Weekly I Learned(1주차) 이번주는 개구리랑 Flex 해버렸지 뭐야~?
2

✔ flex는 무엇인가?
🚩 정의의 사도 MDN 형님 曰
CSS 속성 flex는 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성입니다. 라고 MDN형님은 설명을 해주셨다.
나는 앞서 포스팅했던 레이아웃 요소들과 같이 이친구 또한 레이아웃 배치를 위한 거시기라고 생각하기로 했다.
✔ 그렇다면, flex는 어떻게 사용해야 하는가?
🚩 개구리 왕눈이들을 만나기 위해 먼저 연못을 짓고 개구리들을 풀어주자.
<<div class = "pond"> /*플렉스 컨테이너*/ <div class = "frog"> 왕눈이</div> /* 플렉스 아이템 */ <div class = "frog"> 아롬이</div> /* 플렉스 아이템 */ <div class = "frog"> 투투</div> /* 플렉스 아이템 */ </div>먼저, 연못을 자세히 들여다보자 무엇이 보이는가?
👉 "pond"라는 부모요소에 "frog"라는 자식요소가 먼저 보일 것이다.
👉 이들에게 각각 "플렉스 컨테이너", "플렉스 아이템" 이라는 이름이 붙어있다.
👉 여기서 우리가 눈여겨 보아야 할 것은 "연못(플렉스 컨테이너)"은 전체공간이고, "개구리(플렉스 아이템)"은 각 개구리(플렉스 아이템)의 형태에 따라 전체공간 안에 배치되는 것이라는 내용이다.
👉 그리고 flex는 배치를 위해서 2가지 속성으로 나뉘는데 1. 플렉스 컨테이너(연못)에 적용하는 속성 2. 플렉스 아이템(개구리)에 적용하는 속성이다.
1. 플렉스 컨테이너(연못)에 적용하는 속성
display : flex;> : 이 속성을 통해서 "pond"안에 "frog"들을 배치시킬 수 있다.👉 flex 속성의 아이템들(개구리들)은 가로방향으로 배치가 되고, 내용물의 width 만큼 차지한다. 또, height는 컨테이너(연못)의 높이만큼 늘어난다. --> 이러한 특성 덕분에 coulmn 레이아웃을 만들 때 편리하다고 한다.
👉 그럼 이제 나도 개구리를 내 마음대로 조종할 수 있는걸까??
1-2. 🖐멈춰!🖐 flex를 더욱 잘 이해할 수 있도록 축에 대해서 알아보고 가자.
내가 정말 친하게 지내고 싶은 flex에겐 메인축과 교차축이라는 동료들이 있다.(축의 개념을 꼭 알아야 하니 꼭 명심하도록 하자)
(1) 메인축 : 아이템들이 배치된 방향의 축
(2) 교차축 : 메인축과 수직인 방향의 축
👉 이게 무슨 강아지가 밥달라고 하는 소리인가? 라고 할 수 있다. 내가 그랬다 아니 난 축이라는게 존재하는지 조차 알지 못했다. 흐접한 그림과 참고하면 정말 좋을 글을 보면 도움이 될 듯 하다.

