
열심히 정리했지만 이해하지못하고 추후 spring에서 다시 설명해주신다고 하셨다..
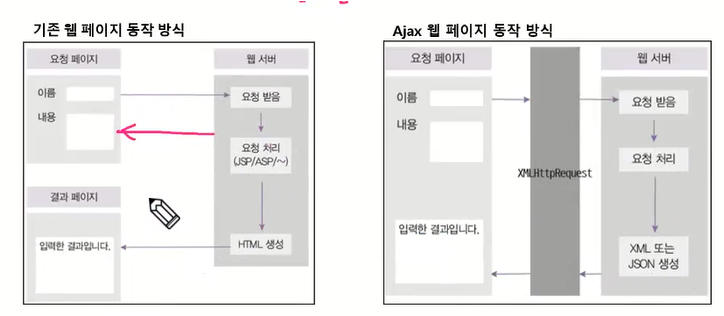
AJAX
특정 부분만 새로고침이 된다!!
위에는 그대로 두고 추가되어야할 부분만 바뀌는 방식
중복확인같은거에서 많이 쓰임
회원가입 같은거에서!
다른 페이지로 갔다올필요가 없음
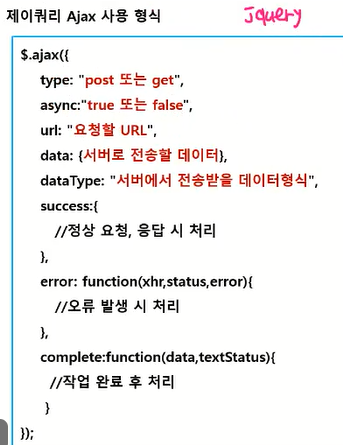
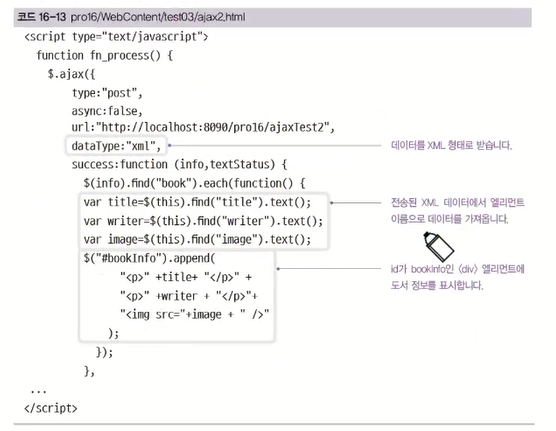
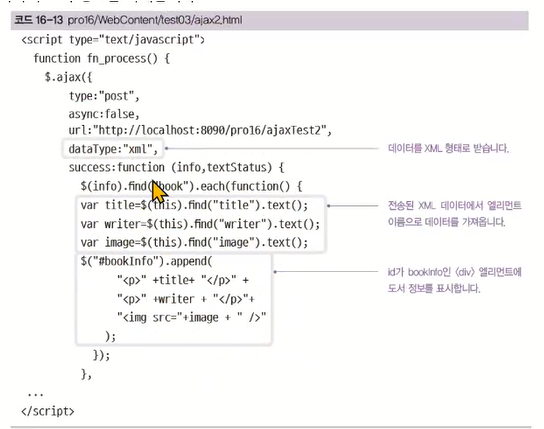
기존 회원가입 페이지는 유지되면서 DB에 접근한 결과값을 전송AJAX 사용법
바로 폼태그를 전달하면 안됨! 
async: 비동기 처리할거야? true
비동기 : 병렬(멀티)
동기 : (직렬)
세가지의 일을 해야하면
동시에 처리하는게 빠를수도 있고 각자 처리하는게 빠를수도 있다
빨래 끝날때까지 기다릴 필요가 없다! 빨래 돌려놓고 다른일 하면 되잖음
>비동기
왠만하면 비동기로 처리하는게 좋음
왜냐면 로딩 시간이 늘어날 수 있기 때문에. 1초만 로딩걸려도 어 왜 이러지 하기때문에
url: 서블릿의 주소값
data : 매개변수 지정
datatype : 응답 받을 형식이 text인지 html인지 xml인지 json인지 정해주면 됨
우리는 주로 텍스트형태로 넘겼기 때문에 텍스트형태로 받으면 됨.
success 정상 요청
error : xhr,status,error 반환
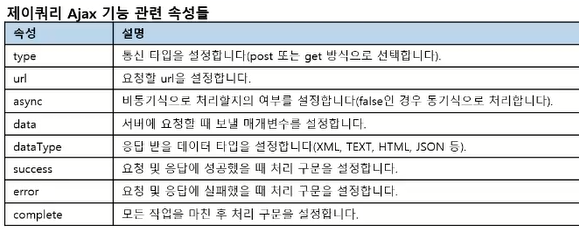
이 표를 기억하고 정리해두자!

