
💎[Noitter]💎
6. CRUD(4) : Create/Read/Update/Delete
DELETE !
6. CRUD(4) : Create/Read/Update/Delete
DELETE !
💣Delete (삭제)
- 로그인 성공한 유저가 자신의 글을 삭제(Delete)하는 기능
- 삭제 시 firebase의 데이터도 함께 삭제되어야 함
- 단, 자신이 작성한 글이 아니라면 Delete 버튼 노출되면 안됨 ❗
📂Delete 파일 구성
1. Home.js
: 로그인 성공 시 자신과 타유저의 글을 열람(Read)할 수 있는 페이지
2. Noweet.js
: 내 포스팅 : CRUD(1) : Create/Read/Update/Delete CREATE ! 에서 작성한 noweet을 출력해줄 페이지
: 삭제(Delete)버튼을 클릭하면 삭제 확인창(confirm)을 띄우고 확인하면 firebase에서 삭제해줄꺼임
: function
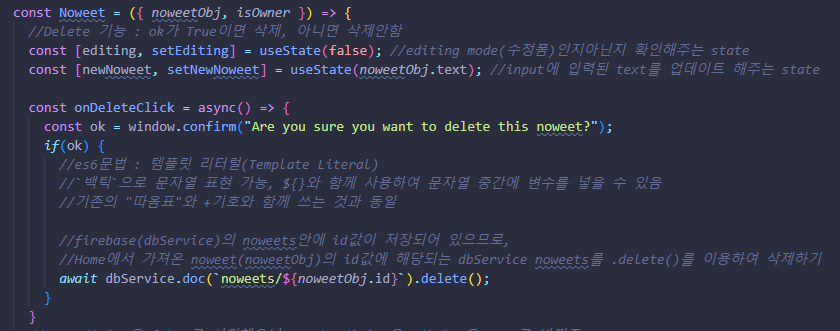
onDeleteClick(Delete 버튼 클릭 시 확인창 띄우고 firebase에서 삭제)
📝Delete 기능 구현
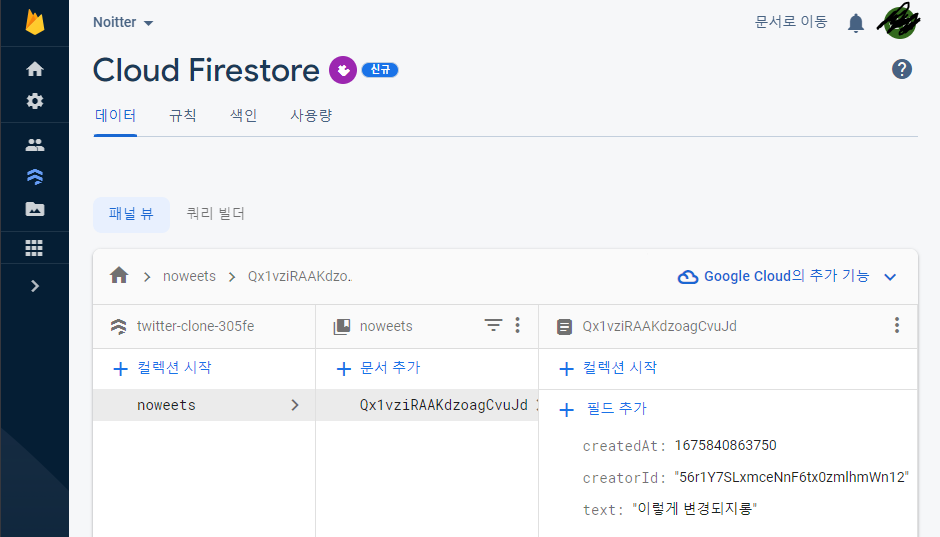
삭제 전 firebase의 트윗 상태

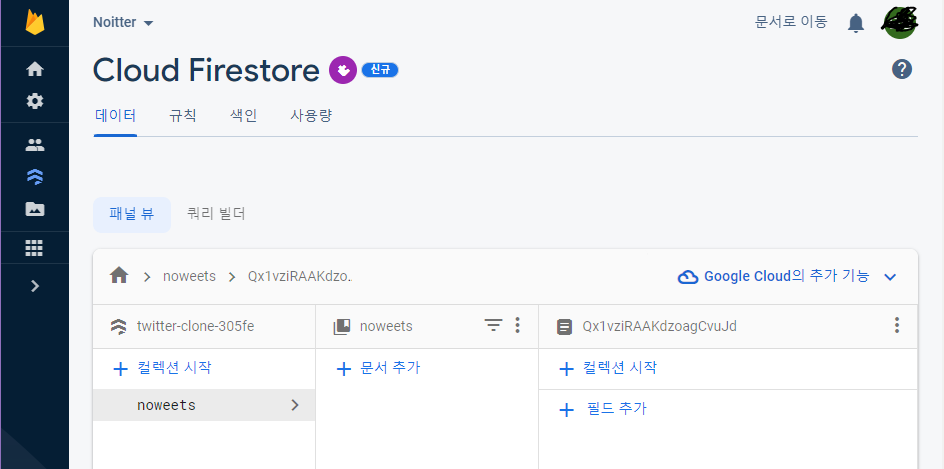
삭제 후 firebase의 트윗 상태

실시간으로 바로 삭제됨 !
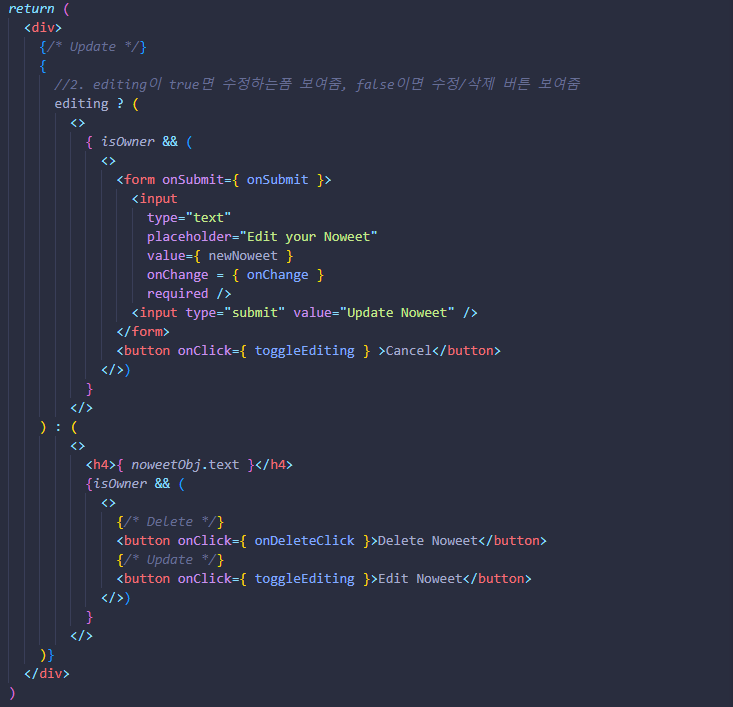
💻Source Code
Noweet.js 컴포넌트 코드


📚정리
- 내 포스팅 : CRUD(3) : Create/Read/Update/Delete UPDATE ! 와 동일하게 자신이 작성한 글 일때만 삭제 권한을 가질 수 있게 구현해야 함을 잊지말자
isOwner와 같은 변수를 사용하면 Update/Delete 동시에 관리할 수 있어 편리함
🎉 이로써 CRUD 기능을 모두 구현했다 🎉
앞으로 어떤 페이지를 작성하더라도 꼭 필요한 기능들이니 벨로그에 수시로 업데이트하고 익숙해지자😋
