🔍 React Router
- path속성으로 자신이 원하는 URL 주소를 만들고 그 해당 URL에 들어갈 컴포넌트들을 지정하고 브라우저 이동 없이 빠르게 페이지 전환이 이루어지도록 도움을 준다.
- CRA(Create React App)에는 routing을 위한 로직이 들어있지 않기 때문에, 가장 인기 있는 routing soulution인
react-router를 추가하여 routing을 구현하도록 하였다.
🔍 Before Routing...
Routing을 실습으로 구현하기 전에 먼저 알아두어야 할 것들이 있다.
1. SPA(Single Page Applicatoin) : 페이지가 하나가 한 개인의 어플리케이션이라는 의미이다.
❓ Question❓
Q1. 리액트 프로젝트의 .html 파일의 개수는 ?
A . 1개(SPA이기 때문에)
Q2. 한 개의 웹페이지(html)에서 여러 개의 페이지를 보여주는 방법은?
A. Routing
2. Routing : 다른 경로(url주소)에 따라 다른 View(화면)를 보여주는 것.(리액트 자체에는 기능이 없음 - 리액트가 Library로 분류되는 이유)
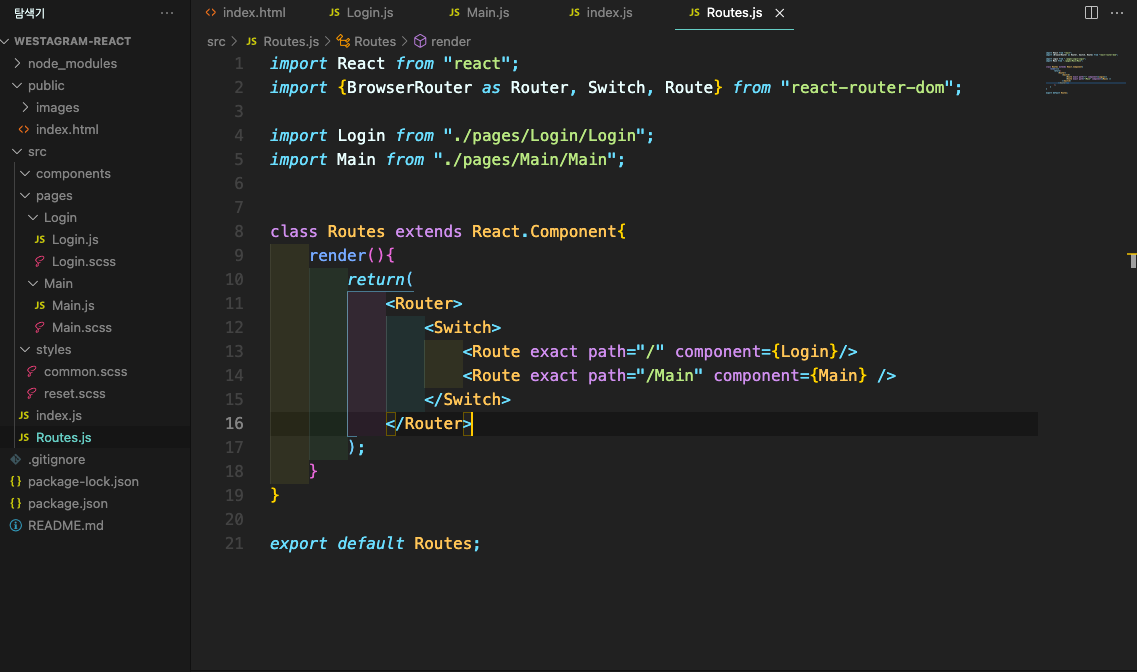
🔍 Routes 컴포넌트 구현하기(Routes.js편)

위 사진은 내가 구현했던 인스타그램 클론코딩의 결과물을 Routes Component로 구성해둔 내용이다. 내가 구현한 컴포넌트를 다시 복기해봐야겠다.
(1) 먼저, 라우팅을 위해 명령어들(1,2번)을 입력하고, 내가 만든 로그인, 메인 페이지(4,5번)를 연결시켰다.
