
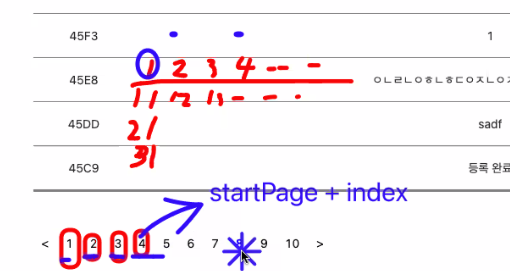
공통 적으로 필요한 요소들은 props 를 통해 재사용성의 중요하다~
start page + index === props.acticedPage 결과값이 false
이면 버튼색깔 빨간색 겜 over
===앞으로 구조를 짤때 공통적으로 사용할것은 부품으로 사용한다 //
크몽을 통해서 디자이너들과 협업할때 쓰는 필요한 도구
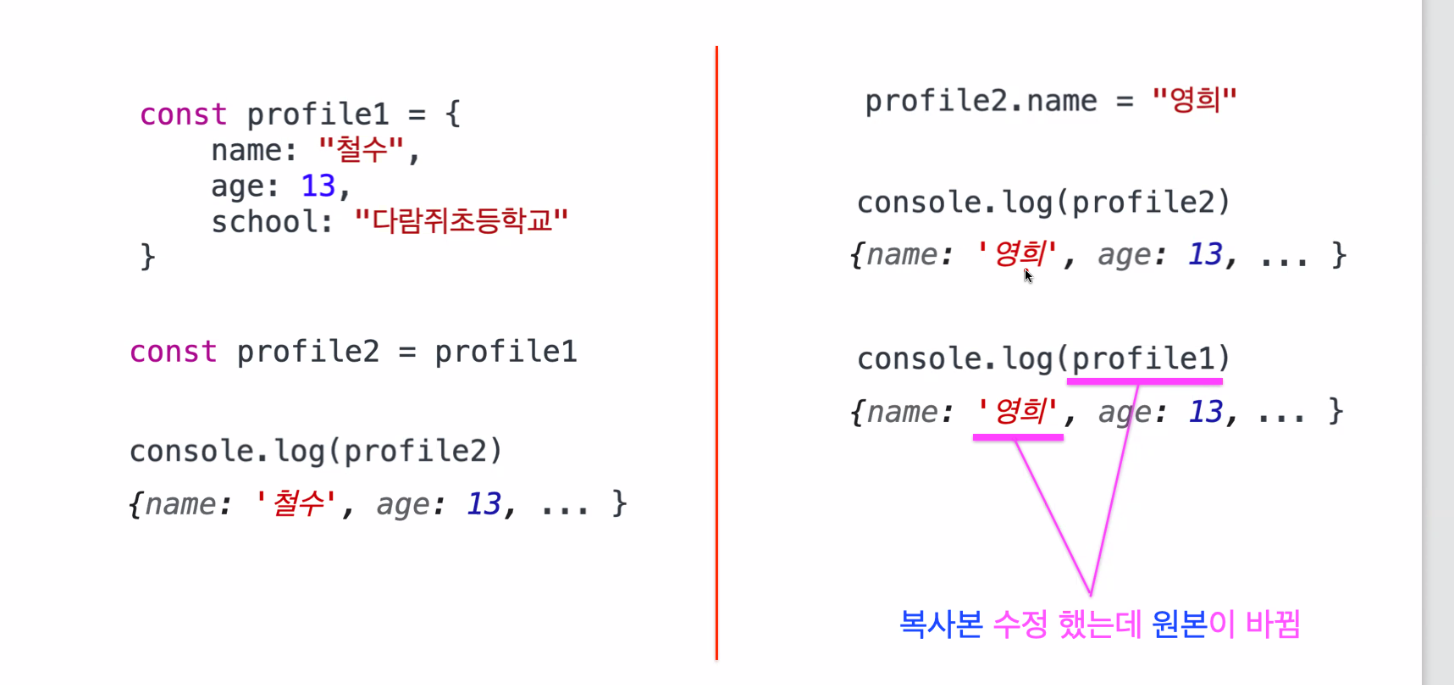
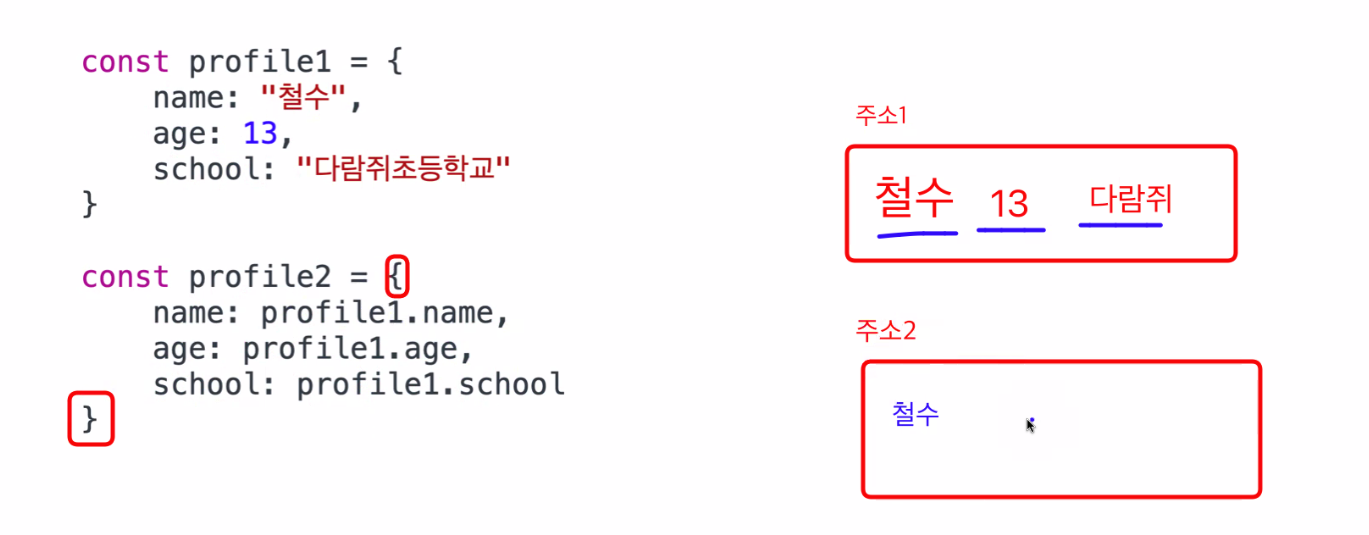
복사...?

