Semantic Web
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.
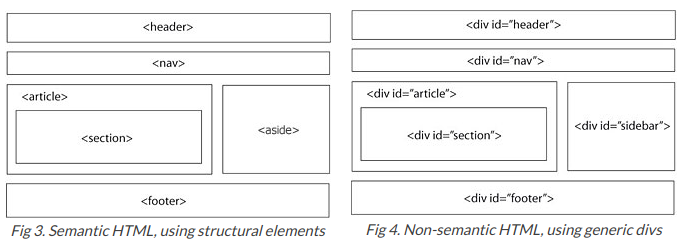
->HTML5에서의 시맨틱 웹
<div id="header"> 내용 </div>로만 나타낼수 있던 머리 부분을
<header> 내용 </header>로 쉽게 더 의미론적으로 나타낼수 있게 되었다.이는 div와 id=header 모두 읽었던 예전 XHTML이나 HTML4보다 훨씬 효율적이라고 볼수 있다.
Semantic Tags
semantic Web을 사전적 의미로 풀어본다면, 의미론적인 웹 이다.
과거 무분별한 태그의 사용으로 인해 정보를 찾기 위해 사람이 직접 개입해야 하는 비효율적인 시스템을 개선하고자, 의미있는 태그들을 개발하기 시작했다.

div, span 등 이들 태그는 content에 대한 어떤 설명도 없다.
header, nav, img 등 content의 의미를 명확하게 설명하고 있는것을 볼 수 있다
HTML5에서는 article, aside, footer, header, main, nav, section 등 부분의 성격에 따라 쓰는 Semantic Tag들이 등장한다.
그러하여 의미 있는 Tag들이 등장 함으로 인해 기계는 정보들을 효과적으로 받아 들일 수 있게 된다.
사람이 원하는 정보를 'Tag'의 의미를 통해 더욱 정확하게 정보를 제공할 수 있게 된 것이다.
img 와 div backgroung-image 차이
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보겠습니다.
img 태그란?
img 태그는 alt 속성 즉, 이미지에 대한 설명을 기본적으로 가지고 있고 alt 속성은 img 태그에서 사용되는 이미지 로드가 실패할 경우 broken image와 함께 alt 텍스트를 작성했다면 텍스트의 내용이 함께 보인다.
img 태그: semantic 태그 즉, '이미지'라는 의미를 가진 코드
img 태그의 속성(attribute)에는 width, height가 있어서 html에서 직접 수정 가능합니다.
-> alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..), 이미지 대신 보여줄 텍스트
-> src: 이미지 파일 경로 or 이미지 url 주소
img vs div backgroung-image
div태그를 이용한 background-image에 넣은 이미지가 에러가 나면 아무것도 나타낼 수 없다. background-image은 alt 속성이 없기 때문에 설명이 불가능하다. broken image도 나타나지 않아 결과적으로 이미지를 넣지 않은 것처럼 된다.
background-image는 non-semantic 태그를 사용했기 때문에 아무런 의미를 가지고 있지 않다.
이것처럼 div태그는 자식태그, 즉 div태그 내부에 있는 내용이나 요소의 크기에 의해 세로가 결정됩니다.
div의 가로크기는 화면의 가로 크기만큼입니다.
이렇게 가로 전체를 차지하는 block 요소입니다.
div태그는 자식태그나 div태그 내부에 있는 내용의 세로크기가 곧 div태그의 세로가 됩니다.
div태그의 가로크기는 div태그의 내부에 뭔가가 있기만 하면 화면 전체의 너비가 곧 자기의 가로크기가 됩니다.
background-image속성을 사용할시에는 img 태그와 달리
background-size: 100%와 원하는 width height를
정확하게 원하는 background-size 지정해주는것이 바람직합니다
Semantic Tag 사용의 사례
먼저 두 태그를 간단하게 비교하자면 img태그를 사용시 alt속성에 문자열을 넣을 수 있다.
alt속성에 작성된 문자열은 meta정보가 되며, 검색엔진은 alt속성에 지정된 문자열을 인식하게 된다.
div background-image의 경우 단순한 이미지 첨부일 뿐, 어떠한 정보도 담지 않는다.
사용자는 검색을 통해 정보를 가져간다.
내 이미지가 사용자의 검색에 노출되어야 한다면, img 태그를 사용하는 것이 좋다.
사이트를 꾸미기 위한 장식
이미지의 활용이 순수 사이트의 장식을 위해서라면,
div background-image를 사용하는 것이 좋다.
🐔참고문헌
· 위키백과
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