(2) 컴포넌트를 만들기 위해서는함수형과class형2가지로 나뉘는데class형을 이용하였다.(8번 줄)
(3) Route로 생성된 컴포넌트 중 매칭되는 첫 Route를 구현해주고, 로그인을 첫페이지, 메인을 메인페이지로 연결하였다.(13,14번째 줄)
(4) 마무리로 Routes 컴포넌트를 export 하였다.
⭐️ 여기서는 루트의 path에 대해 정확히 이해하지 못해서 문제가 발생했었다.
exact path = "/"이것은 초기화면으로 보통 페이지의 첫 화면을 연결하면 된다고 한다.(나는 파일의 경로를 다시 지정한다고 생각하여 오류가 발생했다. ⭐️
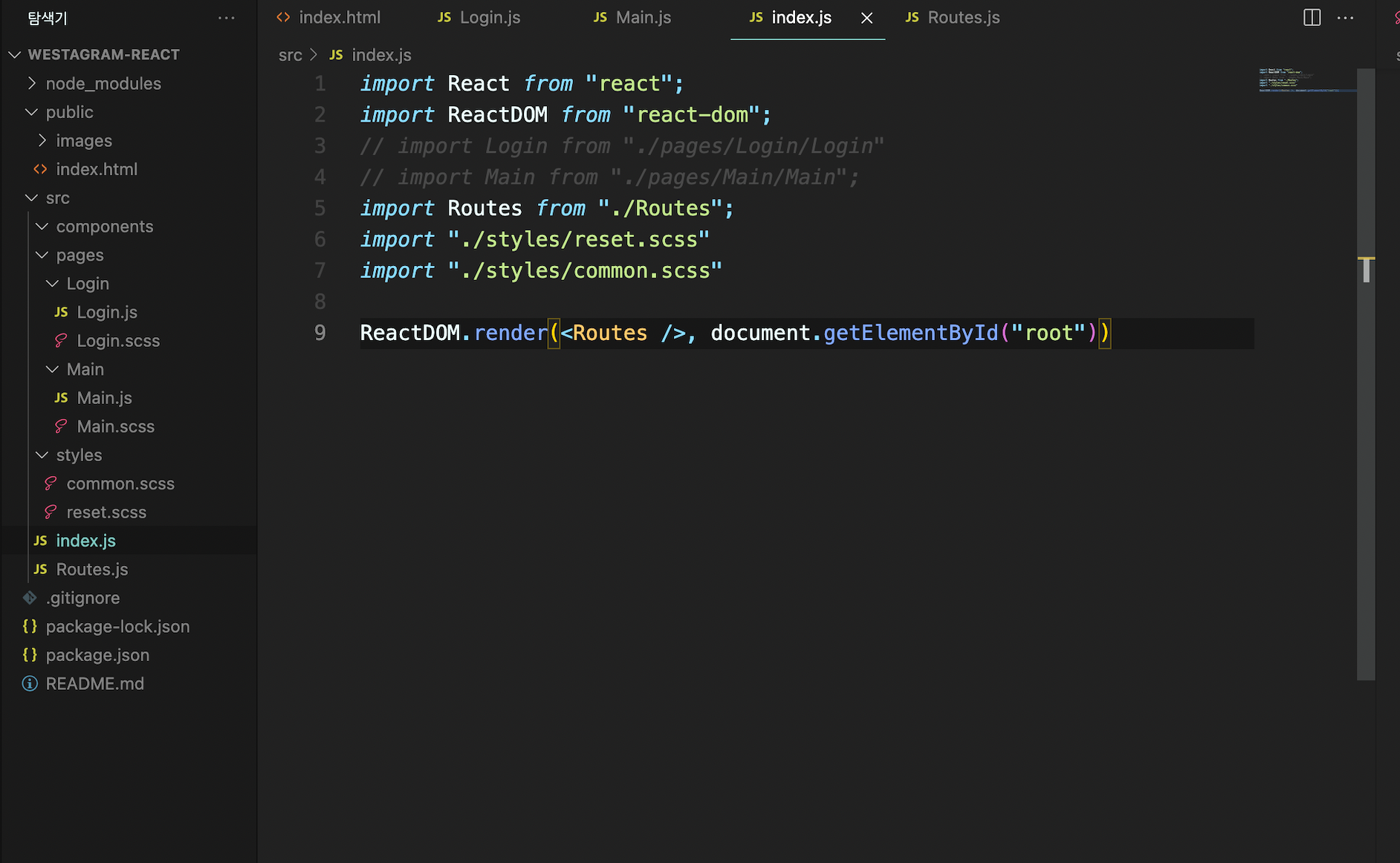
🔍 Routes 컴포넌트 구현하기(index.js편)

라우팅을 하기 위해 index.js도 수정을 했다.
