1차 프로젝트
- 프로젝트 사이트(SPAO) - http://spao.com
- 구성원 : 프론트엔드 (3명) / 백엔드 (3명)
- 담당페이지 : 로그인 , 회원가입, 장바구니
로그인 페이지 구성
- 구현목표
( 1 ) 시멘틱태그를 이용한 레이아웃 구성
( 2 ) 로그인 페이지 내부 기능구현
- 아이디, 비밀번호 입력창을 사용한 데이터 저장
- 로그인버튼 활성화(조건을 만족하면 ? 메인페이지이동 : 로그인페이지 머물기)
- 회원가입 버튼의 활성화를 통해 회원가입 페이지로의 이동하는 기능
시멘틱태그를 이용한 레이아웃 구성

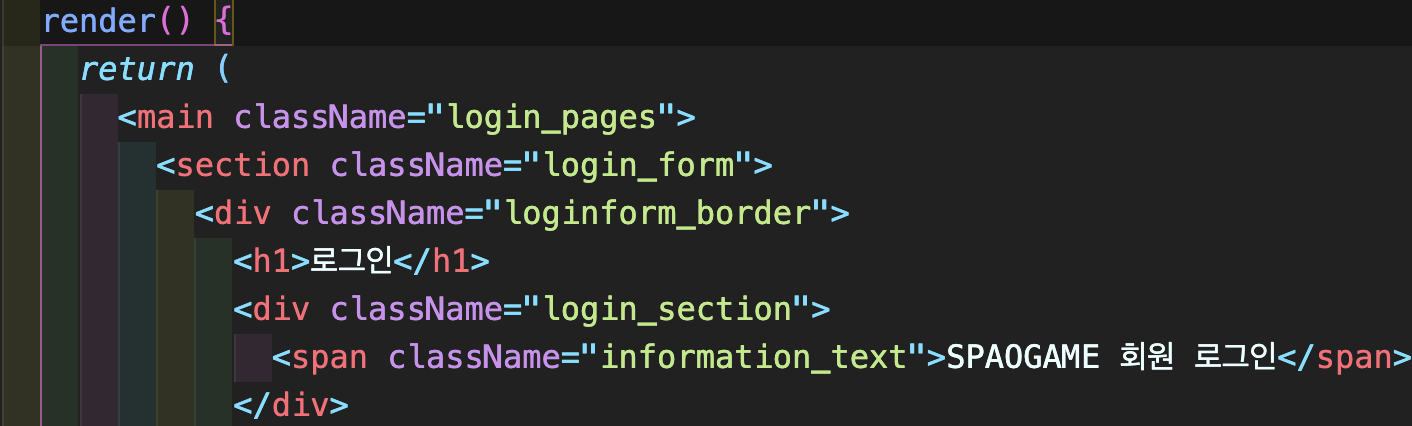
( 1 ) 로그인 페이지 전체를
<main>태그로 감싸고, 하위 로그인 폼을<section>으로 감쌌다.
👉🏻 div를 남발해서 사용한 느낌이긴 했지만.. 그래도 리뷰내용을 반영해<main>과<section>등 시멘틱태그에 대해 다시 공부해 볼 수 있었다.
