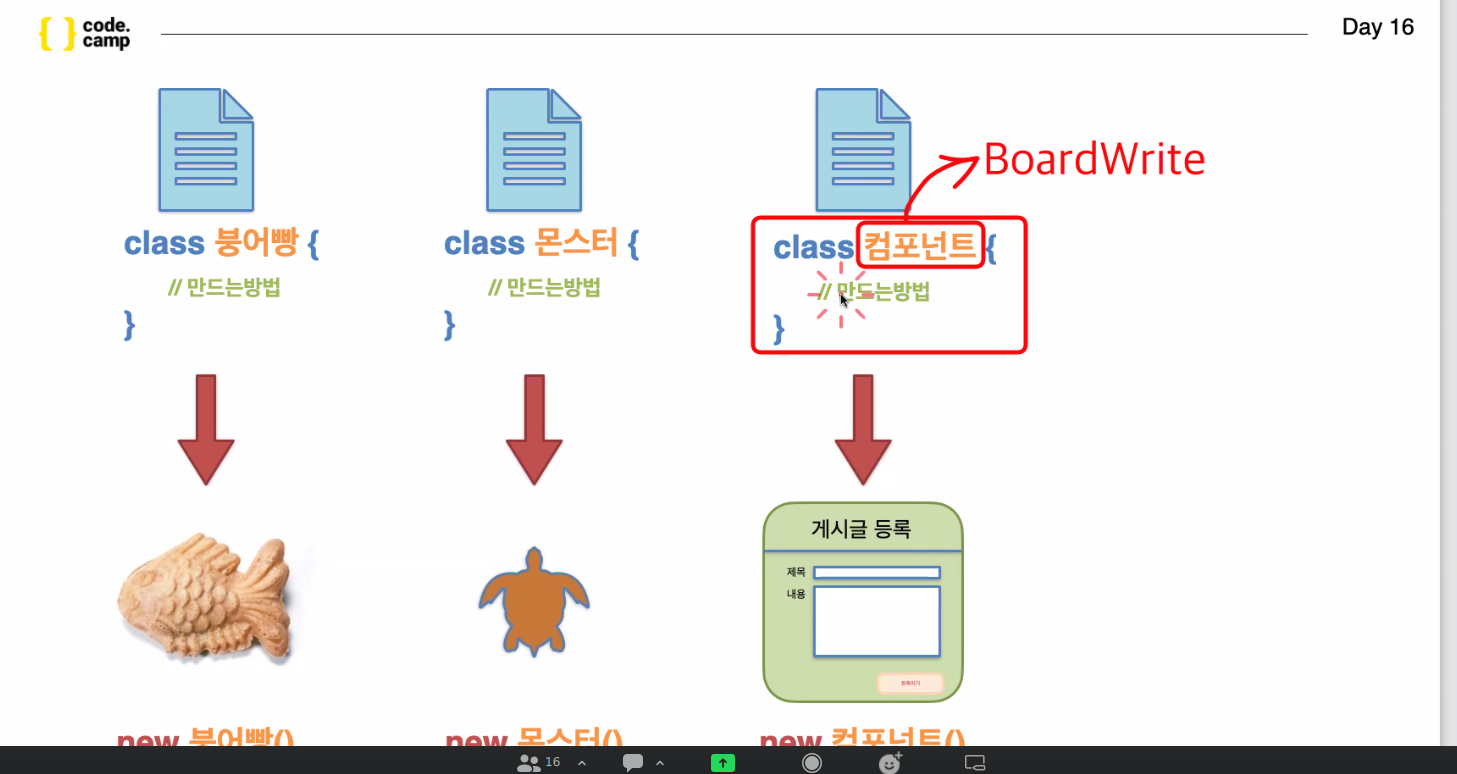
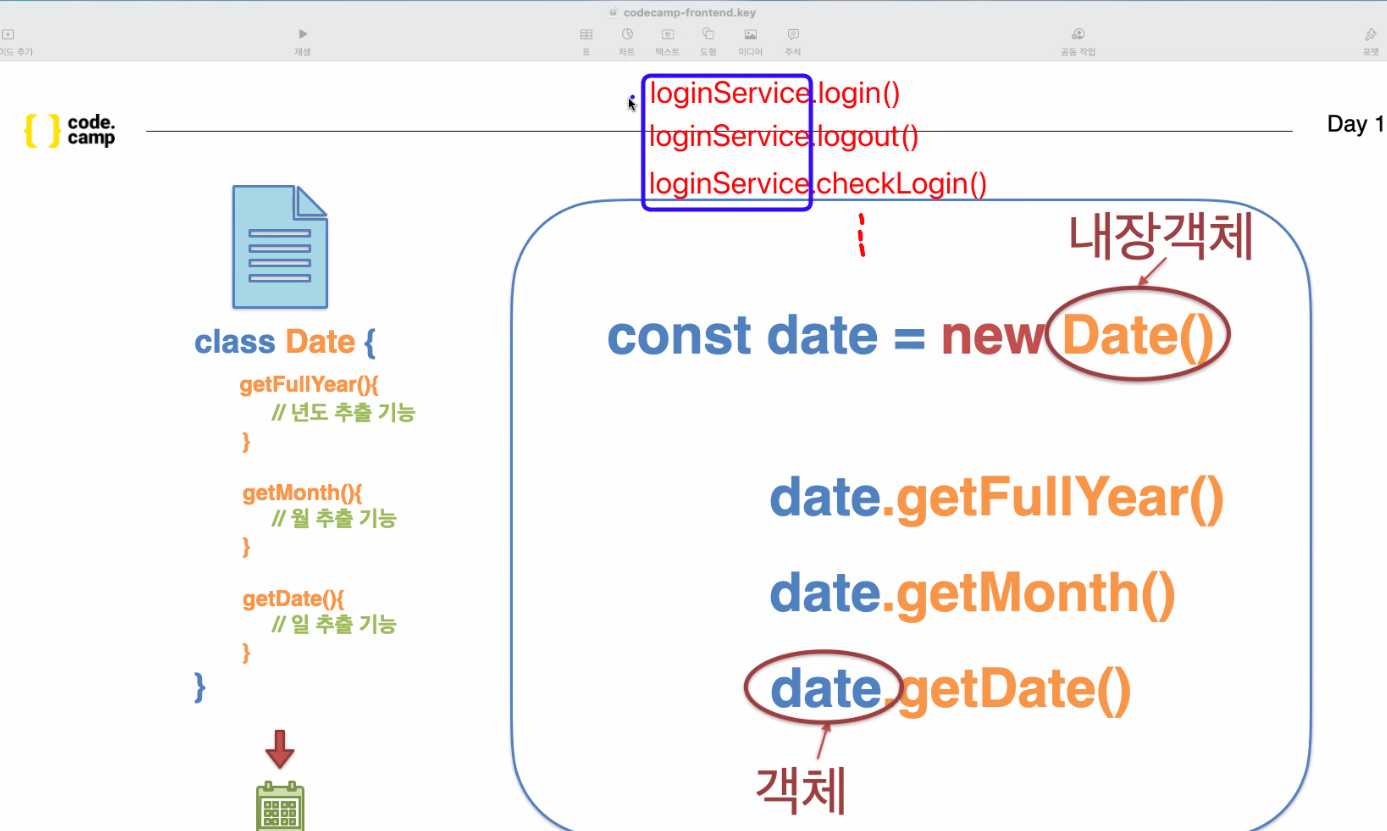
class 컴포넌트~~
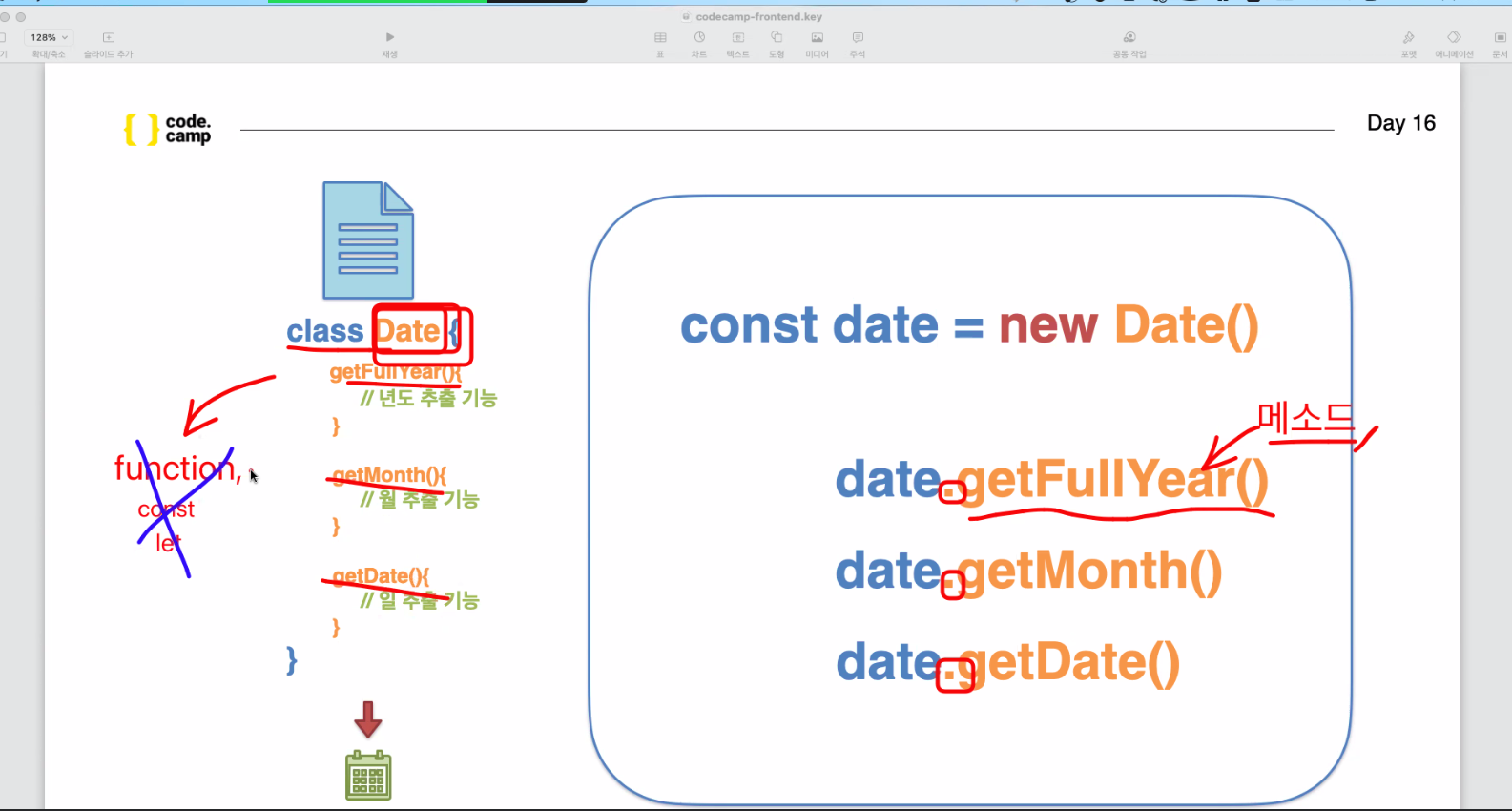
