
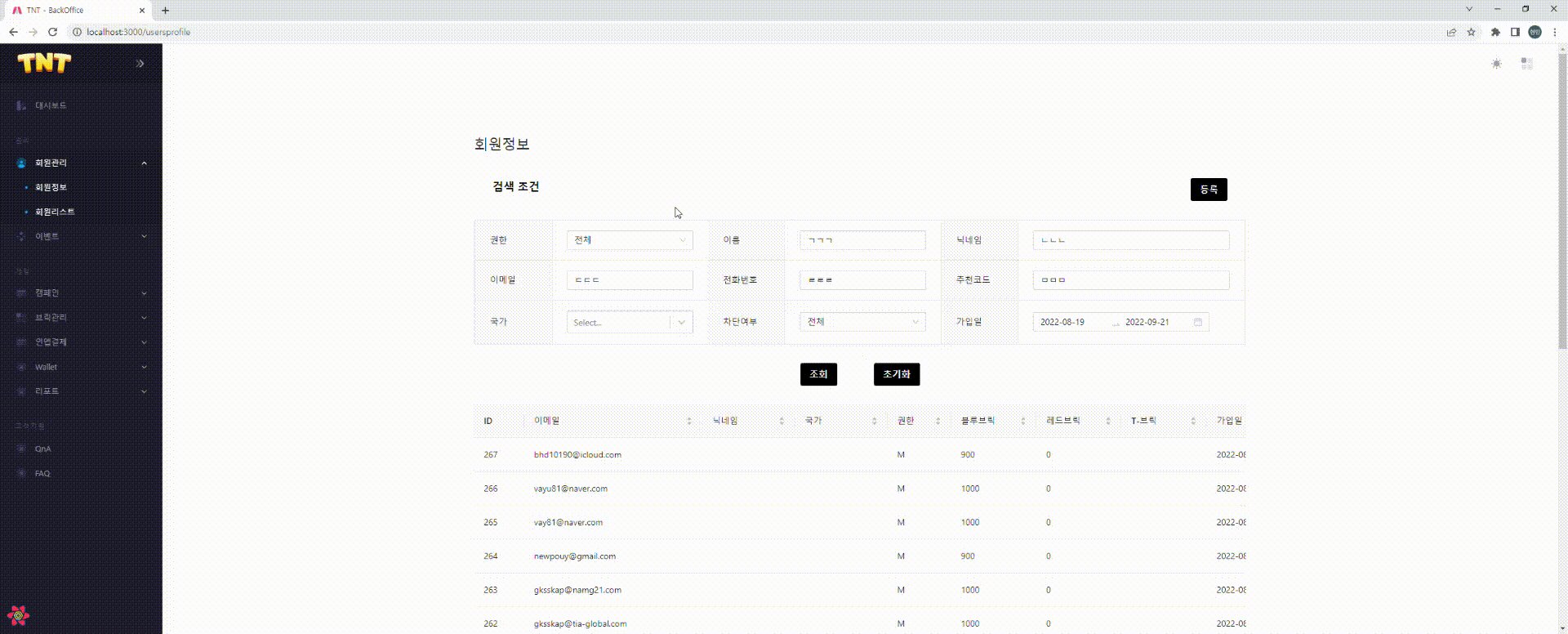
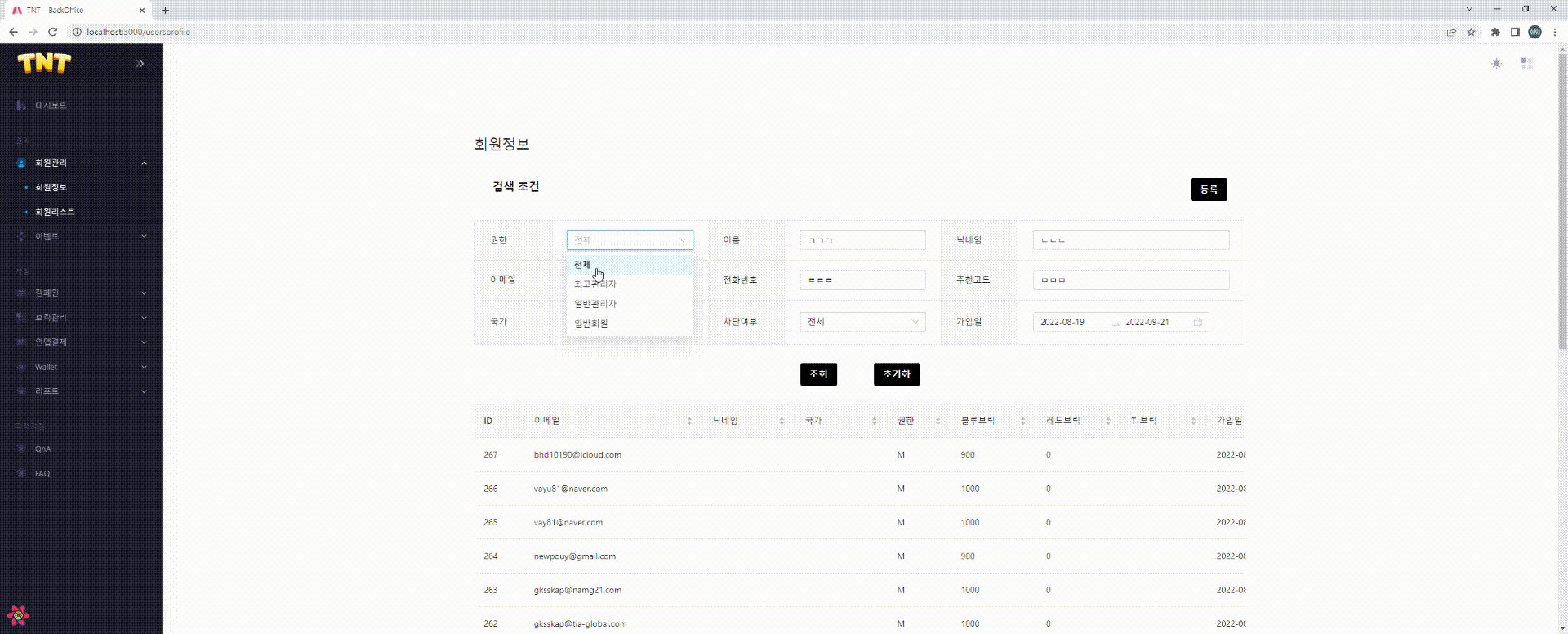
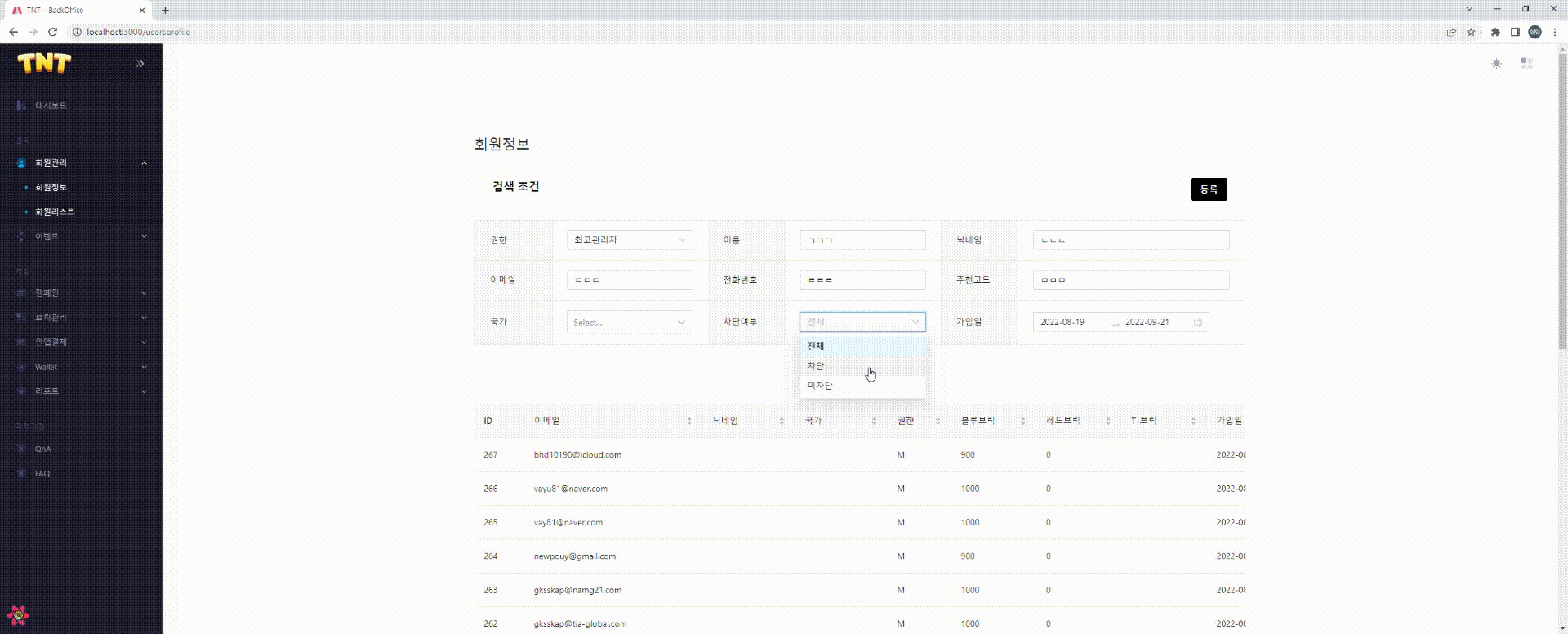
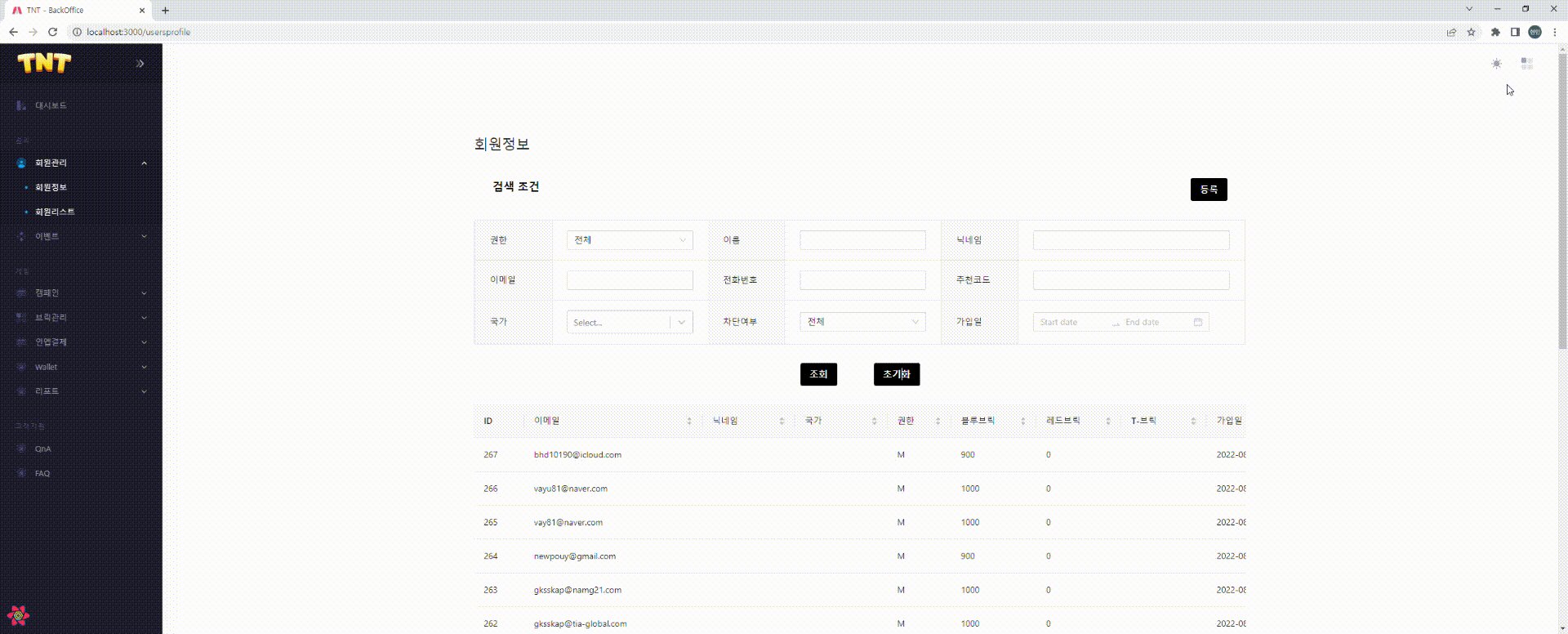
기업협업중 여러 컴포넌트의 상태관리를 해줘야하는 필요성을 느끼고 만들었다
import React, { useState } from "react";
function InputSample() {
const [text, setText] = useState("");
const displayText = (e) => {
setText(e.target.value);
};
const onReset = (e) => {
setText("");
};
return (
<div>
<input onChange={displayText} value={text} />
<button onClick={onReset}>초기화</button>
<div>
<b>값 : {text}</b>
</div>
</div>
);
}
export default InputSample;위 코드를 참고하여 기능을 구현하였다