로그인 페이지 내부 기능구현
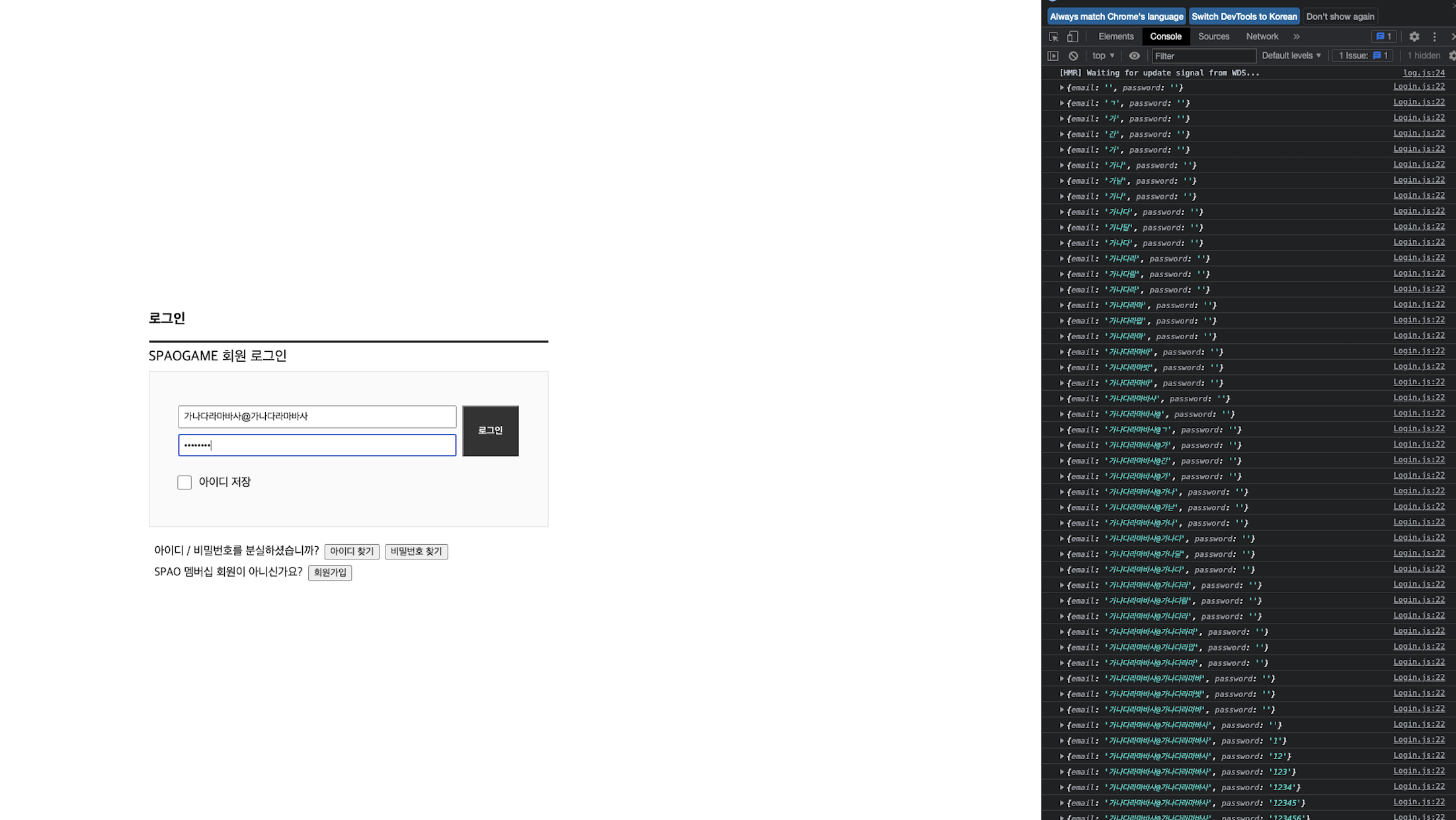
1. 아이디, 비밀번호 입력창을 사용한 데이터 저장

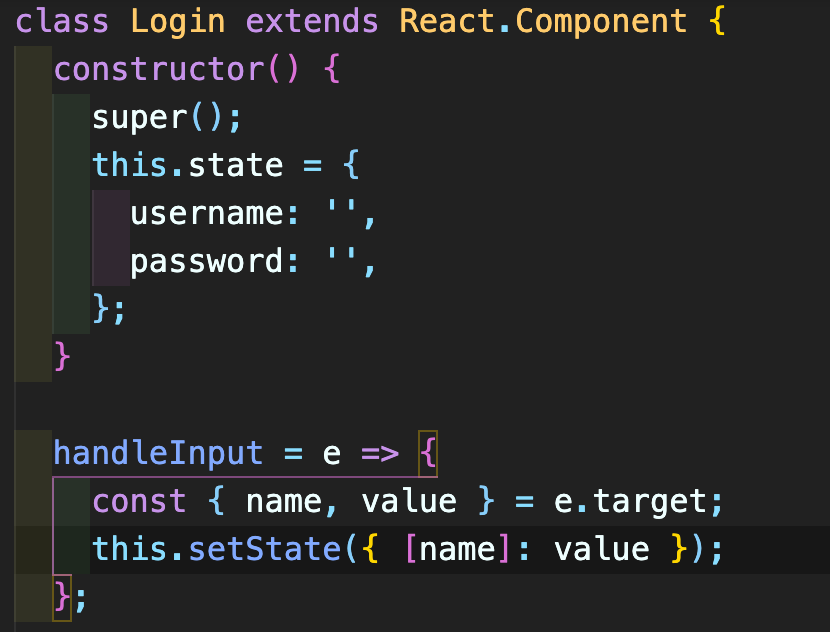
( 1 )
this.state에 백엔드 팀원과 맞춘 변수명(id = username / password = password)을 반영했다.