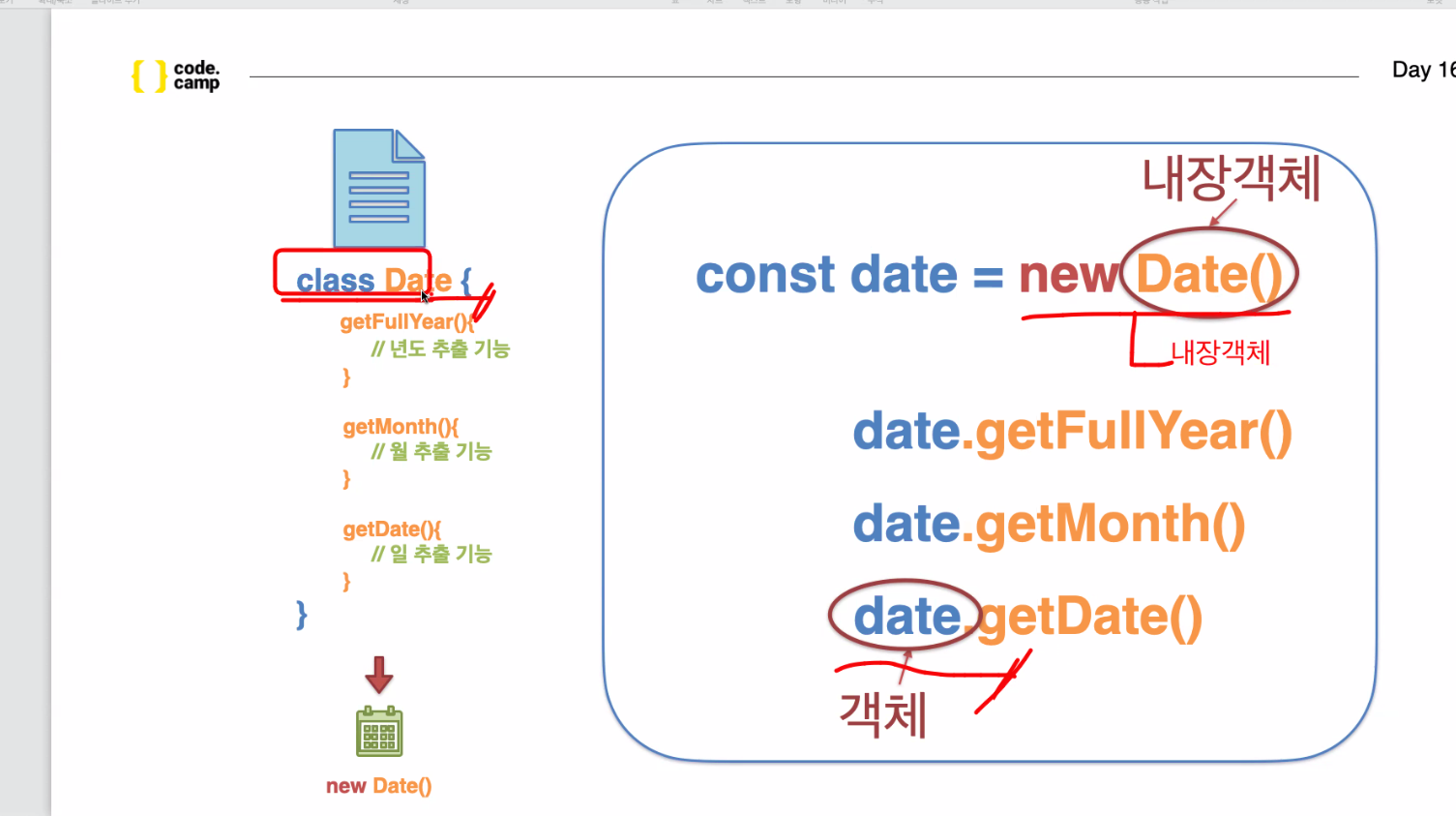
class 는 설명서??

ex)onChageTitle(){} onClickSubmit(){}
class 뒤에 선언을 한후에 안쪽에 동작을 실행시킬 함수등을 지정해준다.
.length 와 같은 것은 메소드라고 말한다~~


