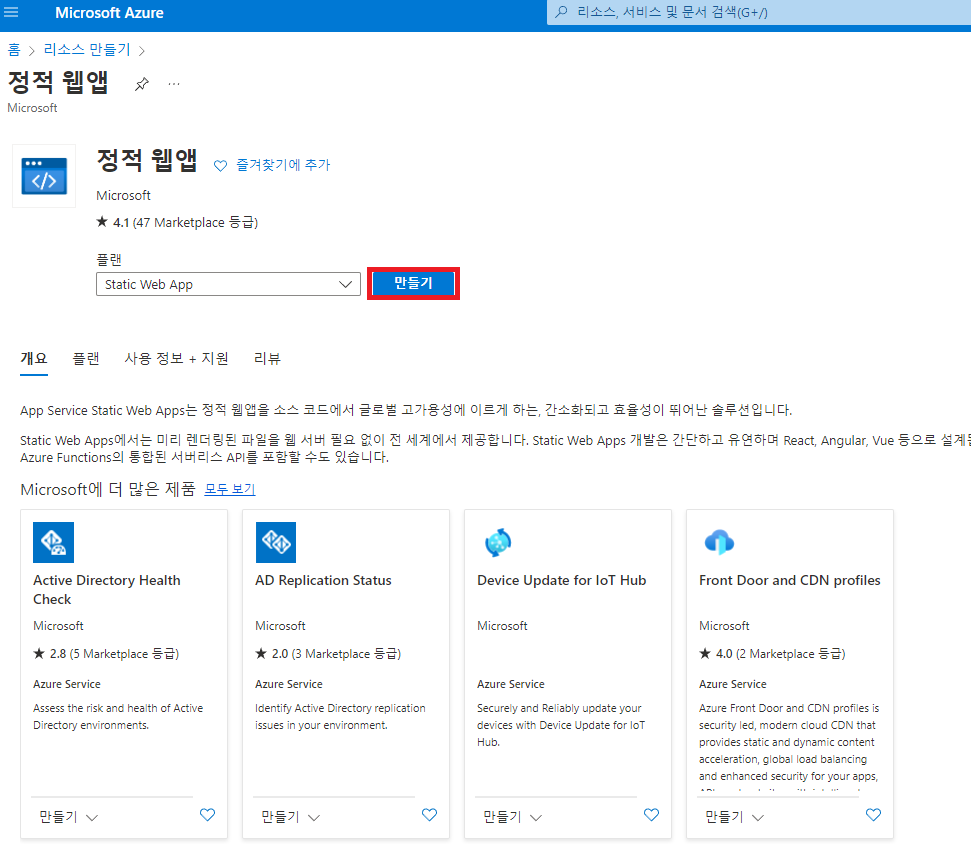
(4) 만들기 선택

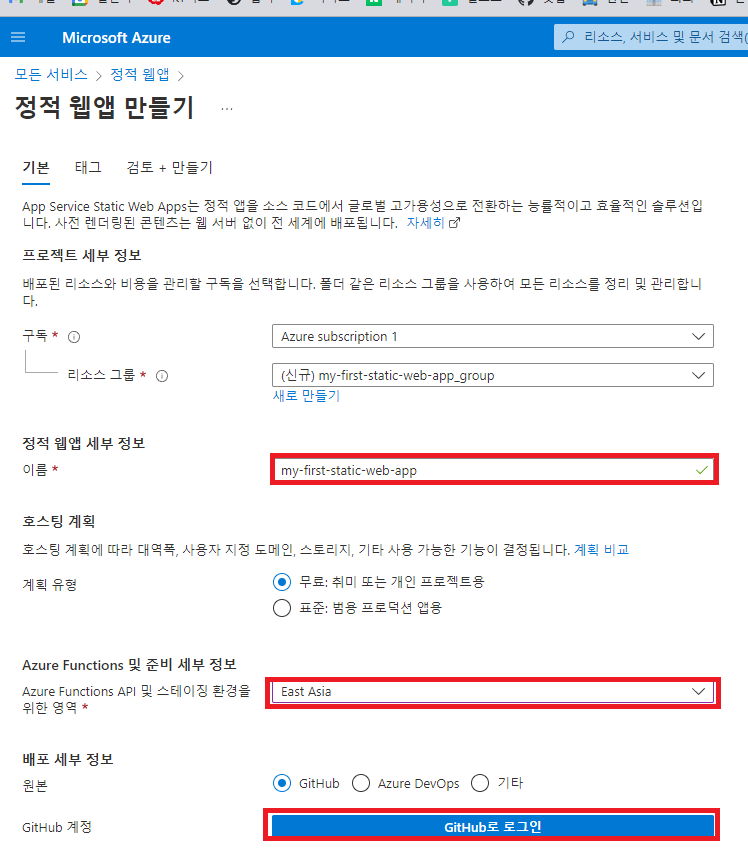
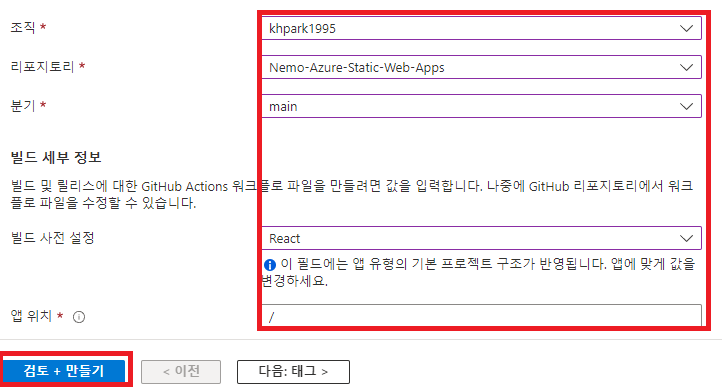
(5) 정적 웹앱 만들기 내용 설정하기

