크로스 브라우징 이란?
크로스 브라우징(Cross Browsing)은 웹 페이지가 다양한 웹 브라우저에서 동일한 방식으로 작동되는 것을 말한다. 즉, IE, Chrome, Safari, Firefox 등의 여러 웹 브라우저에서 동일한 사용자 경험을 제공하는 것이다.
크로스 브라우징을 고려하지 않고, 웹 페이지를 작성하면, 레이아웃이 깨진다거나 구현한 기능이 작동하지 않는 등의 문제가 발생한다.
따라서, 웹 표준을 준수하는 HTML, CSS, Javascript를 사용하고, 이를 개발 단계에서 다양한 브라우저로 테스트해야 한다.
이번 글에서는, 크로스 브라우징과 관련된 내용과 몇가지 방법에 대해서 알아보려고 한다.
브라우저 점유율
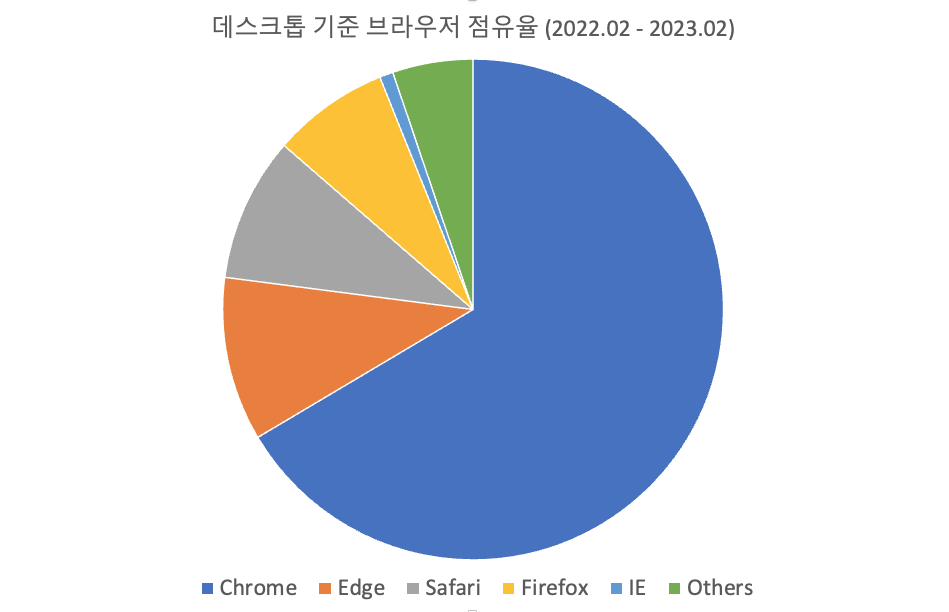
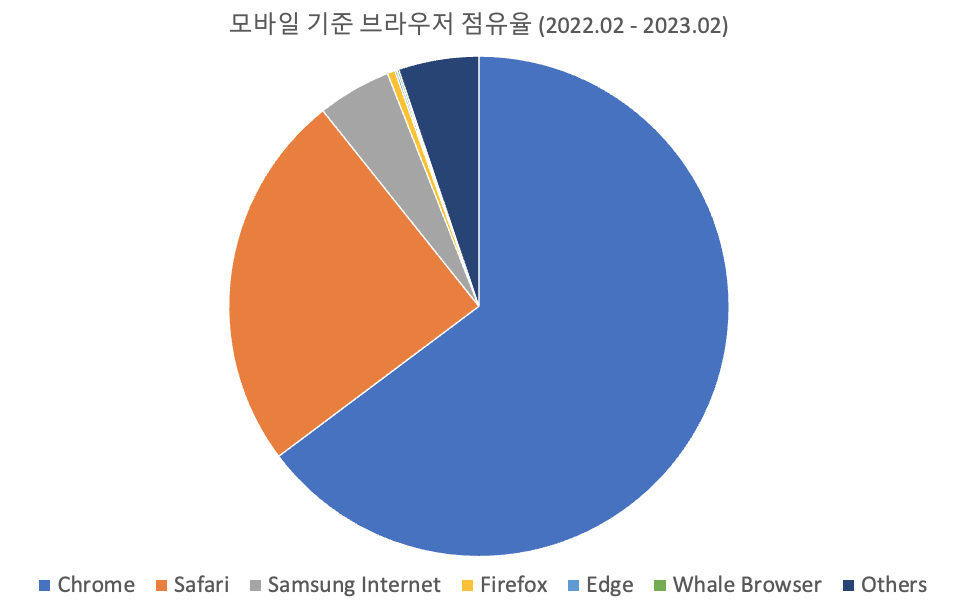
아래의 그래프는 웹 분석 서비스를 제공하는 StatCounter에서 제공하는 데이터를 기반으로 만들었다.