api를 만들때 그륩화를 해준다~

객체지향프로그래밍??OOP
object orented programming
각컴포너트에 필요한 메소드를 그륩화 해줘야아한다!!!
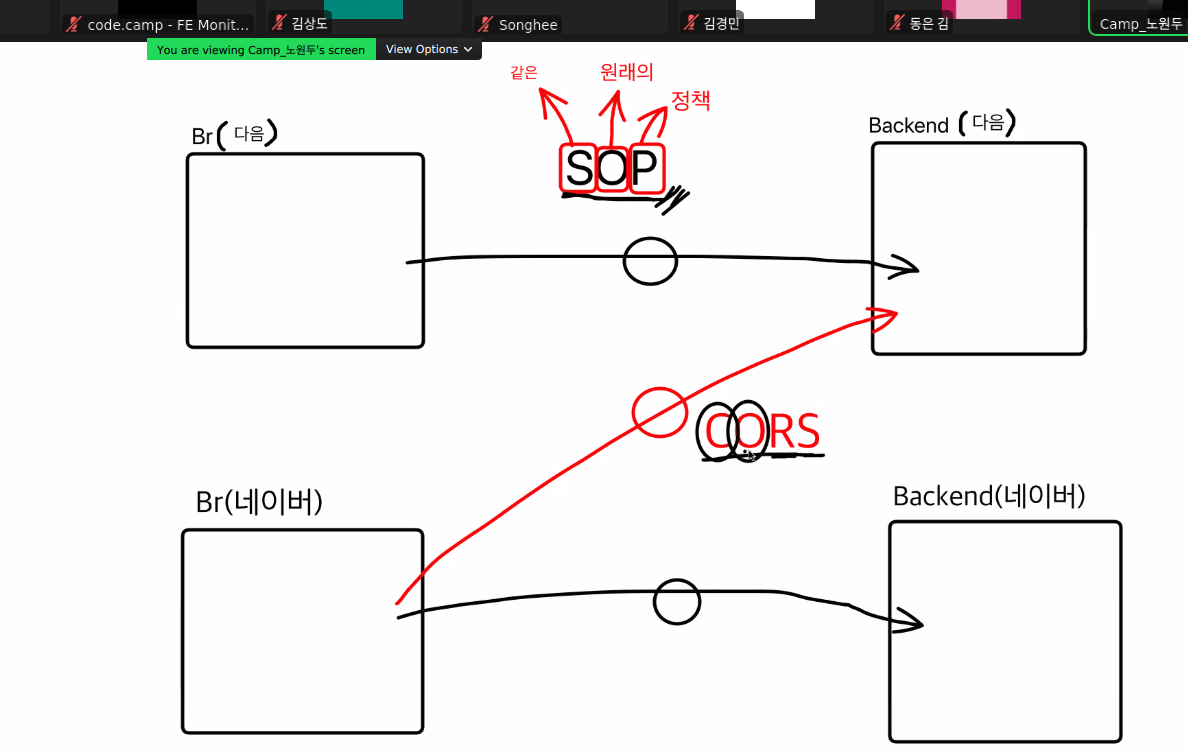
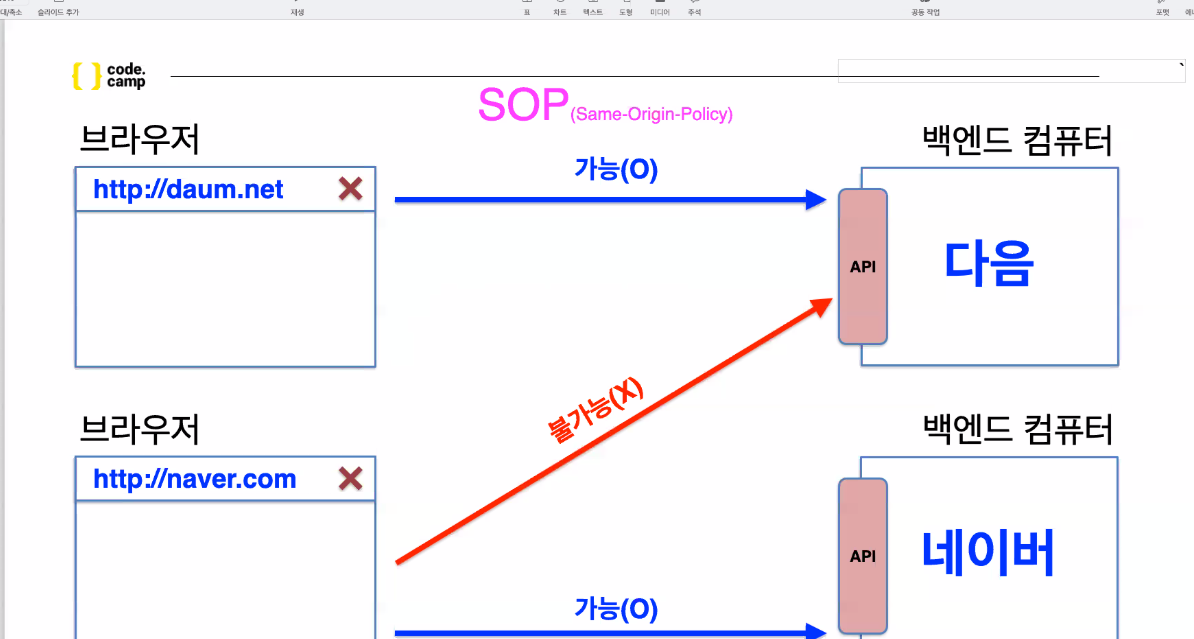
