1. 디버그의 유래
오늘날에는 bug ,error가 비슷한 뜻으로 쓰이는데, 머릿속으론 비슷한 개념이지만, 정확한 학문적 의미는 구분되어 있습니다. 이 문서에서는 실제로 컴파일이 안되거나, 실행할 수 없는 경우에 쓰이는 에러 로 진행됩니다.리액트 개발중 많이 마주할 에러는 아래 3가지
- Reference Error
- Fail to Compile
- Too Many Re-render
2. 에러 모음집
2-1. Reference Error
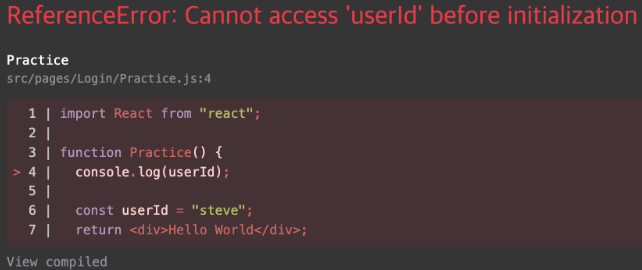
ReferenceError는 선언된 적이 없는 변수를 참조하려고 할 때 발생합니다.
2-2. Failed to compile
Failed to compile은 가장많이 마주 할 Error type 으로, 키워드, 문장부호의 오탈자, 선언되지 않은 변수를 쓰거나, 문법에 맞지않는 로직을 구성을 하거나 등등 정말 다양한 원인에서 이 Failed to Compile을 만날 수 있습니다.
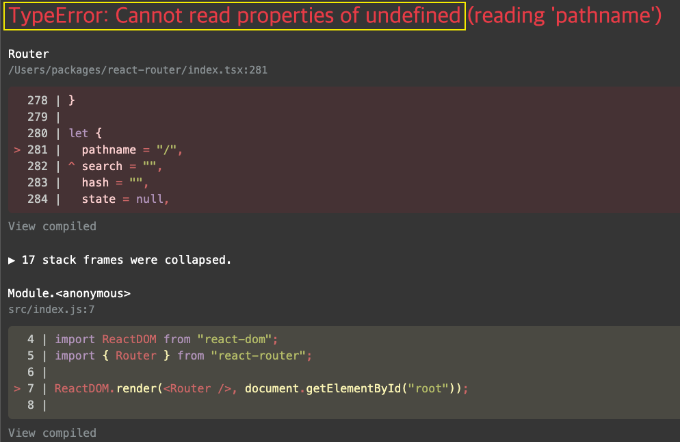
case No.1 Syntax Error + JSX problem
case No.2 not defined
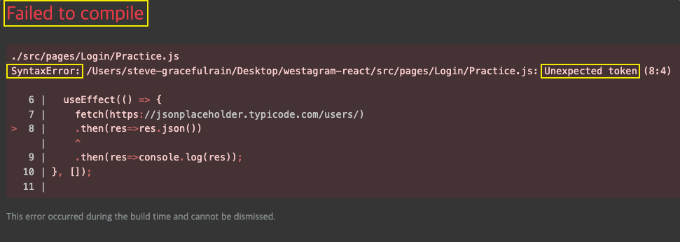
case No.3 Syntax Error + Unexpected token
2-3. Too Many Re-renders.
Too Many Re-render 에러이름에서 알 수 있듯, 너무 많이 재 랜더되서 생기는 에러인데, state, 그리고 이벤트함수를 다룰 때 쉽게 만날 수 있습니다.
3. 에러 화면은 많이 봤는데 구글에서 뭘,어떻게 검색해야할지 모르겠어요.
에러화면에서 어떤 부분을 검색해야 자료가 나오는지 불분명 할 때가 있죠. 그럴 땐 이렇게 검색 해 보세요
- 3-1 빨갛고 큰 글씨를 복붙한다.

- 3-2 빨갛고 큰 글씨 + 에러 메세지를 복붙 한다

- 3-3 내 코드에만 있을법한건 뺴고 검색하자

ReferenceError:Cannot access 'userId' before initialization로 검색
🐔참고문헌
·React공식 web 사이트
https://ko.reactjs.org/
https://reactjs.org/docs/create-a-new-react-app.html
·mdn web 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/ReferenceError