1-3. 자 그럼 이제 개구리들의 방향을 설정하여 주자.
자네 방향을 설정하고 싶나? 그렇다면 ⭐"flex-direction"⭐을 꼭 알아두게나.
👉 "flex-direction"에게도 친구들이 많다. 아주 인싸스러운 녀석이다.
- flex-direction : row 👉 아이템들을 행 방향으로 배치한다.
- flex-direction : column 👉 아이템들을 행방향에서 역순으로 배치한다.
- flex-direction : row-reverse 👉 아이템들을 열 방향으로 배치한다.(block 요소들을 쌓은 것 처럼 보이기도 한다.)
- flex-direction : column-reverse 👉 아이템들을 열 방향의 역순으로 배치한다.
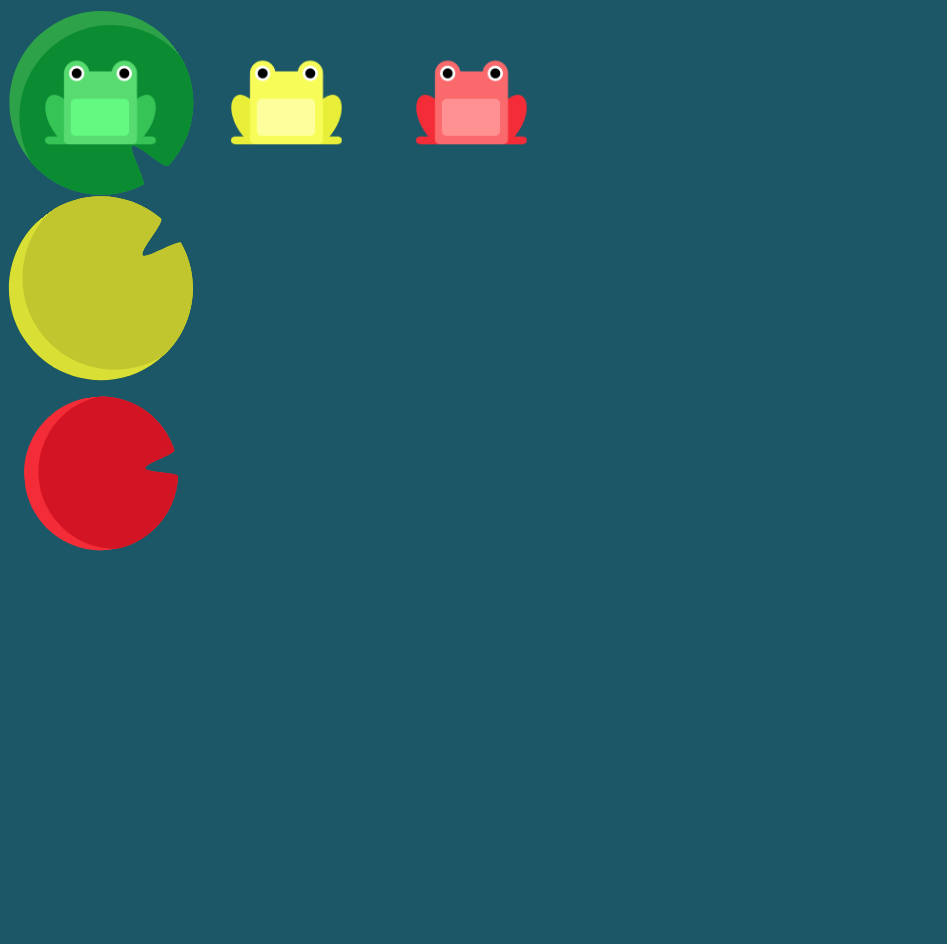
"1-3"을 학습한 내용을 토대로 개구리들을 옮기는 실습을 진행하여 보겠다.

왕눈이, 아롬이, 투투가 한눈에 보인다. 어떻게 옮기면 좋을까?
👉 먼저 왕눈이, 아롬이, 투투는 아이템이고 행에 위치하고 있다.
👉 그렇다 이번 문제는 그저 "flex-direction : row-reverse" 만 알고 있다면 식은 죽을 먹는 것 보다 쉽다.
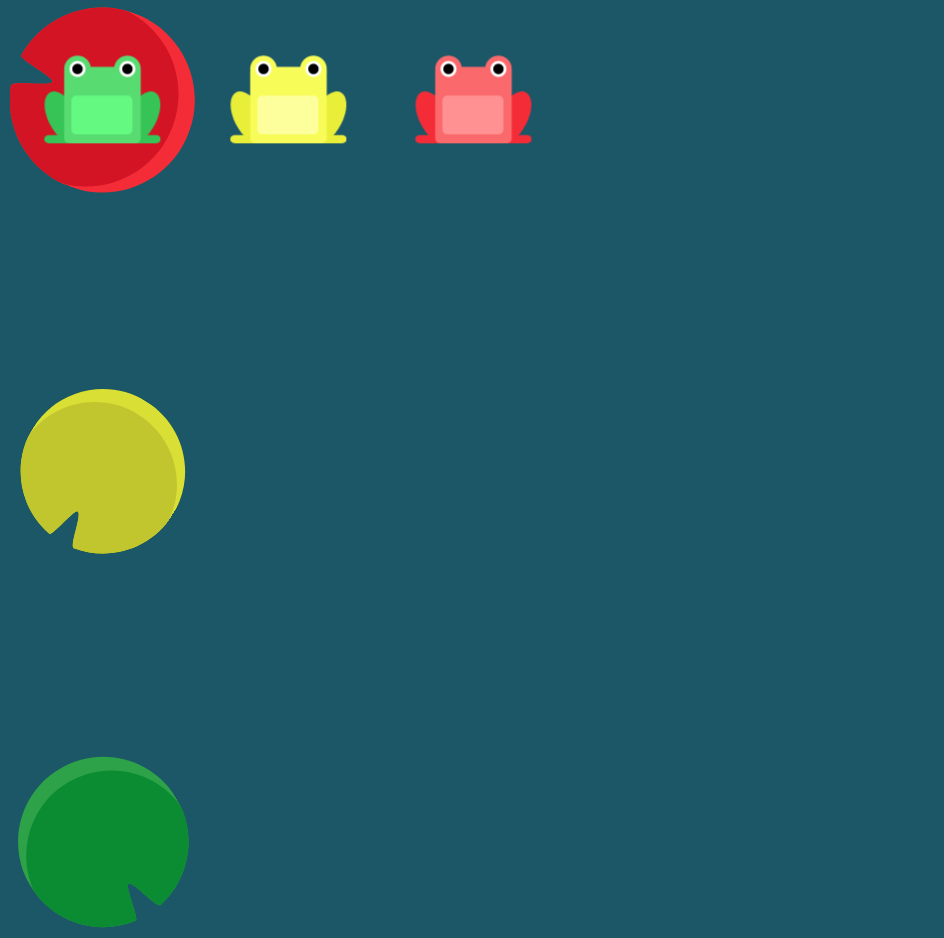
👉 자기 집으로 잘 돌아간 투,아,왕을 볼 수 있다.