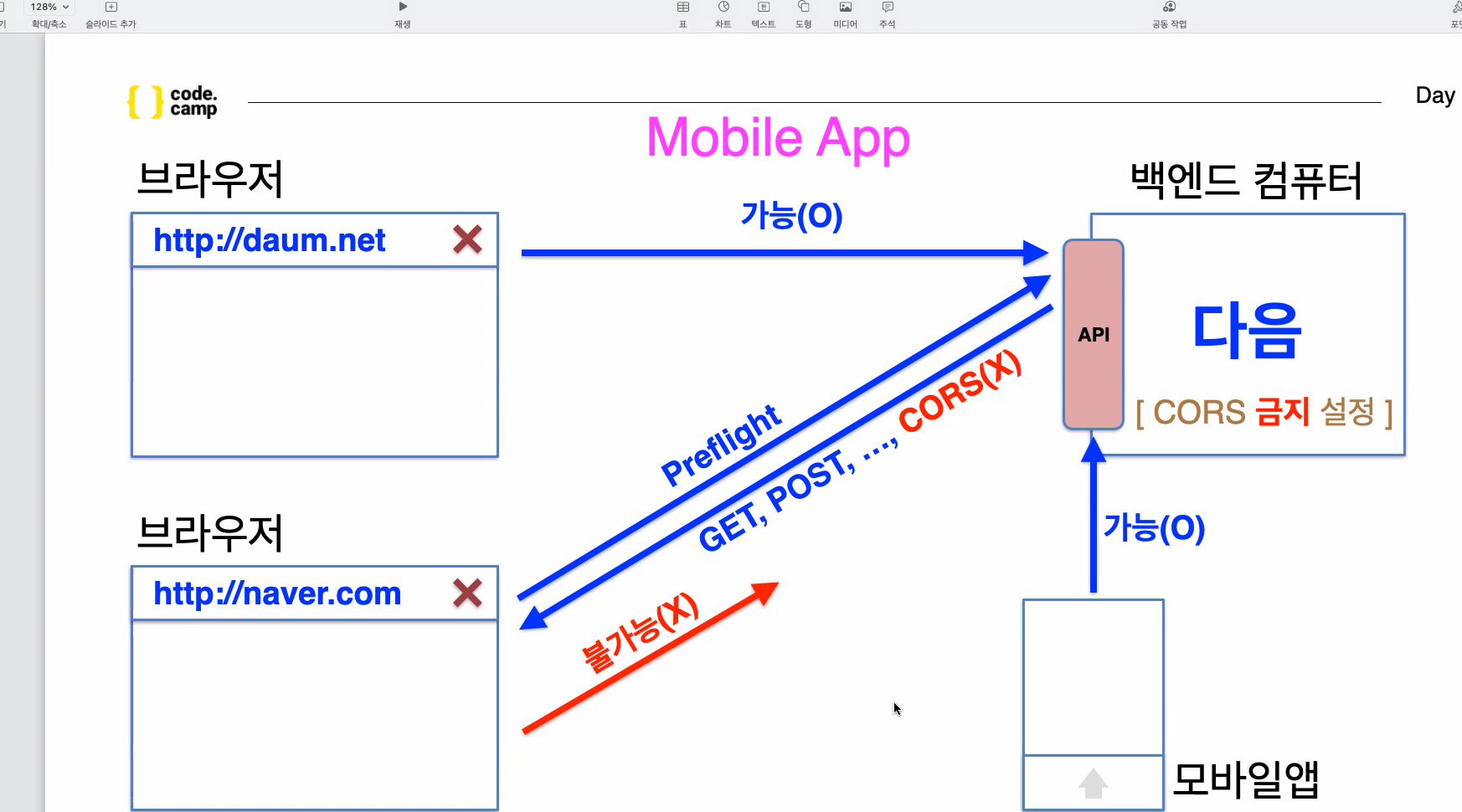
cors 란 무엇인가

데이터에 대한 규제를 서로 공유하는 것이다~ 그러나 보안에 대한 강화를 위해 허가를 받아야한다~~!@!#!@#!@#!@#
