함수
동작해야 할 목적대로 명령어를 묶어놓은 것

자바스크립트
인덱스 대신 키값 사용 가능

prompt 입력값이 있는 경고창
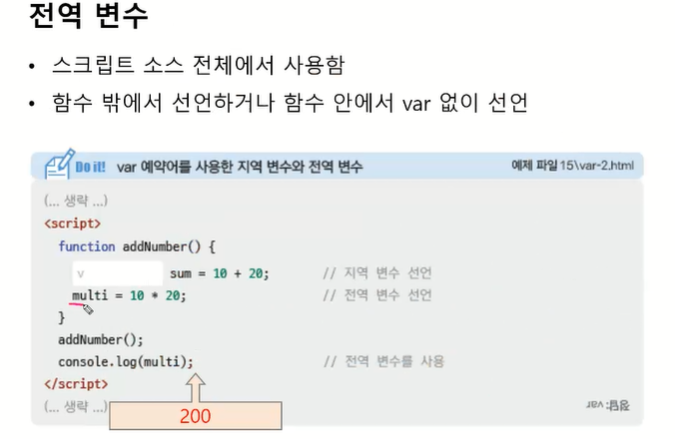
a = 5; var,let,const를 사용하지 않고 선언하면 전역변수
전역변수는 웹브라우저에 저장되는데, 이를 실행하기위해
모든 파일을 실행시키기때문에 코드가 무거워짐
꼭필요한경우만 사용


var 변수 특징
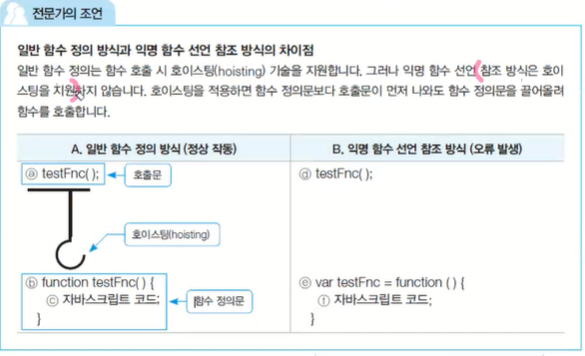
호이스팅
변수를 뒤에 선언하지만 앞에서 미리 선언한 것처럼 인식
자바스크립트 해석기가 소스를 훑어보면서 변수와 함수를 따로 기억해두기때문에 코드에서는 하단에 선언이 되어있어도 내부적으로는 미리 선언한것처럼 인식.
재선언, 재할당 가능

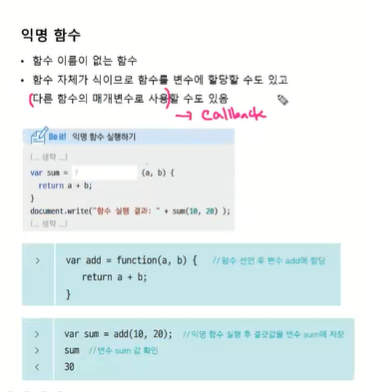
익명함수 호출
변수 이름 뒤에 소괄호를 붙이는 방식
메모리때문에 익명함수를 많이 사용한다.

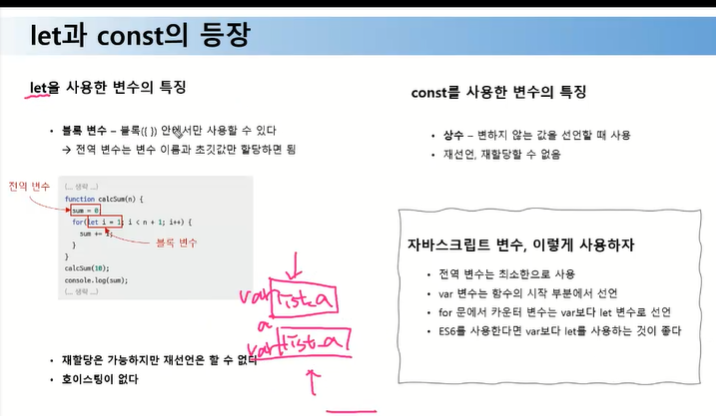
var : 함수 레벨 단점 많음
let, const : 블록 레벨
재사용 할 수 있는 함수 만들기

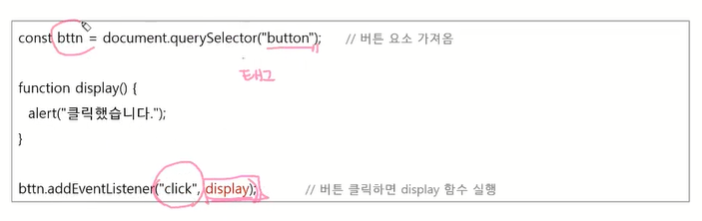
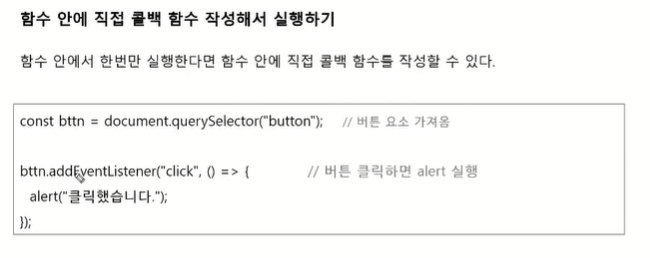
콜백함수 : 함수 내부에서 호출하는 함수
다른 함수의 매개변수로 사용하는 함수
화살표 함수
arrow function
익명함수에만 사용가능
코드를 단순화할 수 있음.

함수 이름으로 전달

타이머 함수
특정 시간 동안 함수 반복
clearInterval()
반복 실행 멈추기
setTimeOut()
특정 시간 후에 실행하기
이벤트


객체 : 자료를 저장하고 처리하는 기본 단위
자바스크립트 : 프로그램에서 인식할 수 있는 모든 대상
DOM 문서객체모델 : 웹 문서안에 포함된 이미지 링크 텍스트필드를 모두 별도의 객체로 관리
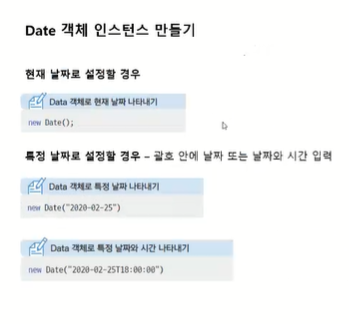
인스턴스 형태로 만들어서 사용
프로퍼티 (필드) : 객체가 가지고 있는 값
메서드 : 동작
내장 객체
미리 정의되어 있는 객체
-문서객체모델(DOM)
-브라우저객체모델(BOM) : 웹 브라우저의 정보들을 모두 객체로 관리