airpnp 프로젝트를 진행하면서 호스트 리스트 페이지 및 호스트 상세 페이지에서 맵을 사용할 필요가 있었다.
과거 바닐라JS를 사용해서 프로젝트를 진행할 때 네이버 지도를 사용한 경험이 있어서 다른 지도 API보다 우선적으로 네이버 지도를 사용하게 되었다.
초기 세팅
프로젝트에 네이버 지도를 적용하기 이전에 해야할 일 있다.
먼저 네이버 클라우드에서 서비스 신청을 해야한다.
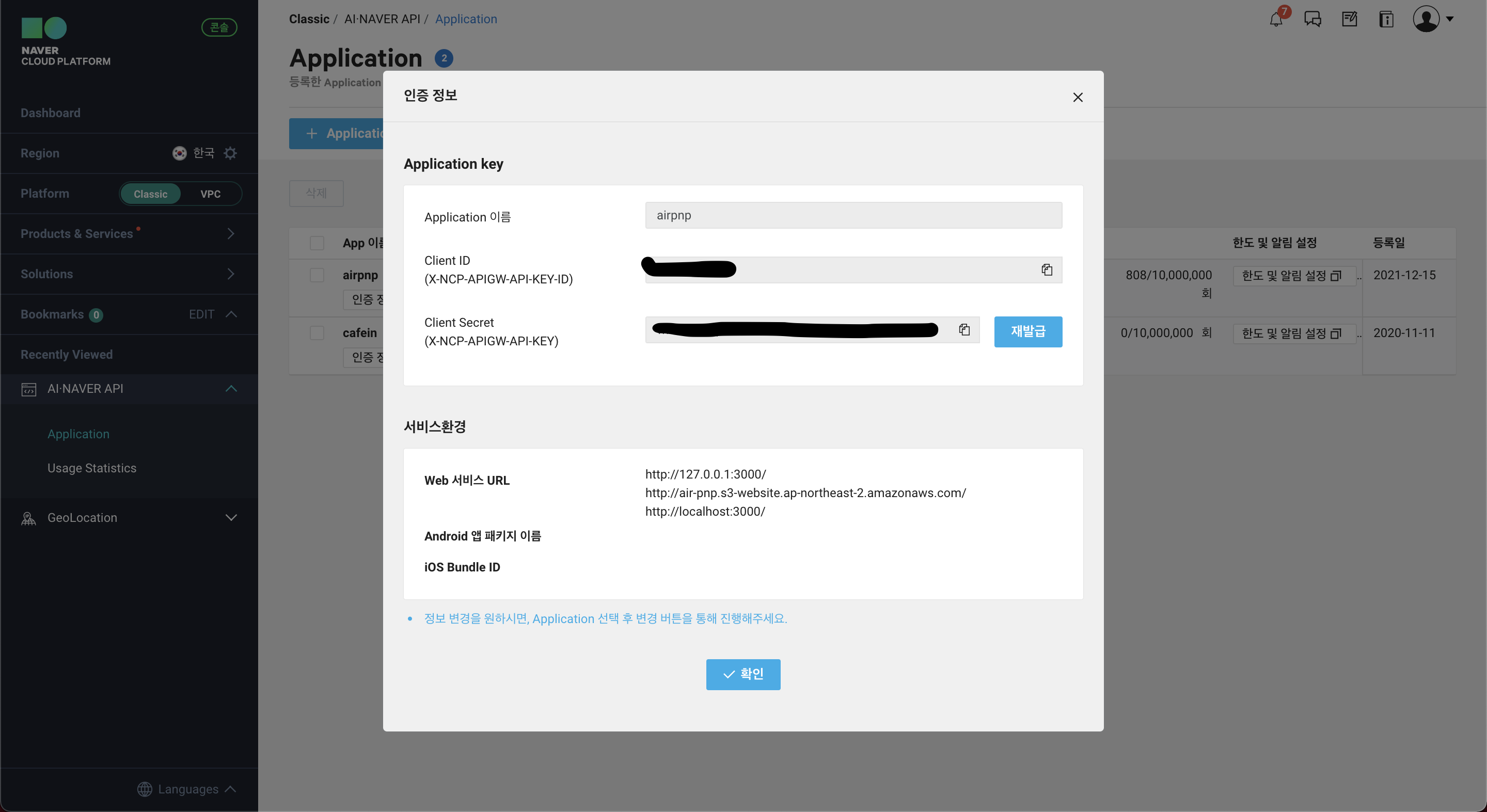
콘솔에서 서비스 신청을 하고 Client ID(API key)를 받아야 한다.