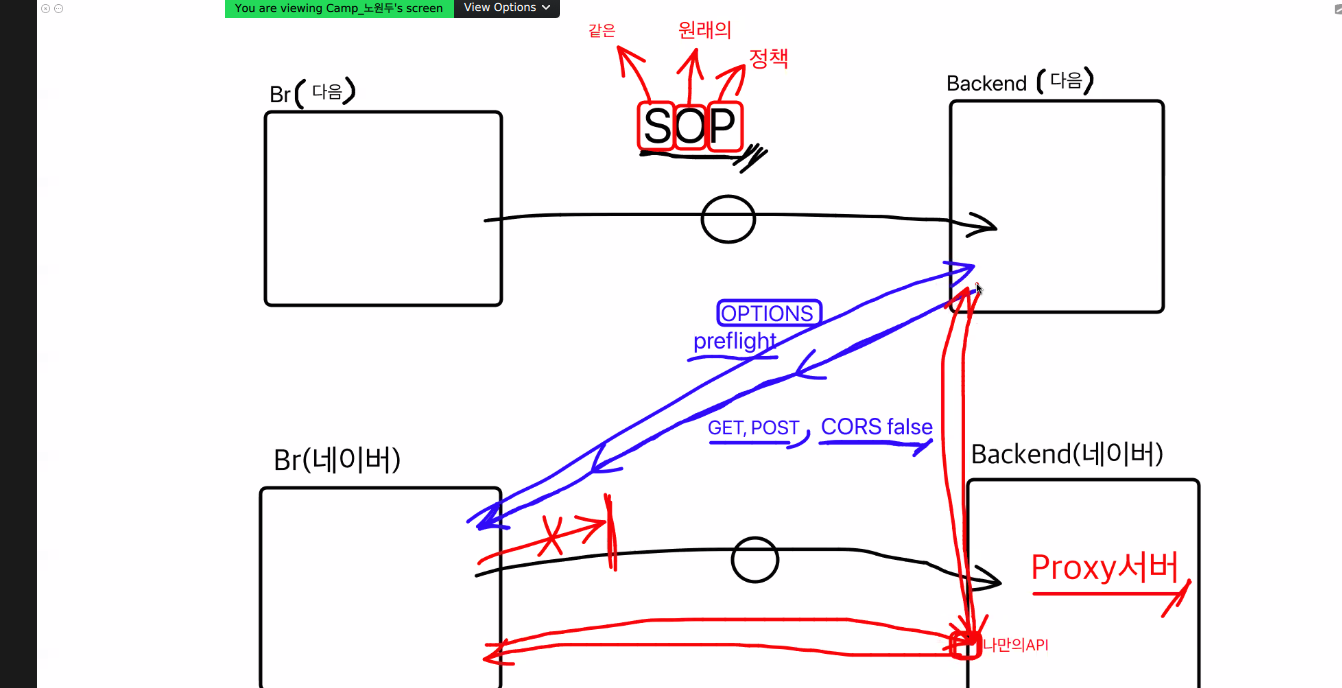
preflight??
cors false면 broswer에서 자체적으로 막아준다@!!
cors true 면 broswer에서 보내준다(일종의 요청이라고 생각하자~~ )

proxy 서버는 우회를 하면서 데이터를 받아올수 있다.