한 문제를 더 풀어보겠다.

👉 왕눈이, 아롬이, 투투가 또 보인다. 그런데 이번엔 그들의 집이 태풍을 맞아 열 방향으로 날아가 있다.
👉 이번 문제는 "flex-direction : column"을 안다면 아주 easy한 문제였다고 한다.
👉 그런데 만약 "clumn-reverse"를 적용했다면? 최상단에 있는 왕눈이부터 순서가 바닥으로 떨어지기 때문에, 투투만 집을 찾은채 왕눈이와 아름이는 "homeless"가 되어야 한다. 🥲
👉 다행히 집을 잘 찾아간 왕,아,투 삼인방의 모습이다.

1-4. 자, 그럼 이제 메인축과 수직축의 방향을 정렬하는 법을 배워보자.
우리는 여기까지 메인축과 수직축이 무엇인지, 아이템들의 방향을 어떻게 설정하는지 배웠다.
이렇게 우린 새로운 내용을 배워냈다는 성취감에 불타 하산하려고 했지만, 새로운 친구가 우리를 붙잡는다.
그들은 바로, ⭐justify-content 와 align-items⭐였다.
⭐justify-content⭐
- justify-content : flex-start; 👉 기본이 되는 값으로, 아이템들의 시작점으로 정렬한다.(flex-diretcion 이 row -> 왼쪽 column -> 위쪽)
- justify-content : flex-end; 👉 아이템들을 끝점으로 정렬한다.(flex-diretcion 이 row -> 오른쪽 column -> 아래쪽)
- justify-content : center; 👉 아이템들을 가운데로 정렬한다.
- justify-content : space-between; 👉 아이템들의 사이에 균일한 간격을 만들어준다.(각각의 아이템들간의 영역이 떨어진다.)
- justify-content : space-around; 👉 아이템들의 둘레에 균일한 간격을 만들어준다.(각각의 아이템들이 좌우에 margin의 값을 동일하게 가지고 있다.)
- justify-content : space-evenly; 👉 아이템들의 사이와 양 끝에 균일한 간격을 만들어준다.(각각의 아이템들이 일정한 간격을 가지고 떨어진다.)
⭐align-items⭐
- align-items : stretch; 👉 기본이 되는 값으로, 아이템들이 수직축 방향으로 끝까지! 늘어난다.
- align-items : flex-start; 👉 아이템들을 시작점으로 정렬한다.(flex-diretcion 이 row -> 위 column -> 왼쪽)
- align-items : flex-end; 👉 아이템들을 끝으로 정렬합니다.
- align-items : center; 👉 아이템들의 가운데로 정렬합니다.
- align-items : baseline; 👉 아이템들을 텍스트 베이스라인 기준으로 정렬합니다.
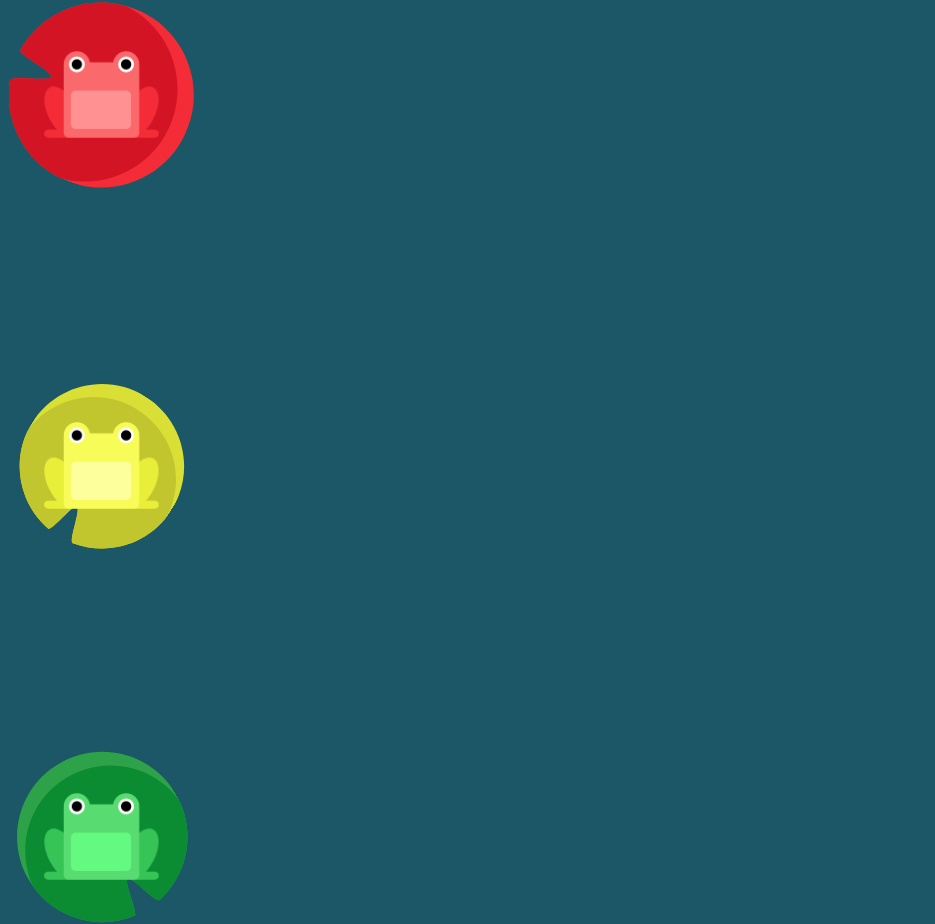
자, 1-3(flex-direction)과 1-4(justify-content)를 이용해 개구리 집에 보내주도록 하자.