(서비스를 할 주소도 등록해야 한다!)
어떤 고마운 분이신지는 모르겠지만 네이버 지도를 리액트 환경에 맞춰 사용할 수 있도록 라이브러리를 만들어 두셨다.
설치는 CLI에서 다음 명령어와 같이 할 수 있다.
npm install react-naver-maps --save
// yarn 사용 시
yarn add react-naver-maps그리고 네이버 지도 API 공식문서 또한 참고해야 한다.
사용
맵 렌더링
기본적으로 바닐라JS에서 사용하던 것 처럼 index.html에 CDN을 삽입하는 방식도 있지만,
라이브러리에서 비동기적으로 맵을 불러와줄 수 있도록 도와주는 <RenderAfterNavermapsLoaded />를 제공한다.
이를 이용하여 맵을 렌더링하려면 다음과 같이 코드를 짜면 된다.
Map.js
import React from 'react';
import { NaverMap, RenderAfterNavermapsLoaded } from 'react-naver-maps';
const Map = () => {
return (
<RenderAfterNavermapsLoaded
ncpClientId={process.env.REACT_APP_MAP_CLIENT_ID}
// 네이버 클라우드에서 받은 client id를 적어야 한다.
// 필자는 환경변수 이용
error={<p>Maps Load Error</p>}
loading={<p>Maps Loading...</p>}
>
<NaverMap
mapDivId="map"
defaultCenter={{ lat: 37.49988, lng: 127.03856 }}
defaultZoom={16}
zoomControl={true} // 지도 zoom 허용
/>
</RenderAfterNavermapsLoaded>
);
};
export default Map;naver.maps 객체 사용 및 ref
지도 API 문서를 보면 알겠지만 네이버 지도는 꽤나 많은 메소드들을 지원해 주는데, 이를 사용하려면 naver.maps 객체를 이용하여야 한다.
아래의 코드와 같이 그냥 끌어와서 사용하면 된다!
const navermaps = window.naver.maps;다만 현재 지도의 경계 경도,위도값을 필요로 하는 경우처럼 지도에 직접 접근 해야하는 경우도 있다.
그럴 경우 라이브러리에서 ref를 지원해 주고 있다.
Map.js
import React, {useRef} from 'react';
import { NaverMap, RenderAfterNavermapsLoaded } from 'react-naver-maps';
const Map = () => {
const mapRef = useRef(null);
return (
<NaverMap
mapDivId="map"
defaultCenter={{ lat: 37.49988, lng: 127.03856 }}
naverRef={ref}
// 위와 같이 컴포넌트 인스턴스에 ref로 직접 접근할 수 있다.
/>
</RenderAfterNavermapsLoaded>
};
export default Map;처음엔 어려워요...
프로젝트에서 맵을 필수로 구현해야 했어서 오랜만에 네이버 지도 API를 사용하였는데, 리액트 환경에서 사용하는 건 또 처음이라 꽤나 고생을 했던 것 같다.
무엇보다 API와 라이브러리 문서 두개를 번갈아가면서 읽느라 고생했다...
이번 포스트에서는 적지는 않았지만 커스텀 마커와 같은 기능들을 구현하는 데 있어서도 시행착오가 좀 있었는데, 다음에 지도를 사용하게 되면 잘할 수 있지 않을까?
ps. 네이버 지도에 관련한 삽질의 결과는 여기서 확인할 수 있다.