뭐라뭐라 블라블라하는데 기억이 안난다.. 어렵다 ajax
AJAX : Asysnchronous Javascript And Xml(비동기통신)
서버에 요청을 할 때 xhr에 위임하고
서버로부터 결과를 도착함수로 받아서 처리함.
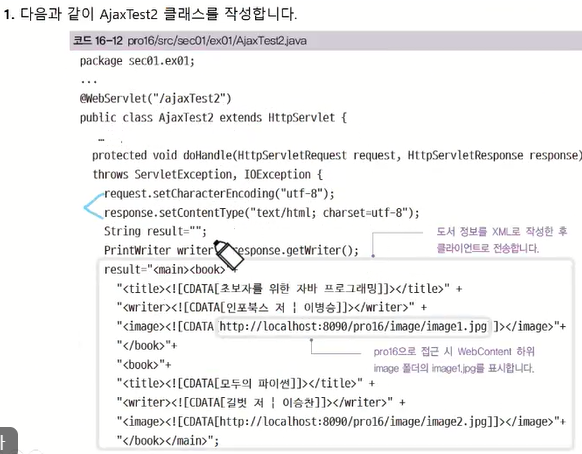
라이터 객체 생성하고 메인 북 하고 북에 대한 설명을 써주는거
cdata : 텍스트 깨짐 방지 그대로 전달되길 바랄 때 쓰는 코드
이미지랑 글자들의 정보를 전달 할 때 
데이터 파일을 xml로 전달하겠다
xml은 스프링에서 다시 배운다요
이미지가 포함이 되어 있기때문에 xml로 전달한것
each는 반복문
응답 결과가 인포
인포에서 찾아낼께 뭐를? 북이라는 거를
$(info).find("book").each
xml은 스프링 가서 많이 다룰 것
가장 큰 태그에 접근해서 그 태그의 정보를 빼올 수 있구나! 라고 생각하면됨
이미지는 멀티파트라는 타입으로 전달받음
가장 큰 태그에 접근해서 반복문을 돌려가면서 내가 필요한 작은 태그에 접근해 값을 받아오는거다~
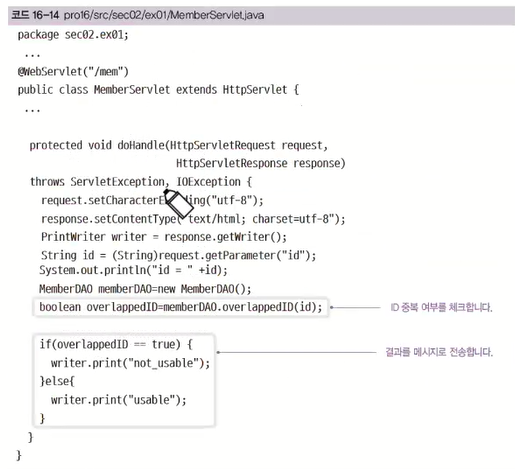
당연히 인코딩해주고
아이디는 리퀘스트에서 전달받은거 저장
dao객체 생성해서(스프링에서는 안씀, 강한 결합이라고 함)
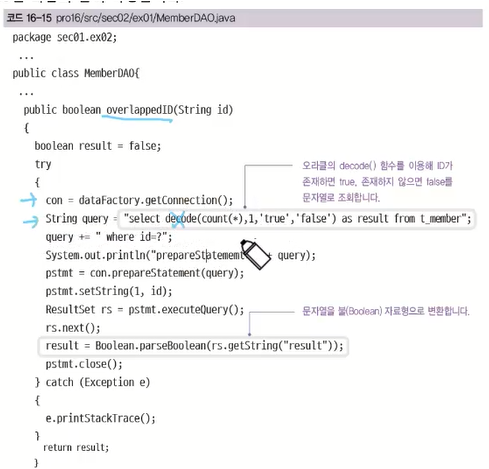
boolean타입의 아이디 중복여부 체크함수
우리는 mysql이기 때문에 decode 못씀! 오라클에서 사용하는 명령어
rs.next() 로 쓸수도 있다!