( 2 )handleInput을 이용해 이벤트가 발생하였을 때 값을 저장해줄 수 있도록 설정하였다.
👉🏻 이 부분은 위스타그램 개인프로젝트를 할 때 해보았던 부분이기에 복습의 개념으로 다시 작성하였고, 그 과정에서 전에 해보지 못했던 구조분해할당을 진행해보았다.

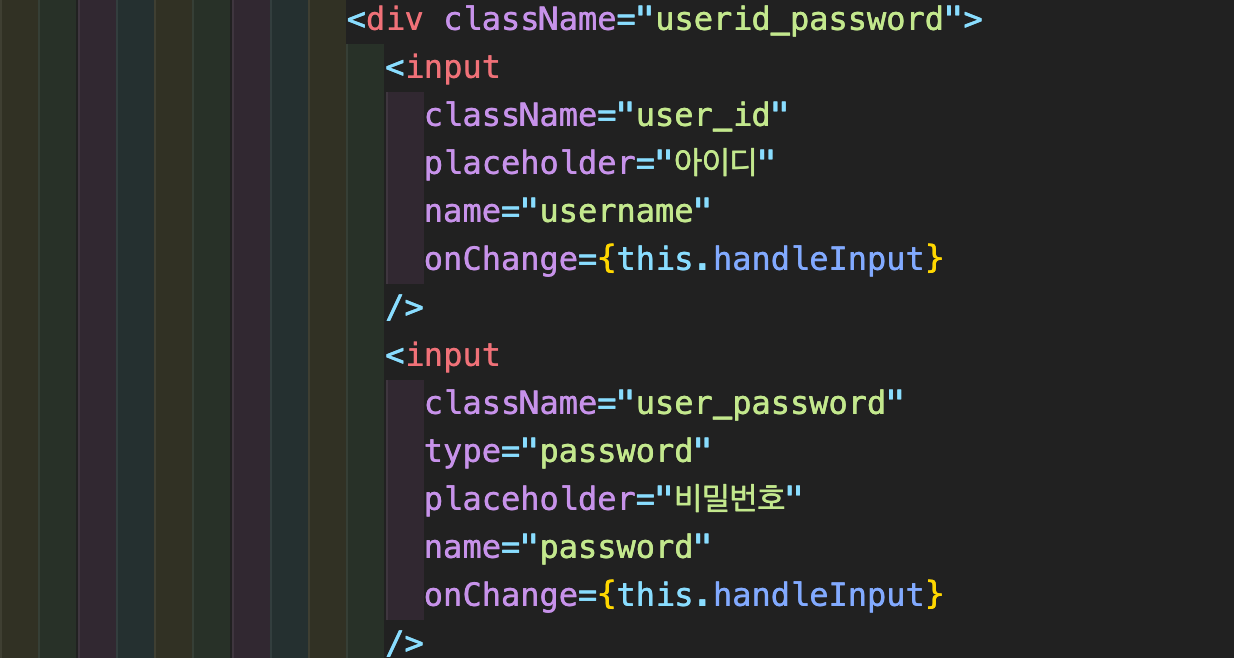
이벤트가 발생할 때 사용하려고 만들어준
handleInput을<input>태그에onChange이벤트로 작성해주었다.