트위터 과제 같은것은 다이렉트로 데이터를 받아올수 없기에 proxy 를 통해 받아와야한다
백엔드 api는 만들어봐야한다!!!!
webpack????은뭐냥~
react를 백엔드로도 사용할수 있다이이이이


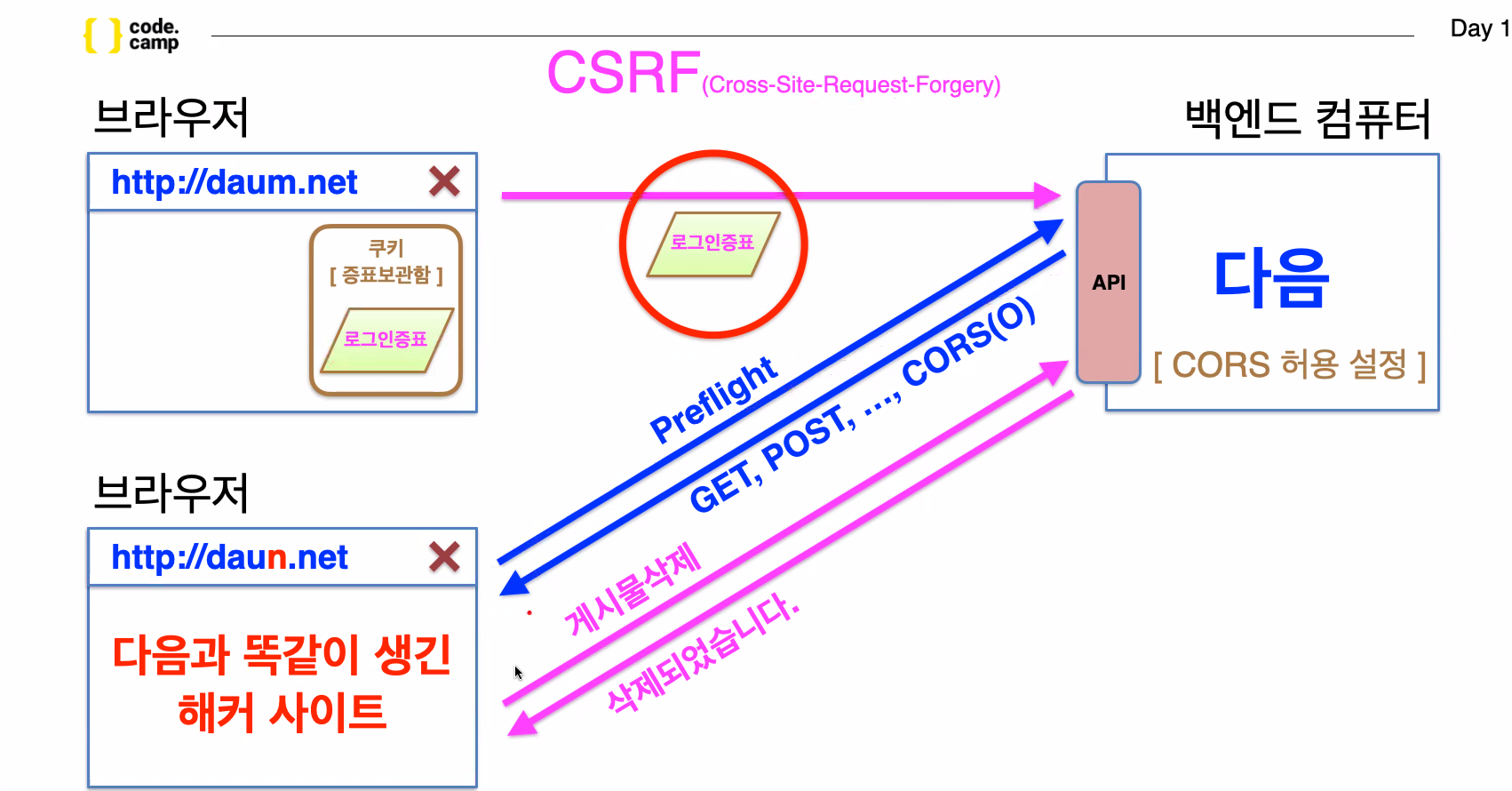