작년 2월부터 올해 2월까지의 자료인데, 데스크톱과 모바일 모두 크롬을 가장 많이 사용하지만, 모바일의 경우 사파리 브라우저의 점유율도 무시할 수는 없는 것으로 보인다.


이와 같이 여러 플랫폼에서 다양한 브라우저가 사용되고 있기 때문에, 크로스 브라우징을 고려하지 않을 수 없다.
크로스 브라우징을 하는 몇가지 방법들
앞서 설명했듯이, 크로스 브라우징은 결국 웹 페이지가 다양한 기기와 여러 브라우저에서 얼마나 호환되는지를 의미한다. 따라서, 기본적으로 몇가지를 체크할 수 있다.
테스트 항목
- 기본적인 기능
입력창, 메뉴 버튼, 유효성 검사 등의 기능이 작동등의 확인을 통해 웹 페이지에서 기본적으로 사용되는 기능들의 작동 여부를 파악하여 크로스 브라우징을 확인한다.- GUI(Graphic User Interface)
HTML으로 마크업 한 페이지의 레이아웃과 CSS 스타일링을 통해 폰트나 이미지 등이 잘 표현되고 있는지를 확인한다.- 응답여부
웹 페이지에서 사용자의 입력이나 전송에 대한 응답이 잘 이루어지는지 등을 확인한다.- 반응형
여러 기기의 각기 다른 화면에 잘 대응하여 페이지가 렌더링 되는지를 확인한다.
크로스 브라우징을 위한 방법
위의 항목들을 테스트하기 위해 몇 가지 기본적인 방법들을 제시하려고 한다.
1. MDN
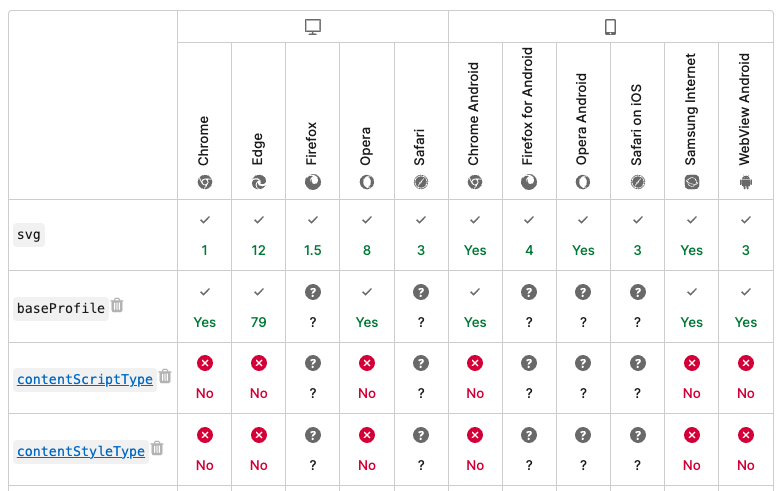
MDN 문서를 통해 HTML이나 CSS의 속성들이 브라우저에서 호환되는지를 알 수 있다.

사진에서 확인할 수 있듯이 svg tag에 대해서 검색을 하게 되면 페이지 하단부에서 태그의 호환성과 태그 내부의 속성들의 호환 여부를 확인할 수 있다.
2. CanIuse
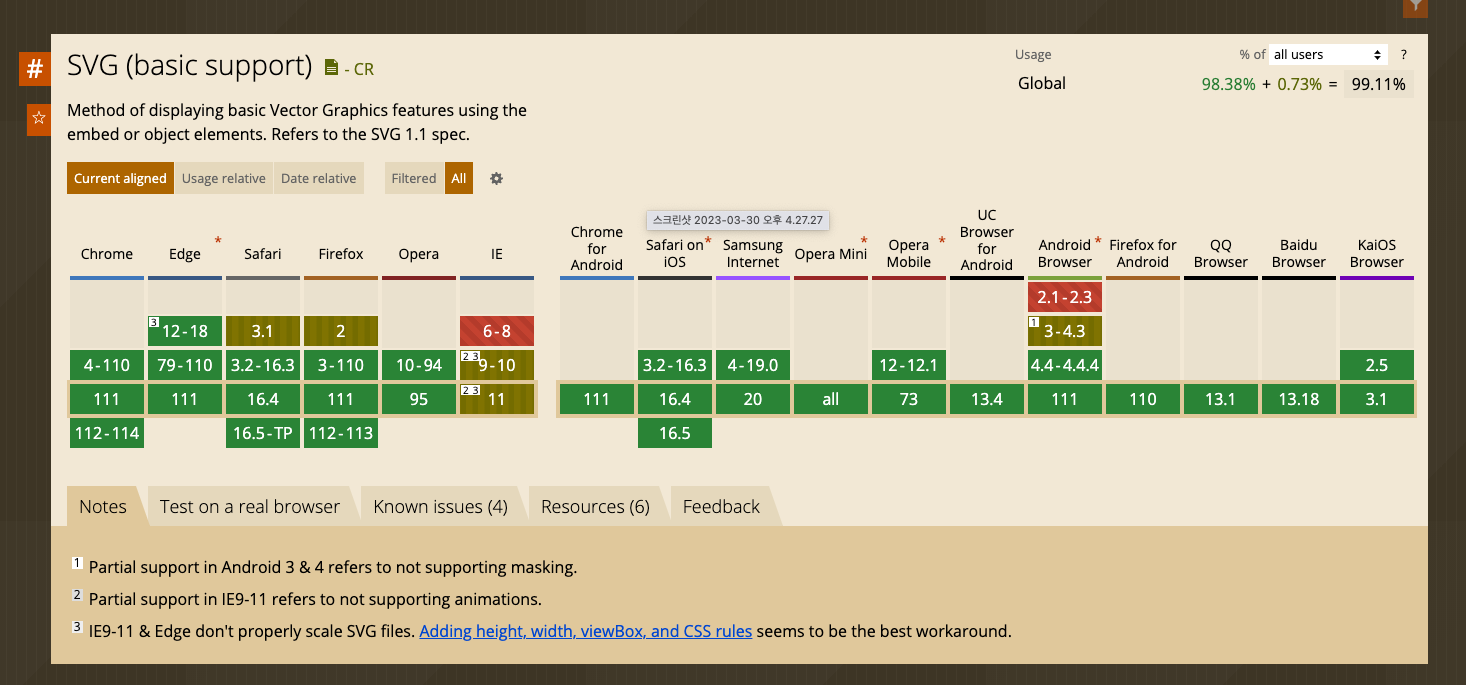
만약, 호환 여부만 빠르게 알아보고 싶다면 Can I use를 사용하여 확인할 수도 있다.
MDN과 큰 차이는 없지만, 여기에서는 호환성에 대해서만 자세하게 알려준다.

위와 동일하게 svg tag에 대해서 검색한 결과이고, 빨간색은 지원하지 않음, 카키색은 부분적으로 지원함, 초록색은 지원한다는 의미이다.
3. Modernizr
위의 두 가지 방법 들과 달리 모더나이저는 자바스크립트 라이브러리로, 사용자가 이용 중인 웹 브라우저에서 HTML5 와 CSS3의 기능들 중 어떤 기능을 지원하는지 확인할 수 있다.
