1. QR 코드 생성
if chosen_items:
params = {
'size':'100x100',
'data':'ikea_장바구니가 비어있습니다.'
}
qr_code = requests.get(
'http://api.qrserver.com/v1/create-qr-code', params=params
).url
해당 이미지 url 링크를 열면

이케아 홈페이지 장바구니에 QR코드 기능이 있다.
하지만, QR코드를 스캔하면 유저의 회원번호만 나온다.
내가 커스터마이징한 부분은 아래와 같다.
현장결제를 원하는 사람들을 위해
장바구니에 넣은 물품들 정보 모두 QR코드에 넣는 것이다.
현장에 방문했을땐,
직원이 고객의 QR코드를 찍으면
해당 제품들을 전부 계산대로 가져와 준다.
고객은 그 자리에서 현장결제를 하면 된다.
2. 날씨 API 활용
params = {
'id' : '1841610',
'appid' : my_settings.WEATHER_API_KEY
}
response = requests.get(
OPEN_WEATHER_API,
params=params
)
weather_info = response.json()
chosen_items.append({'weather_info':weather_info})
return JsonResponse({'chosen_items':chosen_items}, status=202)이케아 광명을 염두에 두고있기 때문에
경기도의 날씨 정보를 호출했다.
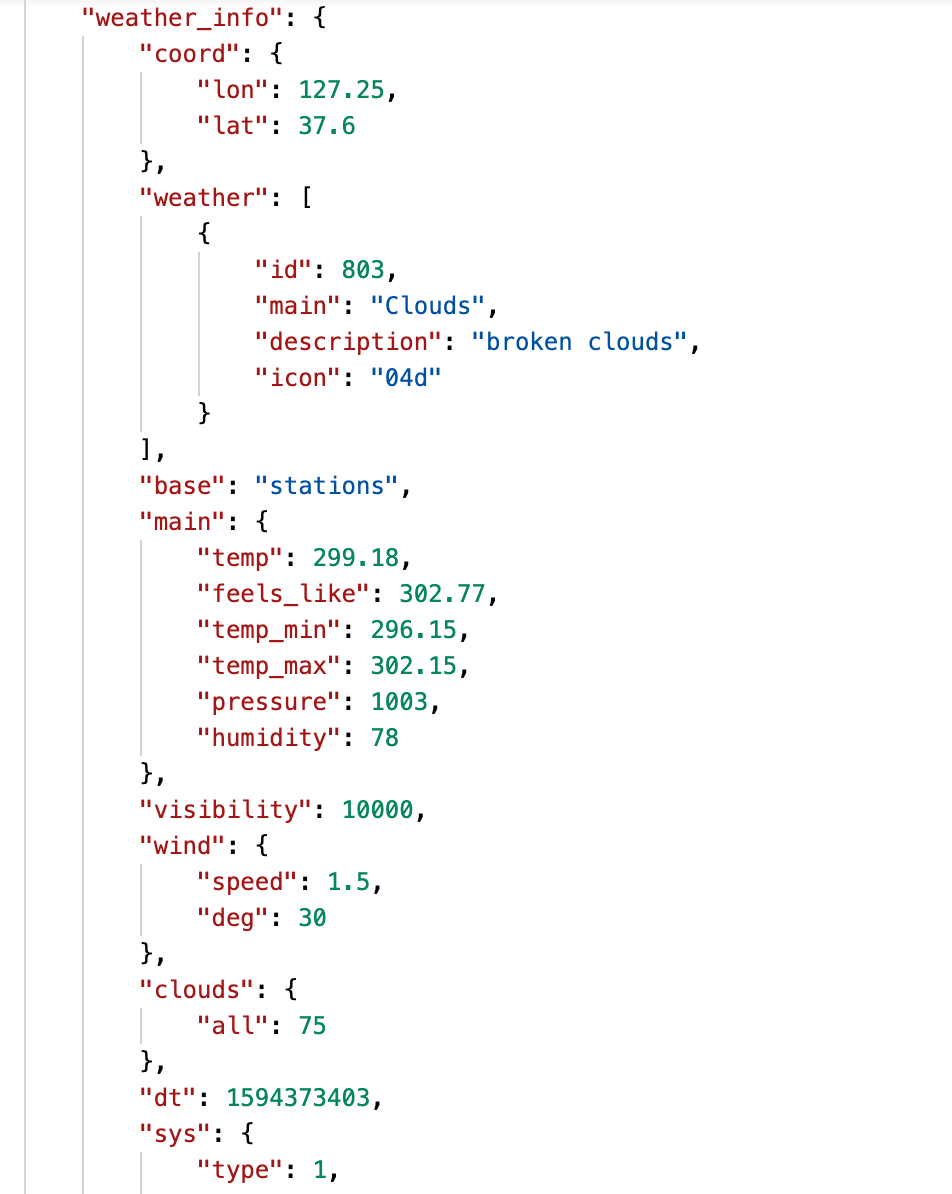
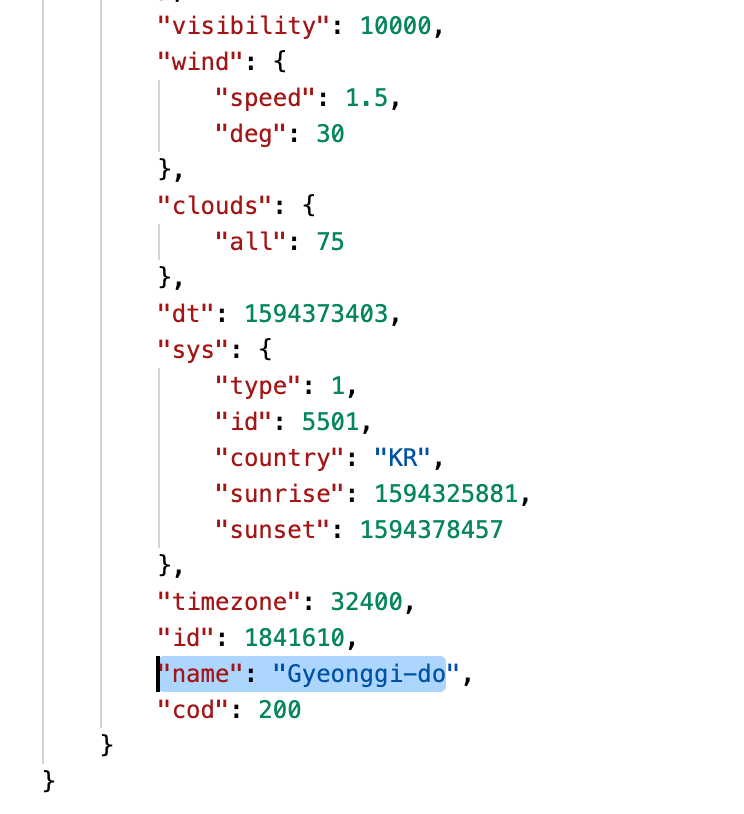
Postman 결과


참고한 사이트
https://devlog.jwgo.kr/2017/11/09/how-to-call-rest-api/