👉 나는 이 개구리들을 집에 보내주면서 한가지 문제가 생겼다.
👉 flex-direction : column-reverse;로 열의 역순으로 배치를 하고나서 "space-between","space-around","space-evenly"를 고민했고 하나씩 다 쳐봤더니 "space-between"이 정답이었다.
👉 이를 조금 더 알아보고 그림으로 표현하고자 했으나, 포토샵 실력이 좋지 못해 1-2에서 소개했던 웹사이트를 참고하자.

자, 1-3(flex-direction)과 1-4(justify-content, align-items)를 이용해 개구리 집에 보내주도록 하자.

👉 이 개구리는 생각보다 금방 집에 보내줬다.
👉 먼저, justify-content로 중앙에 먼저 보내준다.
👉 투투(빨간색)이 먼저 와야하기 때문에 flex-direction으로 row-reverse로 순서를 바꿔준다.
👉 마지막으로 align-items를 끝에 맞춰주면 집으로 돌아간다.
요기서 잠깐!!!!! 꿀팁으로 justify-content 와 align-items를 각각 center를 해주면!!!! 아래와 같이 정가운데로 모인다~

1-5. 아주 많이 걸어왔다 하지만 더 걸어야된다. 수직축 아이템정렬 중 한 친구를 만나보겠습니다. 주인공은 바로~~~ 바로~~~~~(김성주.ver)
⭐align-self⭐
: align-self는 align-items보다 우선권이 있다.(이로인해 아이템 개별적으로 설정이 가능하니 꼭 알아두자)
- align-self : auto; 👉 기본값이고, align-items의 설정을 상속 받는다.
- align-self : stretch;
- align-self : flex-start;
- align-self : flex-end;
- align-self : center;
- align-items : baseline;
1-6. 이제 더 이상 쓸 드립도 없다.. 이번엔 아이템들의 배치순서를 잡는 order 이다.
각 아이템들을 시각적 나열 순서를 결정하는 속성이다.
이 친구는 글로 적는 것 보다는 개구리를 잡으며 확인해보겠다.