이 부분이 바로 실행되는게 아니고 xml파일로 전달되는거고 ajax에서 쓰이는 거임JSON
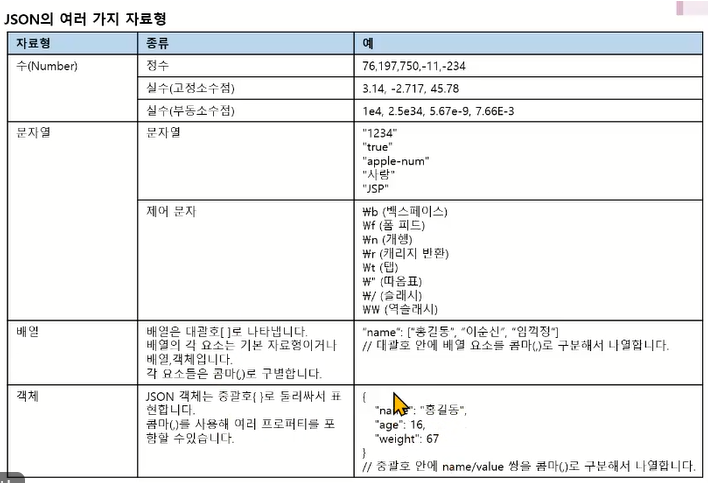
서버와 xml로 통신하는 것
name value 쌍으로 이루어진 객체를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용
ajax에서 xml을 쓰는데 불편함을 느껴 나온 게 json
xml을 사용해서? 우린 xml을 쓴적이없는데요
out.print -> 이게 xml 응답이었다~
데이터가 많아지면 무조건 전송속도가 떨어지게 되어있음.
이 걸 보완하고자 나온게
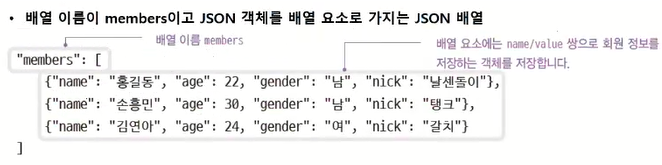
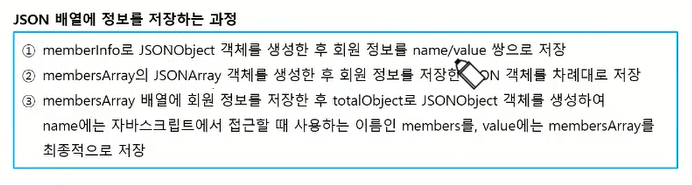
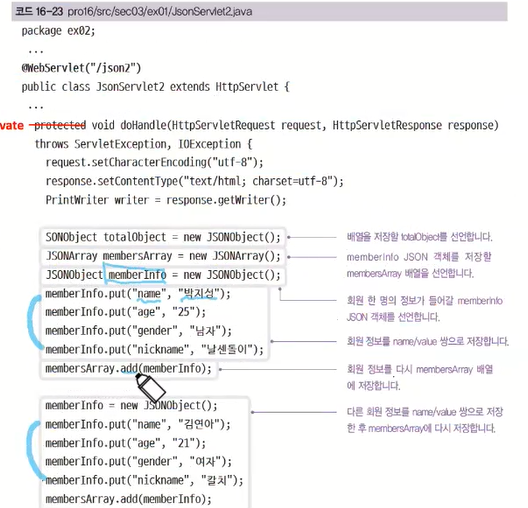
json
데이터를 주고받는다
해시맵, 딕셔너리 라고 생각하면 된다!

쓰는 이유
ajax와 서블릿간의 데이터 통신을 위해 사용
가독성과 효율성 : 텍스트 기반 형식, 계층구조를 가지고 있어 데이터를 구조화하고 표현하기 좋다.
데이터 교환 형식 : 다양한 플랫폼, 다양한 언어 간에 데이터를 교환시 json 사용하여 데이터를 전송할 수 있다.


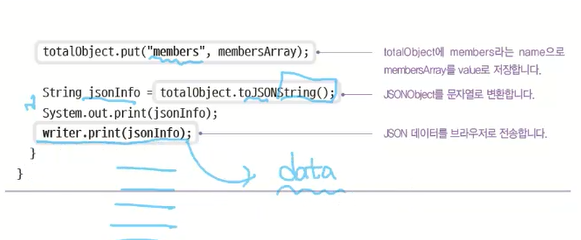
이거 리스폰스값으로 ajax로 넘어감!