모더나이저는 modernizr라는 자바스크립트 객체를 생성하고 해당 속성의 지원 여부에 대해서 boolean 값을 리턴하는 방식으로 지원 여부를 확인할 수 있다.
자세한 사용법은 추후에 정리하려고 한다.
4. meta tag
웹 페이지의 레이아웃을 위해 HTML의 마크업을 진행하게 되면, 기본적으로 몇 가지의 meta tag가 작성된다.
meta tag에는 HTML 문서에 대한 메타 데이터를 정의하며, 메타 데이터는 데이터에 대한 데이터라고 한다.
즉, 해당 웹 페이지에서 문자를 어떻게 인코딩 할지, 해당 페이지에 대한 설명, 제작자, 뷰포트 설정 등을 위해서 사용한다.
viewport
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />위의 meta tag는 뷰포트 설정을 위해 사용되는데, 처음 위의 태그가 고안된 이유는 애플 기기의 보급이 많아짐에 따라, 애플 기기의 뷰포트를 지원하기 위해 만들어졌다고 한다. 현재에는 더 다양한 기기가 보급되었기 때문에, 애플 기기에서의 호환뿐만 아니라, 화면 크기가 각기 다른 기기를 지원하기 위하여 사용된다고 한다.
http-equiv
<meta http-equiv="X-UA-Compatible" content="IE=edge" />위의 meta tag는 과거 인터넷 익스플로러가 가진 단점인 버전별로 렌더링이 다르게 되는 점을 보완하기 위해서 사용되는 tag이다. 버전별로 다르게 렌더링 되는 경우를 위해서 인터넷 익스플로러에는 호환성 보기라는 기능이 있는데, content 속성에 IE=edge로 작성을 하게 되면, 해당 페이지를 가장 최신의 표준 모드로 보여주겠다고 설정하는 tag이다.
작성을 마치며...
위의 방법 이외에도 다양한 브라우저를 다양한 기기에서 호환되게 할 수 있는 크로스 브라우징 방법이 많다. 이번 블로그 글에서는 일반적인 크로스 브라우징 방법에 대해서 다루어 보았는데, 블로깅을 위해 자료조사를 하면서 느낀 점은 크로스 브라우징이 더욱 중요시될 것으로 생각된다. 대체로 데스크톱이나 모바일 기기가 위주였지만, 과거에는 오늘날처럼 모바일 기기의 보급이 이 정도로 늘어날 줄 몰랐기 때문에, 미래에는 지금에서는 생각지 못한 새로운 플랫폼이 형성될 수도 있다는 생각이 든다.

모바일의 경우 사파리 사용이 많다는 건 알고 있었는데 생각보다 점유율이 더 높네요…!