(6) 조직, 리포지토리, 분기, 빌드사전설정, 앱위치 필드 채우기

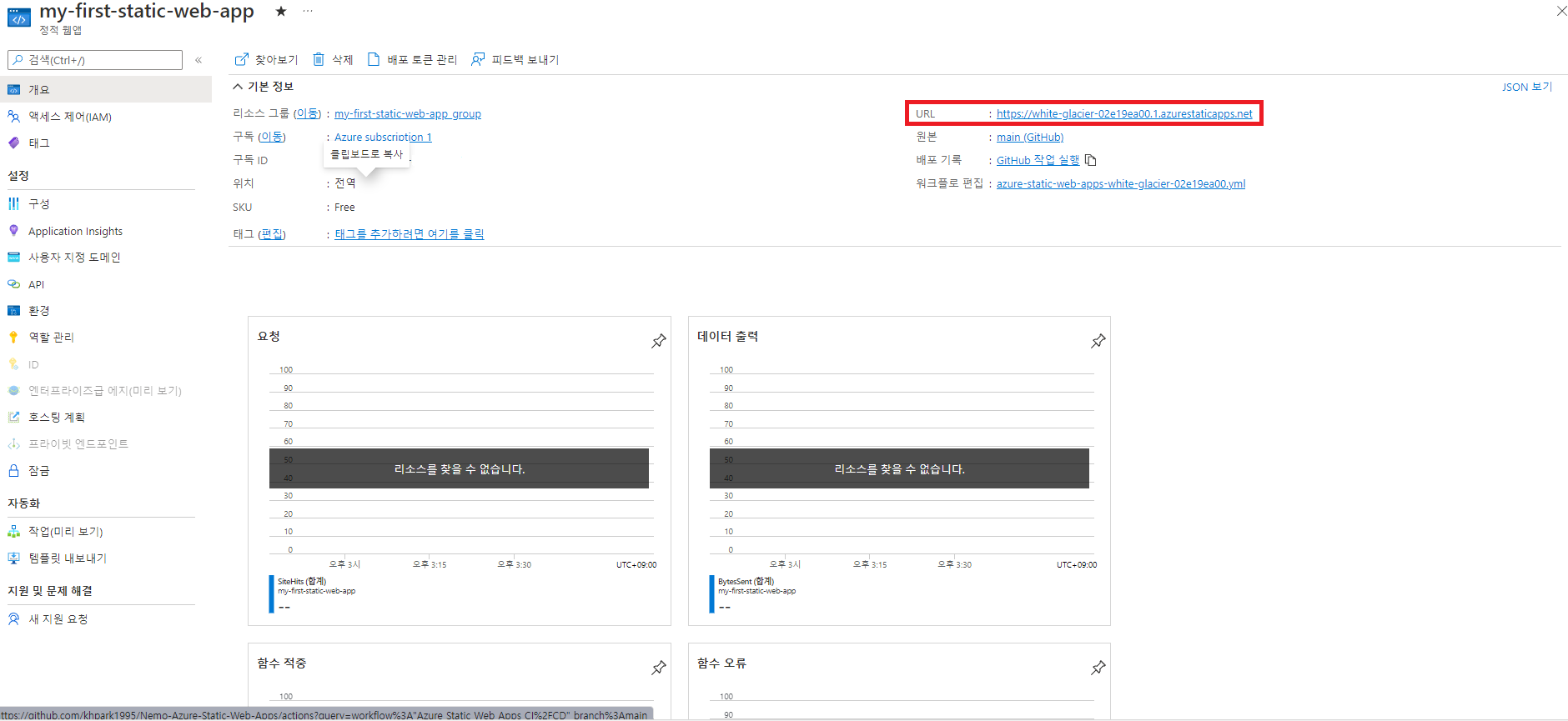
(7) 개요로 이동하여 첫 배포
(8) 배포된 웹사이트 확인
- 개요 - 기본 정보 - URL 에서 확인가능합니다.

3. 자동배포
이후의 배포는 GitHub Actions에서 main 브랜치가 업데이트 될 때 자동배포 됩니다.
워크플로 변경하기
- 개요 - 기본 정보 - 워크플로 편집 오른쪽 링크 클릭 - 해당 파일 소스 수정