airpnp는 airbnb 클론 프로젝트이며 숙소 예약 컨셉에서 인력을 빌리는 컨셉으로 바꿔 프로젝트를 진행하였다.
프론트엔드에서는 React를 사용하였으며,
styled-components, react-router, react-datepicker, Naver Map API, 카카오 주소검색 API등을 사용하였다.
2차 프로젝트가 시작한지 일주일이 지났고 그동안 내가 뭘 했었는지 점검 해보고자 한다.
내 구현 사항
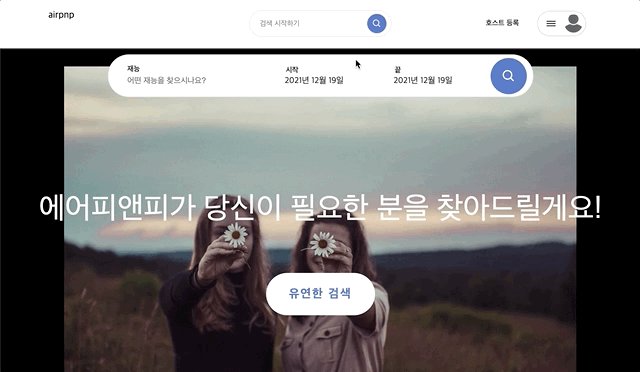
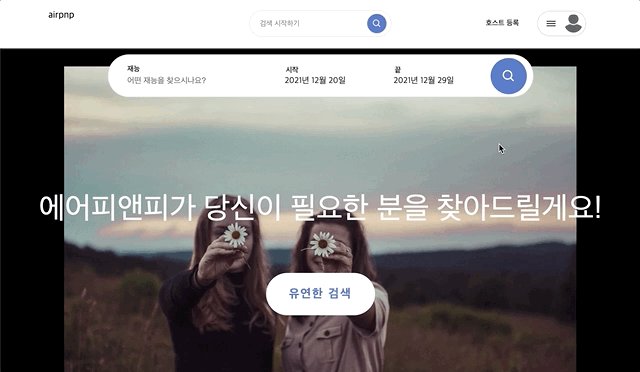
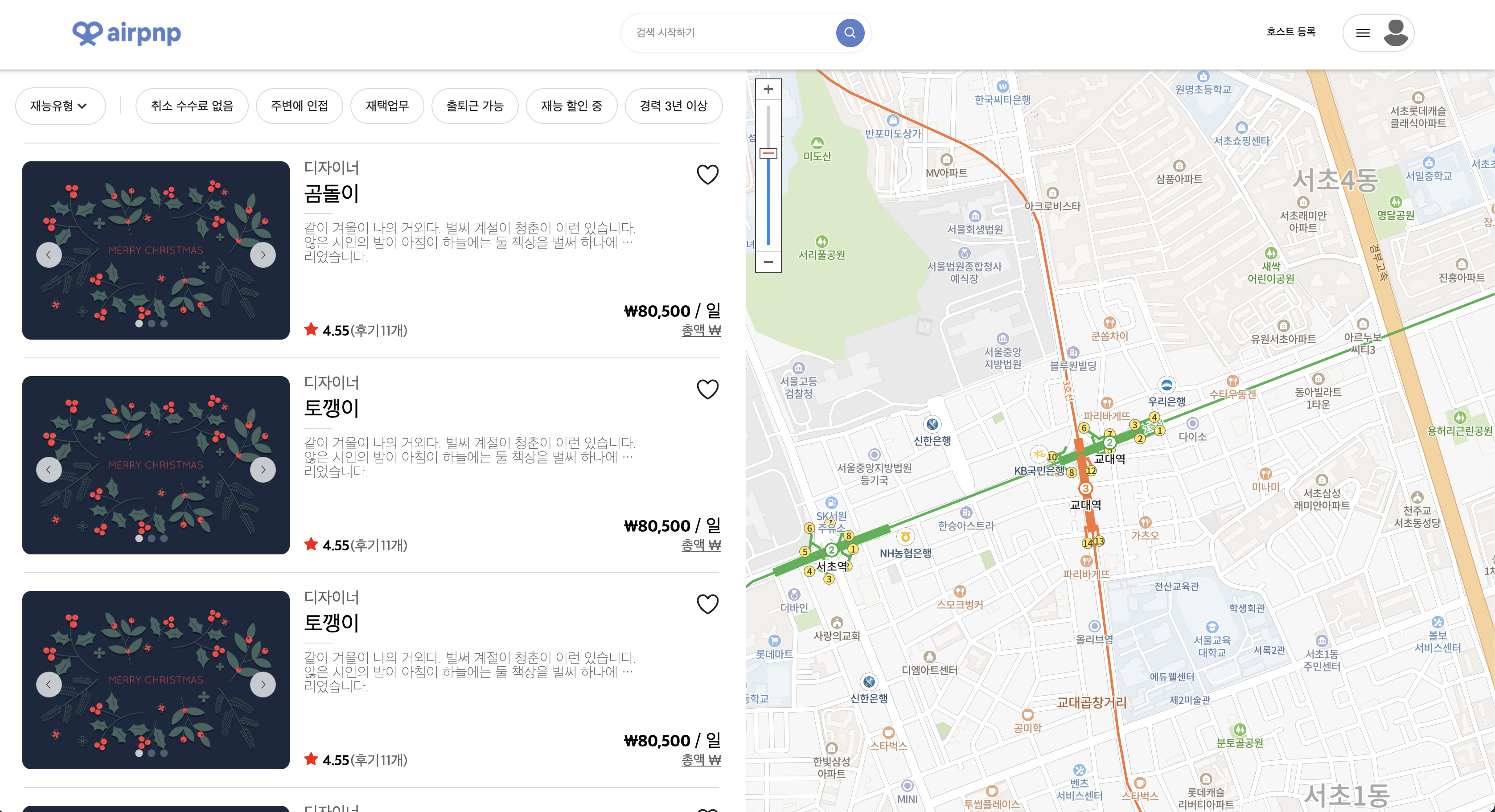
Nav.js

원본 에어비앤비 사이트 자체가 상단 네비게이션 바에 많은 기능이 들어가있다.
그래서 꽤 오랜 시간을 사용했는데, 데이트피커에 너무 많은 시간을 할애했다.
데이트피커는 react-datepicker를 이용하여 구현했는데, 커스텀 인풋을 적용하는 데에 대부분의 시간을 투자했다.
또한 라이브러리 내부의 scss를 뜯어와서 스타일 커스텀을 하는 것도 노가다 작업이었다(...)
Map.js

react-naver-maps 라이브러리를 이용해 구현하였다.
이전에 바닐라JS를 이용해 네이버 지도 API를 사용했을 땐 이정도로 어렵지 않았던거 같은데,
이번에는 꽤나 말썽이었다.
커스텀 마커를 적용하는데 성공하긴 했는데, 클러스터링 적용 때문에 추후 작업이 필요할 것 같다.
