유데미 [React 완벽 가이드 with Redux, Next.js, TypeScript] 강의를 기반으로 작성되었습니다.
리액트 코드를 작성하기 위해 리액트 프로젝트가 필요하다.
프로젝트를 생성하는데 가장 쉬운 방법은 Create React App이라는 툴을 사용하는 것이다.
리액트가 필요한 이유
- React.js는 클라이언트 사이드의 자바스크립트 라이브러리고 client-side의 자바스크립트 코드를 작성하는데 도움을 준다.
- 중요한 것은 웹사이트를 위한 최신의 반응형 인터페이스를 구축해준다
- 다채롭고 복잡한 유저 인터페이스를 쉽게 구축할 수 있다
- 고수준의 구문을 제공해서 선언형 방식, 컴포넌트 중심의 방식으로 만든다
Create React App
- 로컬 컴퓨터에서 응용 프로그램을 미리보기 할 수 있고 코드나 기타 다른 것들이 변경될 때마다 브라우저가 자동적으로 페이지를 업데이트 하는 방식으로 응용프로그램을 미리 볼 수 있다. 즉, 개발 단계를 단순화 시킨다.
< 사이트 >
→ https://github.com/facebook/create-react-app
→ https://create-react-app.dev
설치 방법
1. Node.js 설치
npx create-react-app my-app위 명령을 실행하기 위해서는 컴퓨터에 node.js가 설치되어야 한다.
node.js란?
→ 웹 브라우저가 아닌 컴퓨터 / 서버 에서 자바스크립트를 실행 할 수 있게 해주는 자바스크립트 런타임 도구.
2. Create React App 설치
1) 어느 위치에 리액트 프로젝트를 생성하고 싶은지 터미널 안에서 폴더를 찾는다.

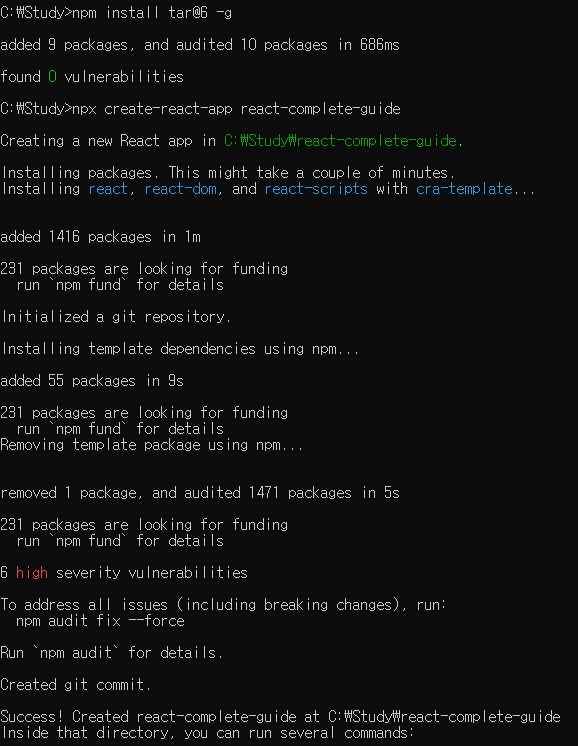
2) 원하는 위치로 이동한 후 npx create-react-app 프로젝트명 명령어를 실행한다.
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.해당 오류가 발생했다.
오류 내용을 보니 tar version이 낮아서 그런 것이었다.
npm install tar@6 -g 명령어를 실행하니 tar 최신버전 다운로드가 진행됐고 다시 설치를 진행했다.

설치 성공!
3) 설치된 파일로 이동 후 npm start명령을 실행한다.
해당 명령은 개발 서버를 구동하는데 리액트 응용프로그램의 미리보기를 관리한다. 즉, 자동적으로 localhost:3000에서 해당 응용프로그램을 열 것이다.(수동으로도 접근 가능하다)


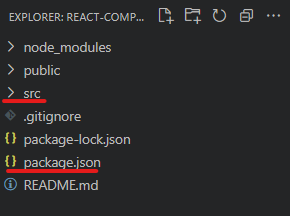
4) VsCode에서 생성한 프로젝트를 연다. 소스 폴더인 src와 package.json파일은 반드시 있어야한다.

src 폴더
→ 우리가 작업하게 될 실제 코드들이 들어있는 폴더이다.
package.js파일
→ 프로젝트에서 어떤 패키지들을 사용하고 있는지 보여준다.
프로젝트 실행
1) 서버 재구동
강의에서 미리 준 폴더를 오픈한 후에 메뉴 → 터미널 → 뉴 터미널순으로 이동한 후 npm install을 입력한다.
$ npm install 을 실행하면 package.json에 포함된 의존성 패키지들이 일괄적으르 설치된다.
2) 서버 실행
미리보기를 위해 npm start명령어를 입력하여 개발 서버를 계속 실행한다.