(1)import Routes from "./Routes";로Routes.js에서 지정한 Routes 컴포넌트를 가져왔다.
(2)reset.scss와common.scss는 로그인 페이지와 메인 페이지가 모두 지정되어야 하기 때문에 가져왔다.
(3) ReactDOM.render(<Routes(컴포넌트명) />(인자1) , document.getElementById("root"))(인자2)로 마무리를 했다.
⭐️ 3번째 줄과 4번째 줄은 라우팅을 하기 전에 사용했던 내용들을 실습했던 것이다. ⭐️
🔍 Routes 컴포넌트 구현하기(Routes.js path편)

Routes.js에서 설정한 path로 이동하는 방법
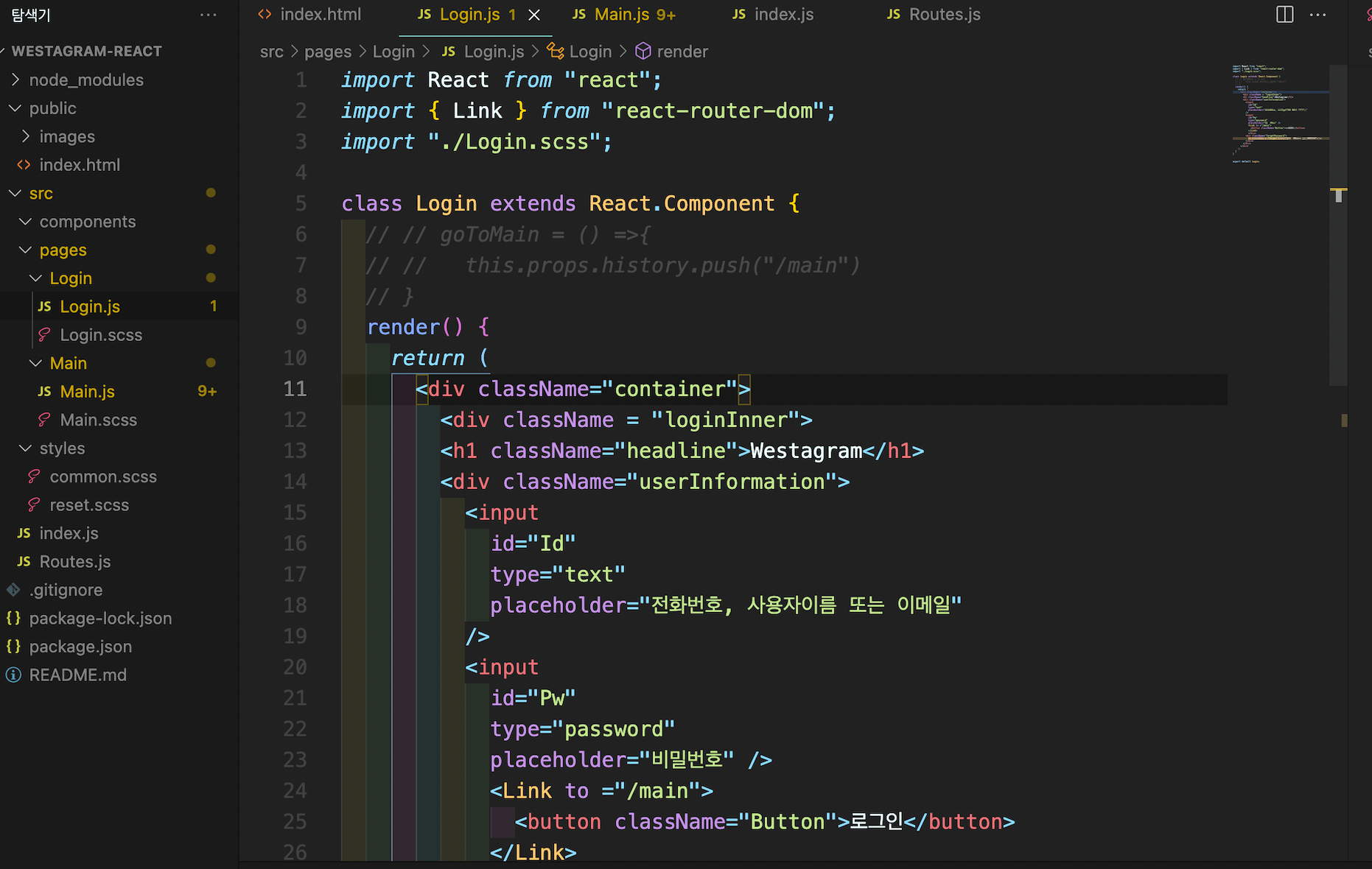
(1) Link 컴포넌트
- html의<a>태그와 같이<Link>태그도 지정한 경로로 바로 이동시켜준다.
- import {Link} from "react-router-dom"; ➡️ react-router-dom에서 제공하는<Link>컴포넌트는 DOM에서<a>로 변환된다.