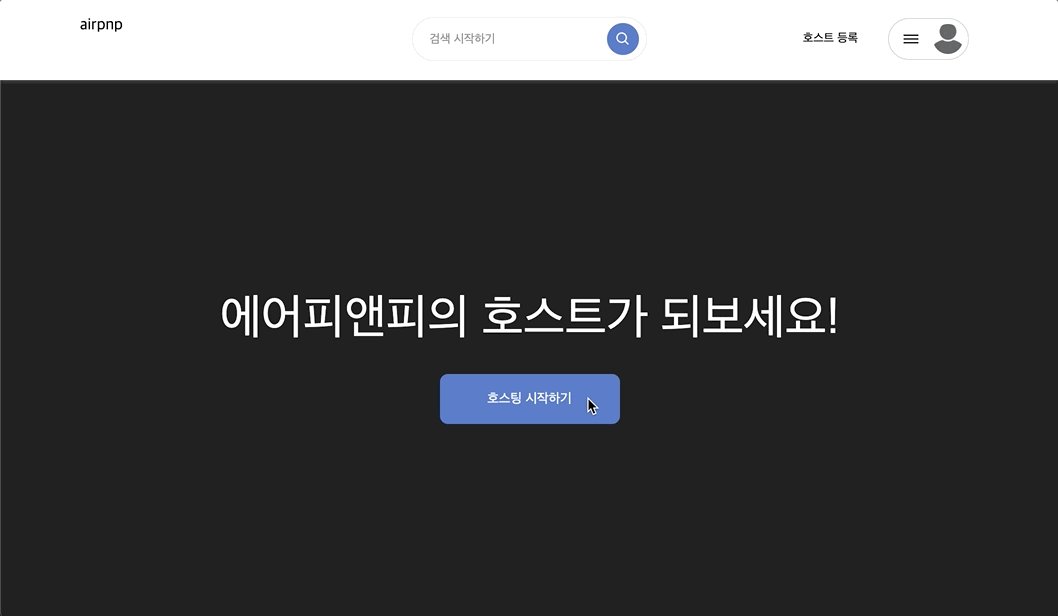
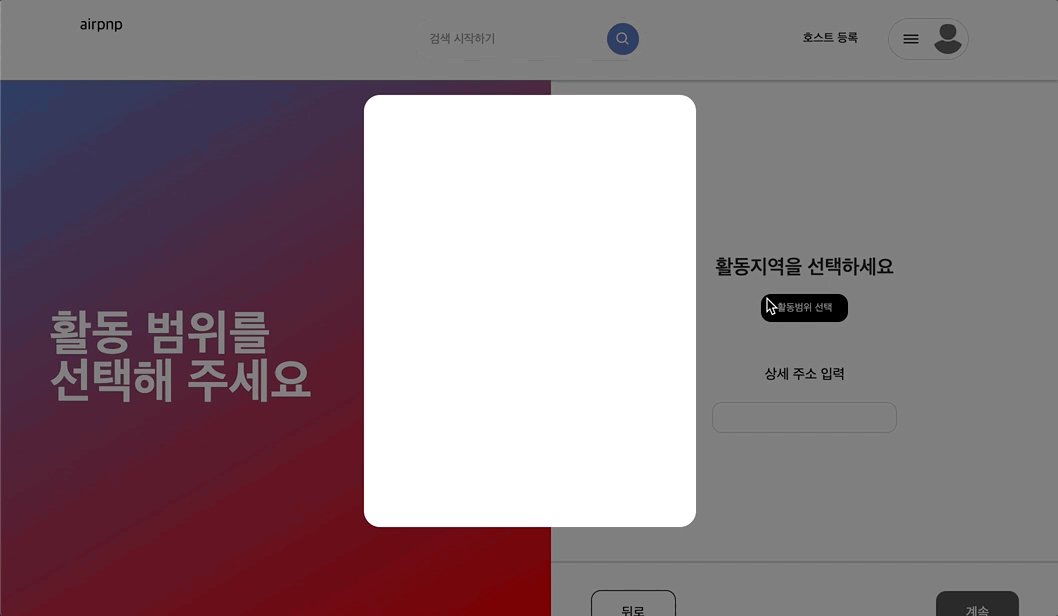
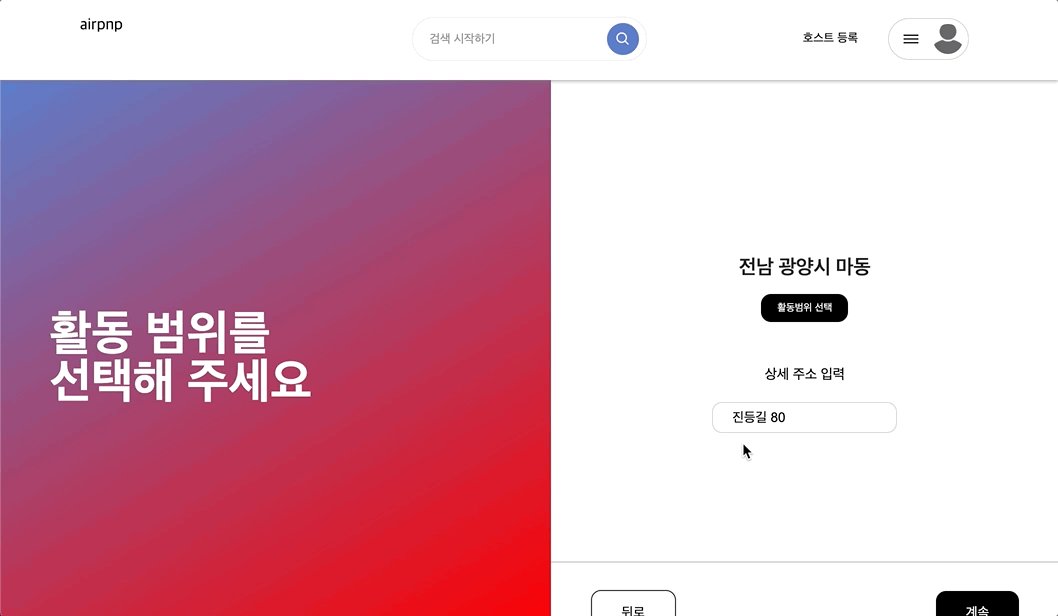
HostRegister.js

아직 완성을 다 못한 페이지이다.
서브라우팅을 이용하여 호스트 등록 절차를 밟을 때마다 해당 페이지를 마운트 할 수 있도록 하였다.