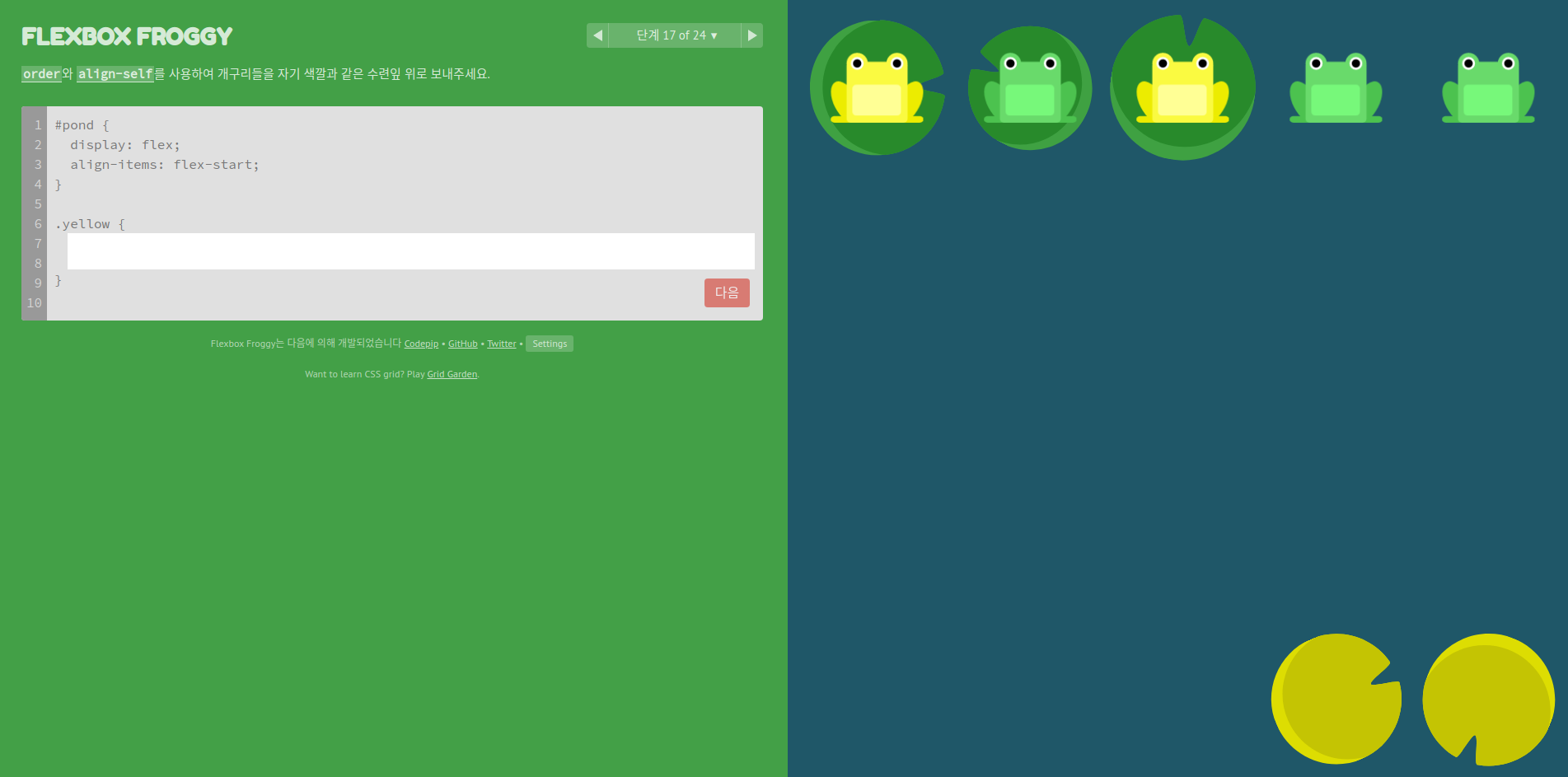
order과 align-self를 사용해서 잡아보겠다.
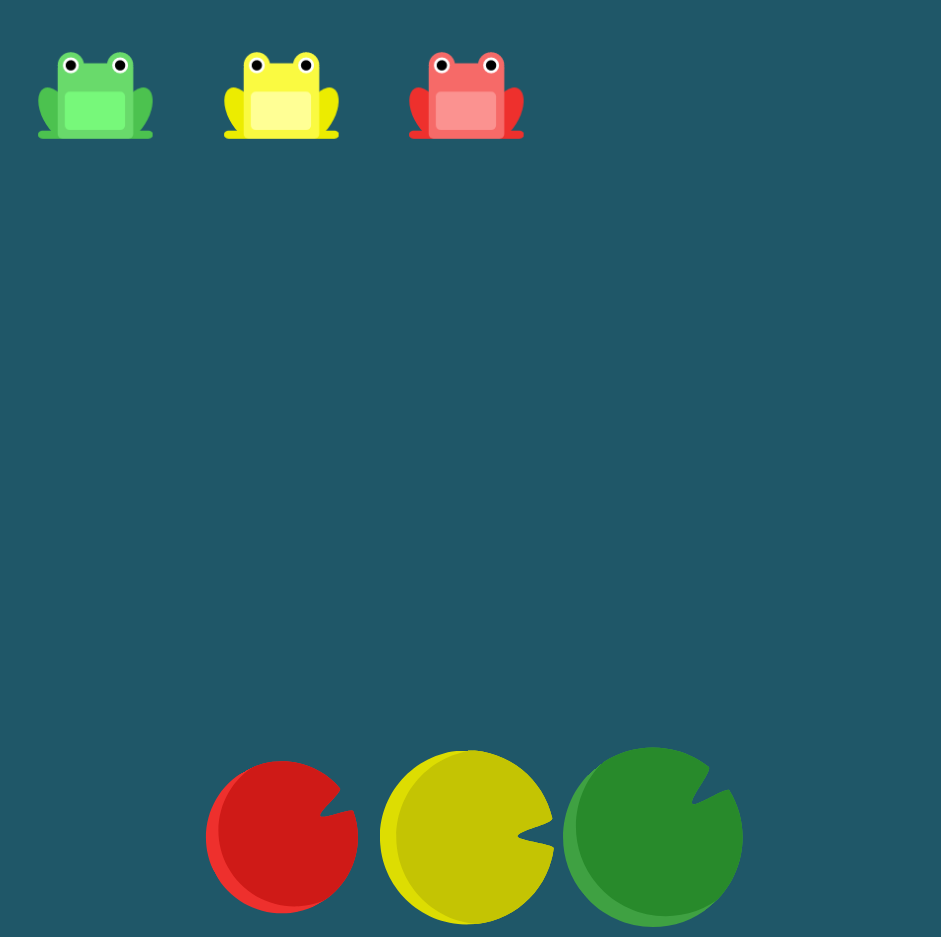
👉 먼저, 노란색개구리를 "align-self : flex-end;"를 통해 바닥으로 보냈다.
👉 다음, order : 1을 주고 노란색개구리를 집으로 보냈다.