- 나는 버튼에게 메인으로 가는 링크를 주고 싶어<Link to ="main">을 버튼태그에 감싸주었다. 아주 간단한 방법이었다. 기억하자<Link to = "보내고싶은곳">
- 활용법 : 클릭시 바로 이동하는 로직 구현시 (Nav Bar, Aside Menu, 아이템 리스트)
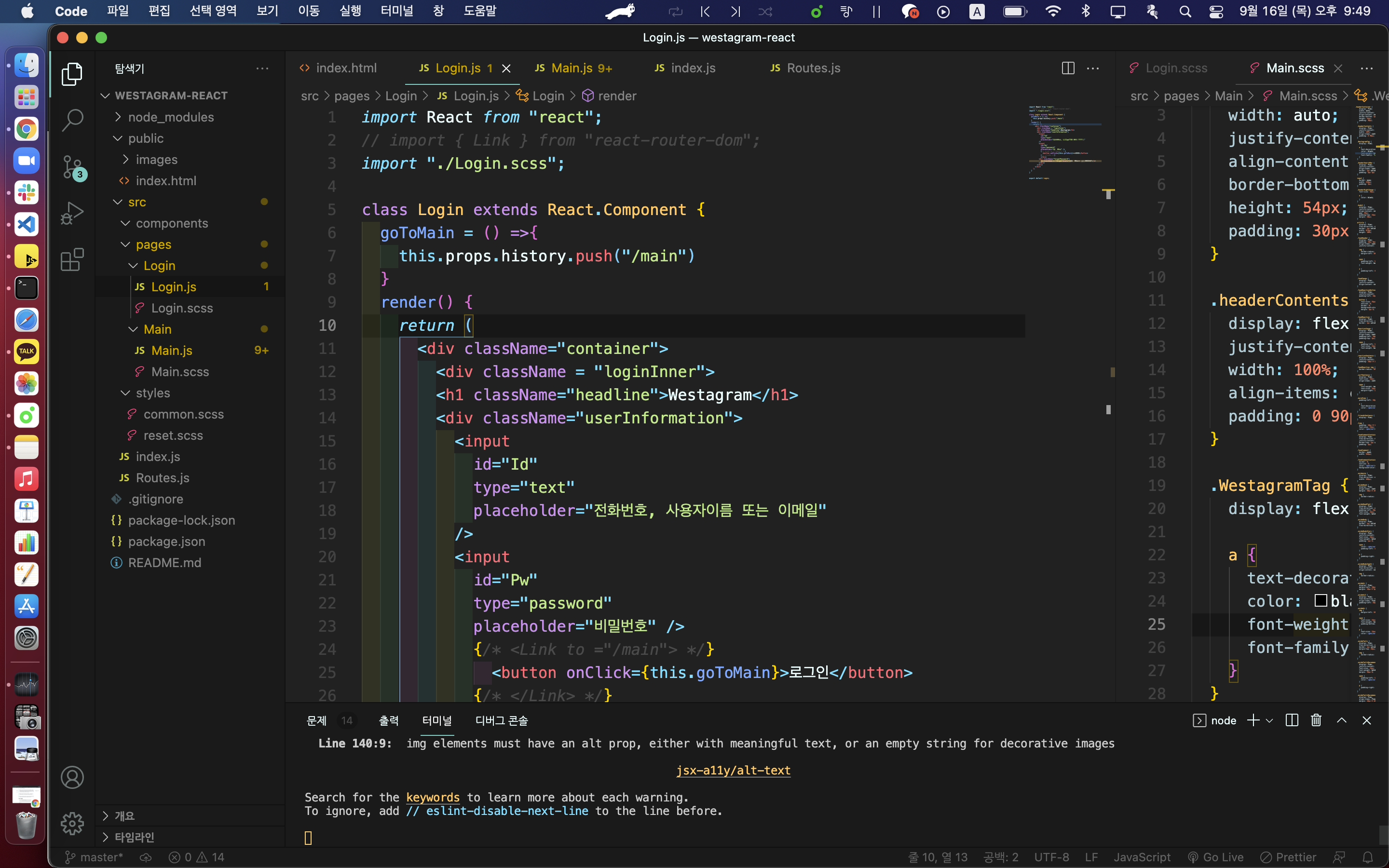
(2) this.props.history.push()로 구현하기
- 아직은 자세히 모르는 방법이다. 하지만 배운만큼만 적어보겠다. 이를 구현하기 위해서는 함수를 사용해야했다.
- goToMain이라는 함수를 이용해서 메인페이지로 이동시켰다. ➡️goToMain = () => {this.props.history.push("/main")}
- 이후에 버튼에 온클릭 이벤트를 지정했다.(<button onClick={this.goToMain}>로그인</button>)- 활용법 : 페이지 전환 시 추가로 처리해야 하는 로직이 있는경우에 구현한다.
(예) 회원가입이 되어 있는 사용자 ➡️ 메인페이지 이동
회원가입이 되어 있지 않은 사용자 ➡️ 회원가입 페이지로 이동
🔍 React | Sass
선행되어야 하는 일
(1) ssas 설치 : npm install node-sass@4.14.1 --save(명령어)
버전에 따라 호환 이슈가 있을 수 있어 나는 4.14.1버전을 다운로드 받았다.
설치 후 node-modules폴더에 node-sass가 생겼는지 확인할 것.
(2) .css 파일 .scss로 변경하기
Sass의 파일 확장자는 .scss이기 때문에 수정이 필요하다.
Sass 기능
(1) Nesting 기능 : nav의 자식요소를 모두 따로 분리해둔 것(왼쪽)과 달리 Nesting기능을 이용해서 nav의 자식요소들을 모두 한곳에 모아주었다.
(2) 변수활용, &연산자, mixin 등 기본 기능 적용하기 : 이 부분은 아직 활용하지 못해봤다. 이러한 기능이 있다는 정도를 일단 알아두자.
간단회고
라우팅은 뭔가 어려운듯 흥미로운 세션이었다. 직접 적용해보면서 세션을 들으면서 알아듣지 못했던 내 머리속이 조금씩 정리가 되었다. 일단은 낯선 리액트라는 환경에 익숙해지기 위해서 많이 보고 많이 써보도록 해야겠다.
오늘은 여기까지!