231203 TIL
요구사항
- Text가 2줄을 넘어가면 자동으로 텍스트를 잘라, 뒤에 말줄임 표시(...)를 넣어주세요
Trial: height 설정 + text-overflow: ellipsis
.card-summary {
height: 40px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}- 의도: height가 40px를 넘어가면, 자동으로
text-overflow: ellipsis에 따라 말줄임표를 추가해주세요 - Problem: 상위 요소가 grid로, .card-summary(하위 요소)가
grid-template-columns에 따라 비율을 할당받았는데 위 코드가 이를 깨뜨리게 됨.
Solution: -webkit-line-clamp
.card-summary {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* Number of lines after which text is truncated */
overflow: hidden;
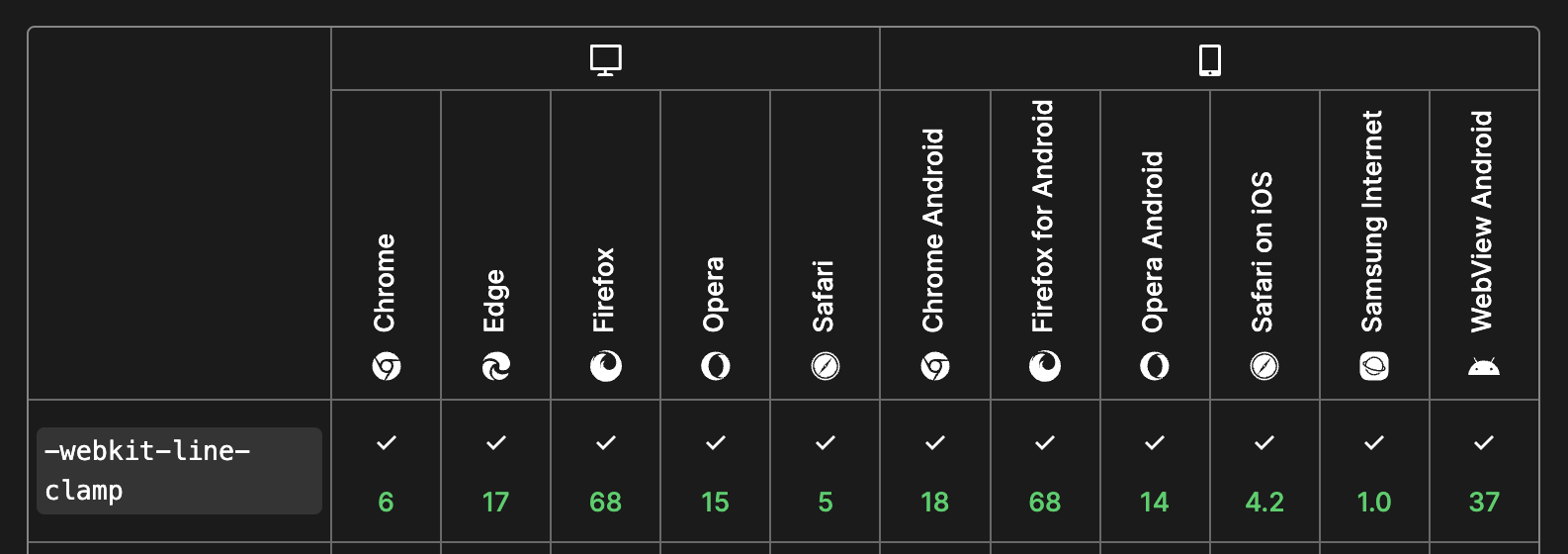
}-webkit-line-clamp는 글의 최대 라인수를 결정하는 코드로, 반드시display: -webkit-box;,-webkit-box-orient: vertical;와 같이 사용해야한다.

- 지원은 잘된다!
