1. CRA 설치
1.cd Desktop
2.npx create-react-app khm-project(내가만들고자하는 프로젝트이름"khm-project")
3.cd khm-project(프로젝트 진입)
4.npm start(로컬 서버 띄우기)
npm start 입력 시 http://localhost:3000 주소를 확인할 수 있습니다

· 위의 화면이 나타나면 본격적으로 리액트 프로젝트를 시작할 수 있습니다!
2.CRA 기본 폴더 및 파일 구성
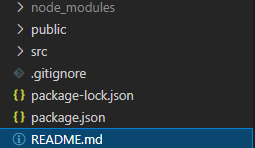
CRA 초기 폴더 및 파일 세팅 구성

·CRA 설치 시 초기 폴더 구성은 아래와 같습니다.
·(필요 없는 파일 및 주석 처리되어 있는 코드는 삭제해주세요.)
:: node.modules, package.json, .gitignore
1) node.modules
CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
모든 프로젝트마다 package.json 하나씩 존재
"dependencies"
리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
실제 코드는 node.modules 폴더에 존재
"scripts"
start : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어. npm run start.
build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
참고) package.json vs. package-lock.json
3) .gitignore
.gitignore 파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
push 를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않는다.
:: index.html, index.js, App.js
1) public - index.html
2) src - index.js
React의 시작 (Entry Point)
ReactDOM.render 함수의 인자는 두 개
첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
3) src - App.js
현재 화면에 보여지고 있는 초기 컴포넌트
컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 된다.
:: 기타 폴더 구성
1) public 폴더
index.html
images - 이미지 파일 관리
data - mock data 관리
public 폴더의 역할
우리가 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것
그래서 서버랑 연결된 특정 url로 접근하면 해당 폴더의 파일을 요청할 수 있는 것 → 뒤에 따로 추가적인 url을 안붙이면 index.html을 요청한다.
e.g.) https://naver.com로 접근하면 naver.com에 연결되어있는 서버 컴퓨터의 폴더에 접근해서 index.html을 가져오는 것
우리가 CRA를 배포했을 때 실제 서버에 배포되는 폴더가 public폴더
그래서 우리 서버 주소로 접근하면(개발서버의 경우http://localhost:3000) public 폴더에 들어가는 것과 동일하다.
그래서 우리가 public에 특정 디렉토리, 파일을 만들어두면 서버 url 통해서 접근이 가능하다.
예시로, public/images/test.png 파일을 만들어두면, 서버에 접속해서 해당 파일에 접근할 수 있다
실제로, test.png파일을 만들고, http//localhost:3000/images/test.png 을 브라우저 주소창에 입력하면 우리가 작성해둔 파일이 오는것을 볼 수 있다.
2) src 폴더
components - 공통 컴포넌트 관리
pages - 페이지 단위의 컴포넌트 폴더로 구성
Login - Login.js, Login.scss
Main- Main.js, Main.scss
styles 폴더
reset.scss - css 초기화
commom.scss - 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
참고) components vs. pages
여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리합니다. (ex. Header, Nav, Footer)
페이지 컴포넌트의 경우 pages 폴더에서 관리합니다.
해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 폴더 하위에서 관리합니다.