원본도 같이 바뀌게 된다.
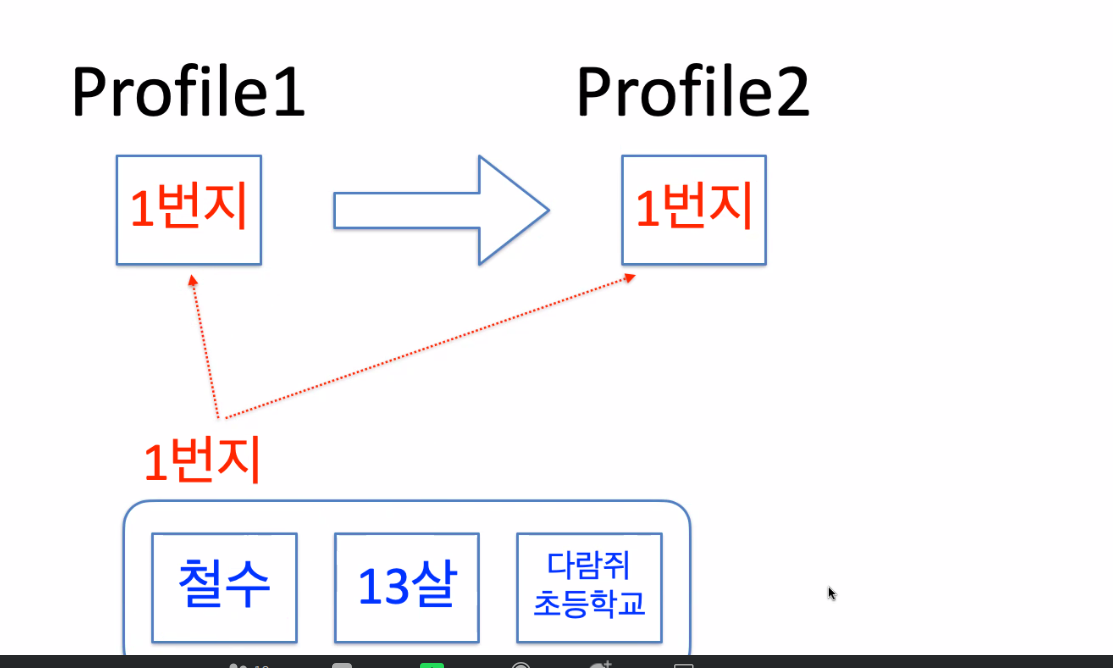
객체나 배열 같은 경우에는 KEY VALUE 처럼 이름표가 달리게 된다.
실제값은 다른곳에 저장되고 주소로써 저장이 된다 ~ 
복사는 잘되었지만 원본 데이터도 변환이 되었다.;;;
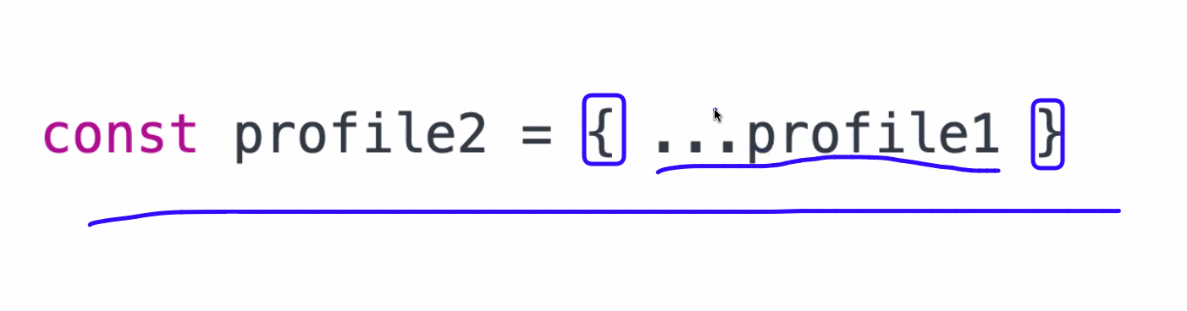
새로운 주소를 만드는것이 {} 라고 생각하자

얕은 복사를 하기 위한 최종 결과

깊은 복사는 그럼 무엇인가
global state