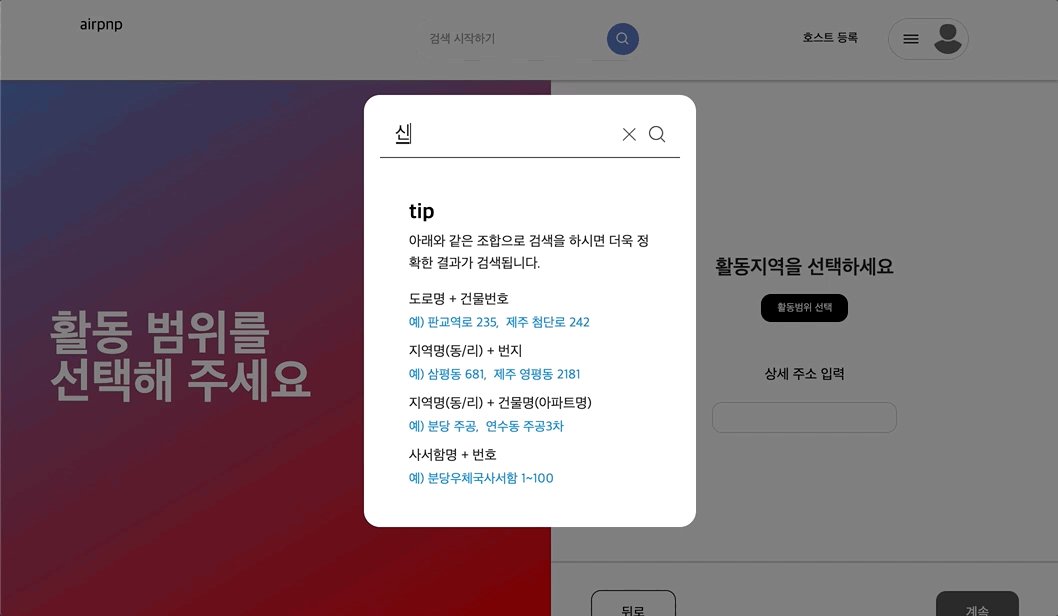
카카오 주소 API를 이용하여 주소를 불러올 수 있도록 하였는데, 걱정했던 것과 달리 쉽게 구현하였다.
카카오 주소 API 관련해서는 추후 포스팅 하도록 하겠다.
2nd Sprint 에서 해야할 일
- 맵 클러스터링 적용
- 전체적인 애니메이션 적용
- 호스트 등록 백엔드와 통신
- Nav에서 특정 조건 검색 구현/백엔드와 통신

와 UI가 진짜 깔끔해요..! 고생많으셨습니다!