👉🏻 마찬가지로 복습느낌의 진행인데,<input>에onChange와handleInput은 회원가입창에도 계속 사용되지 않을까 싶어 진행과정에서 컴포넌트화 시켜 진행해보면 어떨까? 생각해보았다.

나머지 기능들은 현재 회원가입과 장바구니 페이지의 레이아웃이 완료 된 후 진행할 예정이다.
작업을 통한 발전사항
레이아웃 구현 부분
( 1 ) 로그인 레이아웃을 구현할 때 css를 적용하면서nesting과display : flex에서 부모와 자식의 관계 대해 다시 한 번 배우고 생각해볼 수 있는 기회가 되었다.
( 2 )input checkbox는 평소 웹사이트에서 자주 사용하던 기능인데 살아생전 처음으로 만들어 보았고, 이를 통해 체크박스를 만들고 수정(크기 변경)하는 방법을 새롭게 배웠습니다.
( 3 ) 자주 쓰는 scss속성들은styles/variables.scss로minxin을 만들어 전체적으로 모든 컴포넌트에서 사용하여 만들 수 있다.
(단, mixin과 scss 변수들은 css로 컴파일 되지 않기 때문에 사용하는 각각의 scss파일에 import 해주어야함!)
기술 구현 부분
( 1 )아이디 비밀번호의<input>에onChange이벤트를 구현할 때 개인프로젝트(위스타그램)을 할 때 멘토님께서 남겨주셨던 코드리뷰를 생각하며 작성하였고, 이를통해 불필요한 중복을 피하고 코드를 간소화 하였습니다.
( 2 ) 서버와의 원활한 통신을 위해 백엔드 로그인 회원가입 담당 영록님과 URL과 Requset Data를 맞추어 작성하였습니다.
