김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술을 보면서 공부한 내용입니다.
1. 웹 개발의 방법
1) 정적 컨텐츠
- welcome page를 만들어서 전달했던 것처럼 html파일 자체를 그대로 웹브라우저에 전달해주는 방식
2) MVC와 템플릿 엔진
- jsp, php 등 템플릿 엔진을 사용
- 서버에서 프로그래밍 해서 html을 동적으로 바꿔서 내리는 것
- Model, View, Controller
- 정적 컨텐츠와의 차이는 서버에서 html을 무언가 바꿔서 내린다는 것
3) API
- 안드로이드나 아이폰 클라이언트와 개발할때는 JSON형태로 정보를 전달하는데 이런 방식을 API 방식이라 한다.
- Vue.js나 React도 API 방식으로 많이 사용
- 서버끼리 통신할 때도 API 방식으로 사용
스프링 부트에서는 정적컨텐츠 기능을 자동으로 제공한다.
2. 실행방법
1) resources/static 경로에 원하는 html파일을 생성한다.

2) 테스트용 html소스를 입력한 후 주소창에 직접 url을 입력하여 요청한다.

3. 원리 설명

-
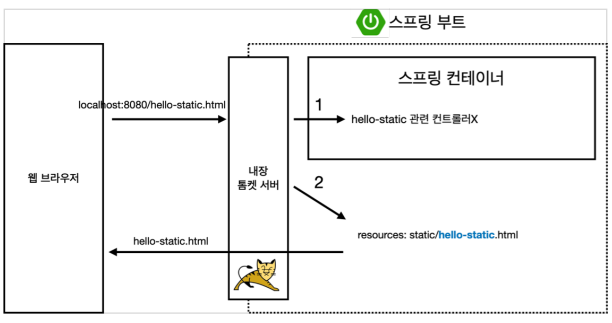
웹에서 localhost:8080/hello-static.html 요청하면 내장되어있는 톰캣서버가 요청을 받고, 스프링 컨테이너에게 전달한다.
-
첫번째로 컨트롤러에서 hello-static이 있는지 확인한다.
→ 그 이유는 컨트롤러가 우선순위를 가지고 있기 때문에 먼저 확인하는 것이다.
-
hello-static과 맵핑이 되어있는 컨트롤러를 찾지 못하면 resources/static에서 hello-static이 있는지 확인한 후, 웹 브라우저에 전달한다.