일단 개구리가 집으로 가긴 했는데...🤔 여기서 order에 대해서 난 의문이 생겼다. 1을 넣든 2를 넣든 저 집에만 있다.
궁금함을 참지 못했다. 해결을 위해 질문맛집 "코딩이 안되면 산성스쿨👌.com"으로 가서 스터디 팀원이었던 산성님께 물어봤다.
이런저런 시도를 통해 답을 얻었다. 초록,노랑,빨강이 class로 있다고 쳤을때 order 숫자에 따라 초,노,빨이 뭉탱이로 자기 위치를 찾아 헤쳐모여를 한다. 알아두도록 하자🧐🧐
1-7. 마지막으로 여러명의 친구를 한번에 만나겠다. 반갑다 마지막 친구들아
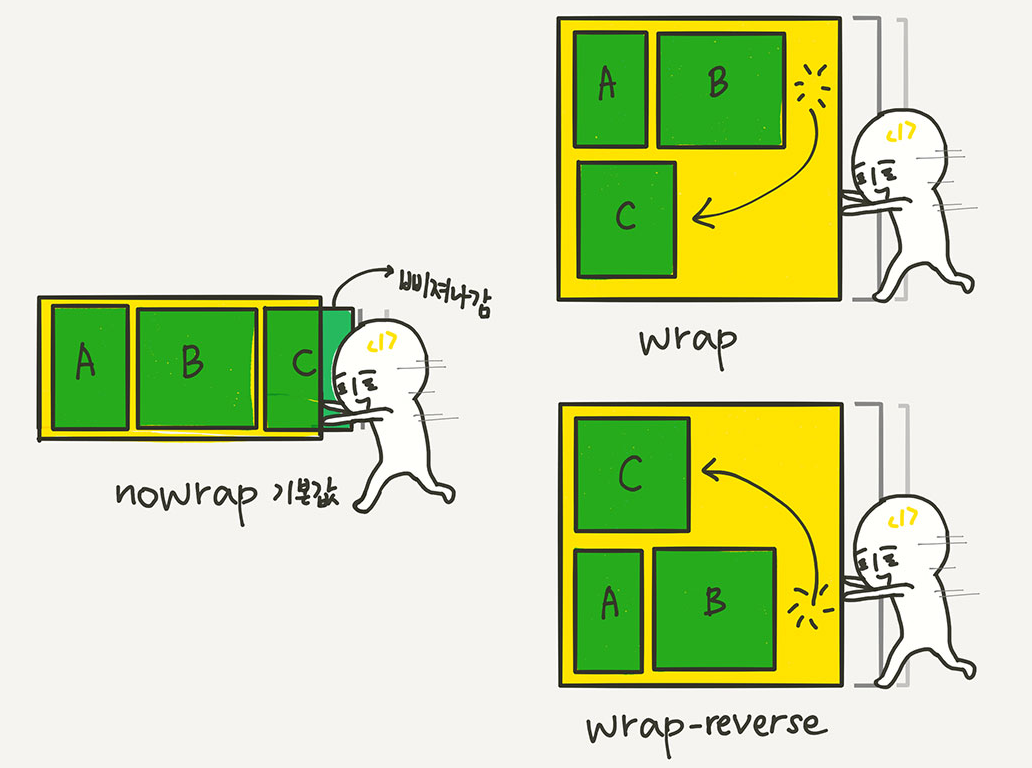
⭐flex-wrap ⭐ : 줄넘김을 도와주는 친구이다.
- flex-wrap : nowrap; 👉 기본값이다. 줄을 넘겨줄 수 없다.(삐져나감은 덤이다.)
- flex-wrap : wrap; 👉 줄 넘김을 해줄 수 있는 좋은 친구이다. float나 inline-block와 비슷한 동작을 한다.
- flex-wrap : wrap-reverse; 👉 아이템을 역순으로 줄 넘김을 해주는 친구이다.