( 로그인 URL : /users/login , Request Data : email(id) , password(pw) )
팀 프로젝트 부분
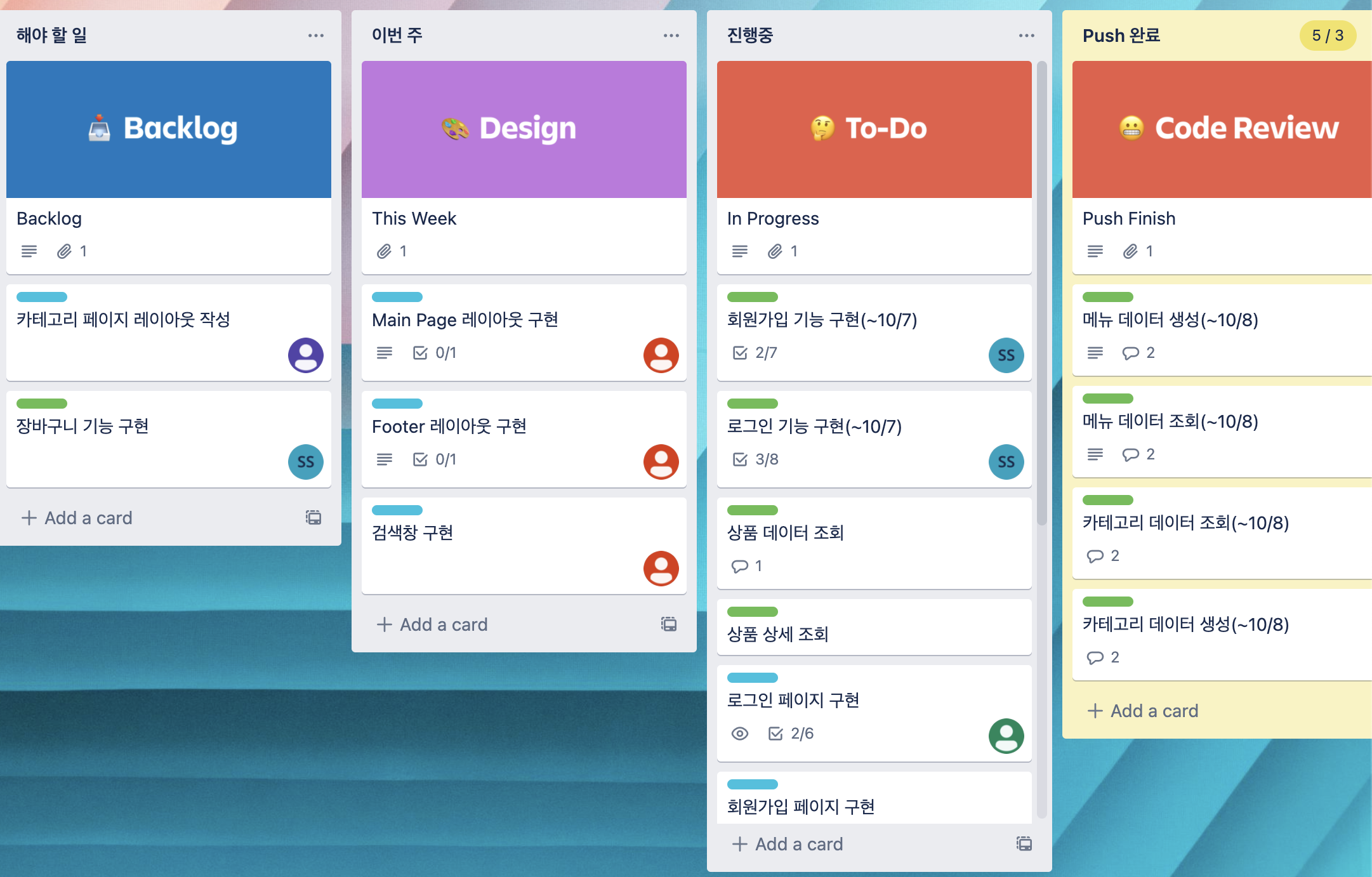
( 1 ) Trello라는 도구를 통해 프로젝트 사항들을 관리하는 방법을 배우고 있다.
(2) Scrum 방식을 통해 팀프로젝트에서의 소통방식과 진행방식을 배우고 있다.
- 플래닝 미팅을 통해 우리팀이 구현하고자 하는 사항들에 대해 논의를 진행하고, 실행을 위해 각 팀원의 파트를 나누고 Trello와 Slack을 통해 진행할 내용에 대해 기록하고 공유하였다.
- 매일 아침 11시
Daily Standup Meeting을 통해 팀원들과 진행상황[나의 진행상황, 내가 만난 블로커 상황, 마감예정기한, 기타사항(건강상황, 팀원들이 알아야 할 개인적인 이슈 등)]을 공유하여 프로젝트 진행상황을 매일 확인하고 있다.
간단 회고
개발을 배우고 처음으로 진행하는 팀 프로젝트는 생각만큼 어렵고 넘어야할 언덕이 많은 것 같다. 이러한 이유 때문에 부담감이 심하게 들었지만,상담 중 팀원6명이 함께 하나의 마을을 함께 만들어 간다고 생각하면 된다고 하셔서 마음의 짐이 덜어지긴 했다.
나도 팀원이 어려움에 빠졌을 때 기꺼이 도움을 줄 수 있고, 힘이 되어줄 수 있도록 열심히 하고, 내가 어려움에 빠졌을 때도 팀원들에게 벽 없이 다가가 도움을 받을 수 있도록 해야겠다. 오늘은 여기까지!