
jsx란?
- JSX(JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법이다.
- JSX는 리액트로 프로젝트를 개발할 때 사용되므로
공식적인 자바스크립트 문법은 아니다.const element = <h1>Hello, world!</h1>;
위 태그의 문법은 문자열도, html도 아니다. JSX라 하며 JavaScript를 확장한 문법이다.
React는 JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할 때
시각적으로 더 도움이 된다고 생각한다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해준다.
jsx 표현식 포함하기
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>;name이라는 변수안에 vlaue값을 저장한 후 웹하면에 랜더링 해주는 방식
React의 HTML(JSX)
JSX는 React에서 사용하는 React 전용 HTML이다.
React에서는 HTML 대신 JSX(React 전용 HTML)를 사용한다. 속성값의 대소문자 정도 차이 등을 제외하곤 거의 비슷하다.

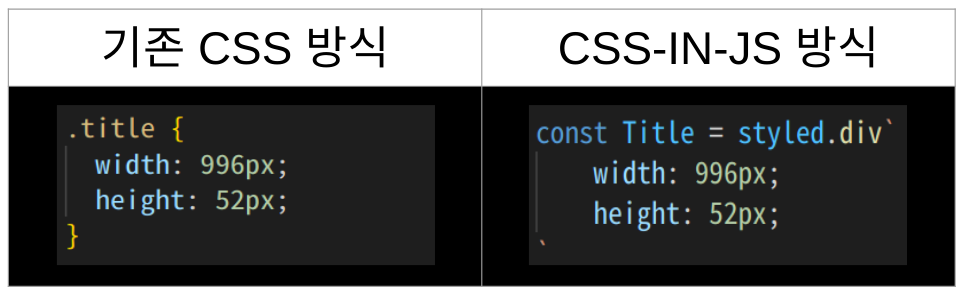
React의 CSS(JSX)
오른쪽은 동일한 CSS를 Title이란 상수에 저장하였다.
CSS-IN-JS 는 CSS를 JS상수에 저장해서 사용하는 방법이다.

// App.css 내용. ※ 여기는 carmelCased 아님.
body {
background-color: white;
color: blue;
margin: 10px;
font-family: Arial;
text-align: center;
}
```javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './App.css';
class MyJob extends React.Component {
render() {
return (
<div>
<h1>Hello Style!</h1>
</div>
);
}
}기존
stylesheet link태그 방식이 아닌 emotion을 통하여 변수를 선언한뒤에 속성값을 넣어준후에import해주는 방식이다.
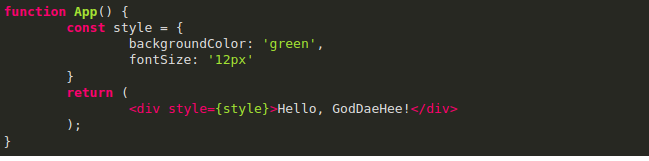
JSX식 스타일링?
- JSX에서 자바스크립트 문법을 쓰려면 {}를 써야 하기 때문에, 스타일을 적용할 때에도 객체 형태로 넣어 주어야 한다.
- 카멜 표기법으로 작성해야 한다. (font-size => fontSize)

참고 문헌