이미지출처 : https://studiomeal.com/archives/197
⭐align-content⭐ : "flex-wrap : wrap;"이 설정된 상태에서 아이템들의 행이 2줄 이상 되었을 때 수직축 방향 정렬을 결정한다.
- align-content : stretch; 👉
- align-content : flex-start; 👉
- align-content : flex-end; 👉
- align-content : center; 👉
- align-content : space-between; 👉
- align-content : space-around; 👉
- align-content : space-evenly; 👉
마지막 개구리 잡기
⭐align-content⭐ : "flex-wrap : wrap;"이 설정된 상태에서 아이템들의 행이 2줄 이상 되었을 때 수직축 방향 정렬을 결정한다.
- align-content : stretch; 👉
- align-content : flex-start; 👉
- align-content : flex-end; 👉
- align-content : center; 👉
- align-content : space-between; 👉
- align-content : space-around; 👉
- align-content : space-evenly; 👉
마지막 개구리 잡기

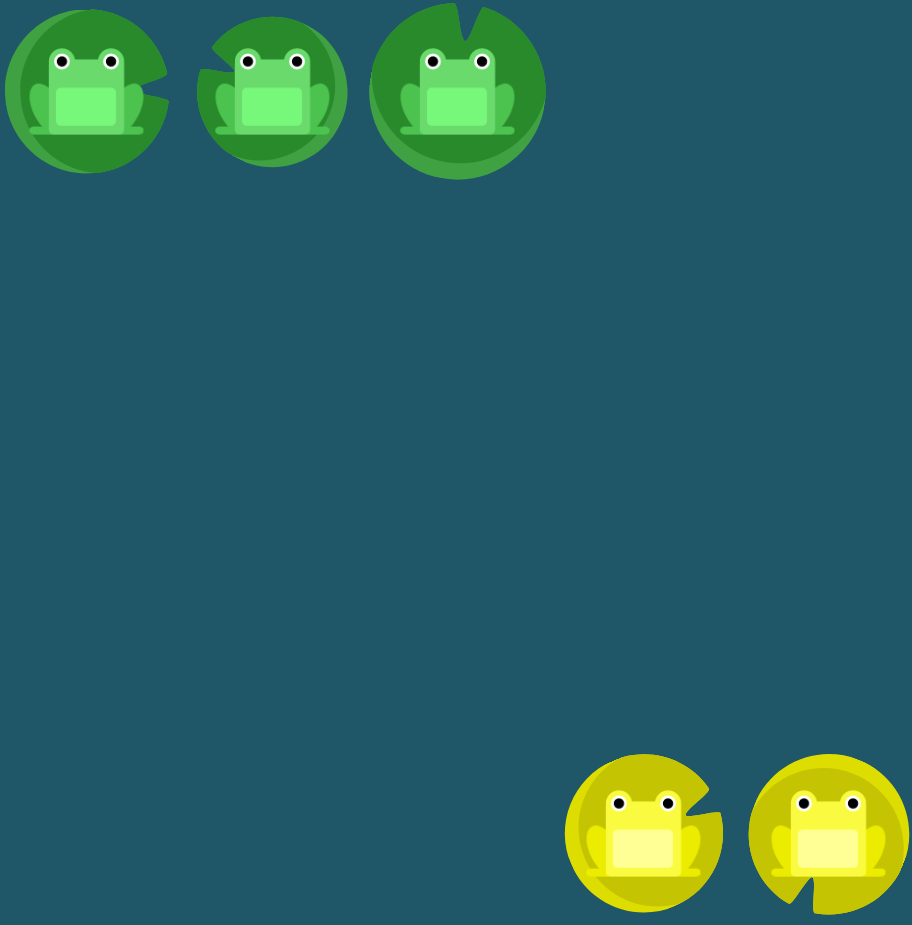
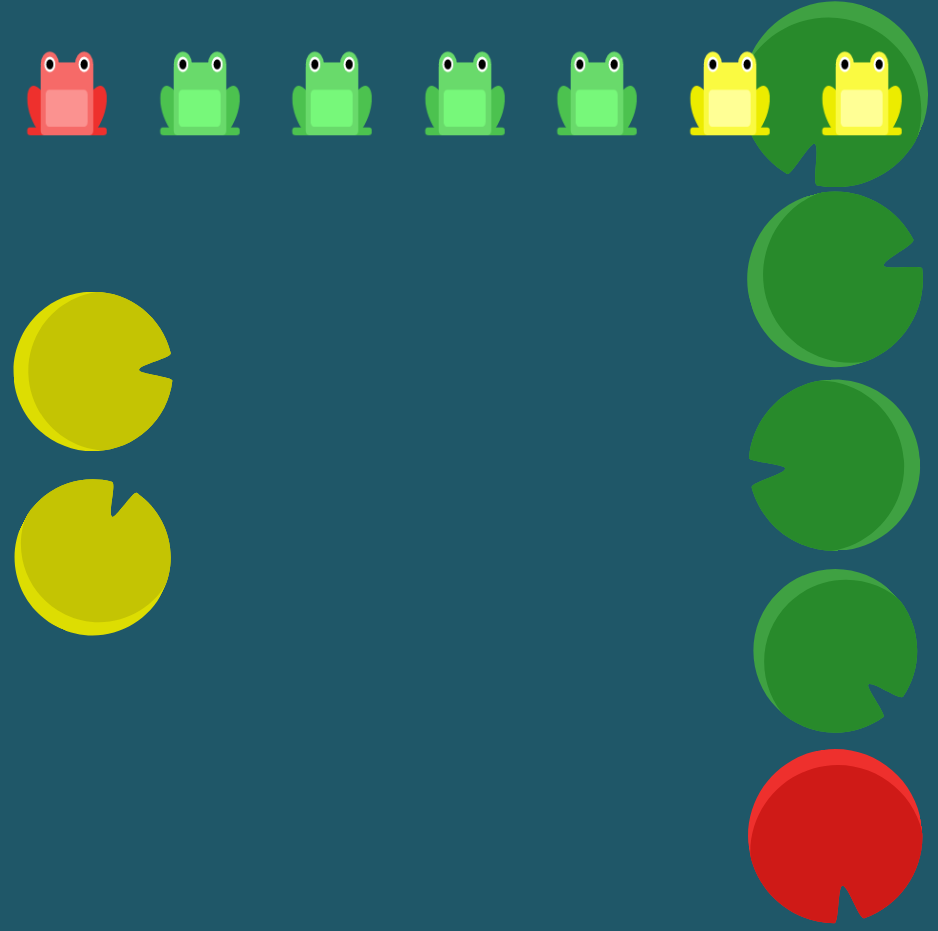
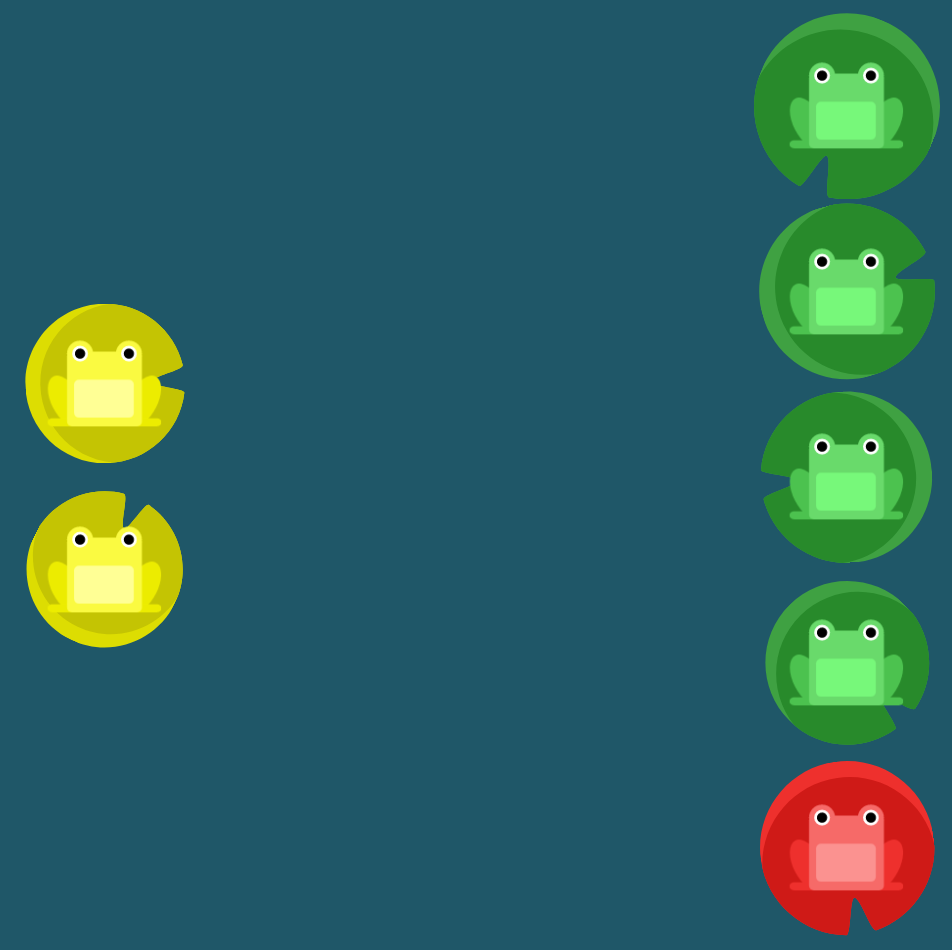
👉 먼저, 아롬이(노랑)의 집과 투투(빨강)의 집이 저 둘의 위치와 다르다 이부터 잡아주자. "flex-direction : column-reverse"
👉 다음, "flex-wrap : wrap-reverse;" 를 이용해서 왕눈이(초록)와 투투(빨강)를 우측으로 보낼것이다.
👉 다음, wrap이 설정된 친구들의 간격을 align-content : space-between;을 통해 벌려주겠다.
👉 마지막이다 혼자 집을 못 찾고 있는 아롬이(노랑)을 justift-content : center;를 통해서 집으로 보내준다.

👉 마지막 개구리를 잡으면서 했던 실수들을 생각해보면 flex-wrap에 대한 개념이 정확히 잡히지 않았었다.
👉 flex-wrap을 통해 wrap-reverse;를 쓴 이유는 개구리들이 방향이 열방향의 반대이기 때문에 wrap도 반대방향을 줘야했다.