우리가 브라우저에서 로그인을 했을때 쿠키를 통해서 로그인 증표를 받게 된다.
ex)http://daum.net/boards/1
동일한 api경로로 가기 때문에 실제로 본인이 삭제하지않더라도 해커사이트를 통해서 api를 요청하여서 내 정보를 삭제할수 있다. 그렇기에 browser에서 막아줘야한다!

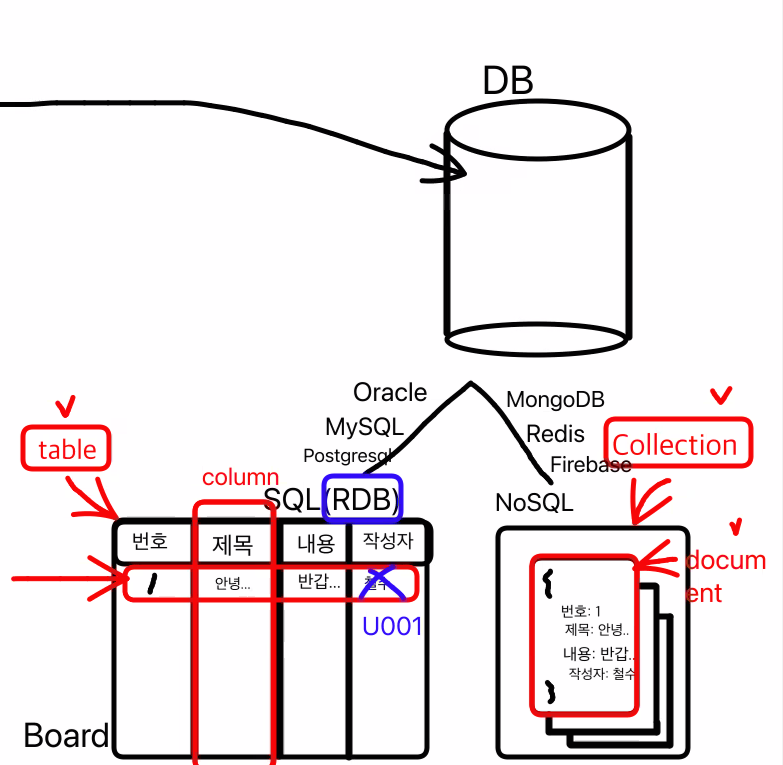
sql vs no sql??
sql은 데이터를 표처럼 저장을 해준다~!~!!~!~!~!
비슷한점: table과 row collection과 document

mutation
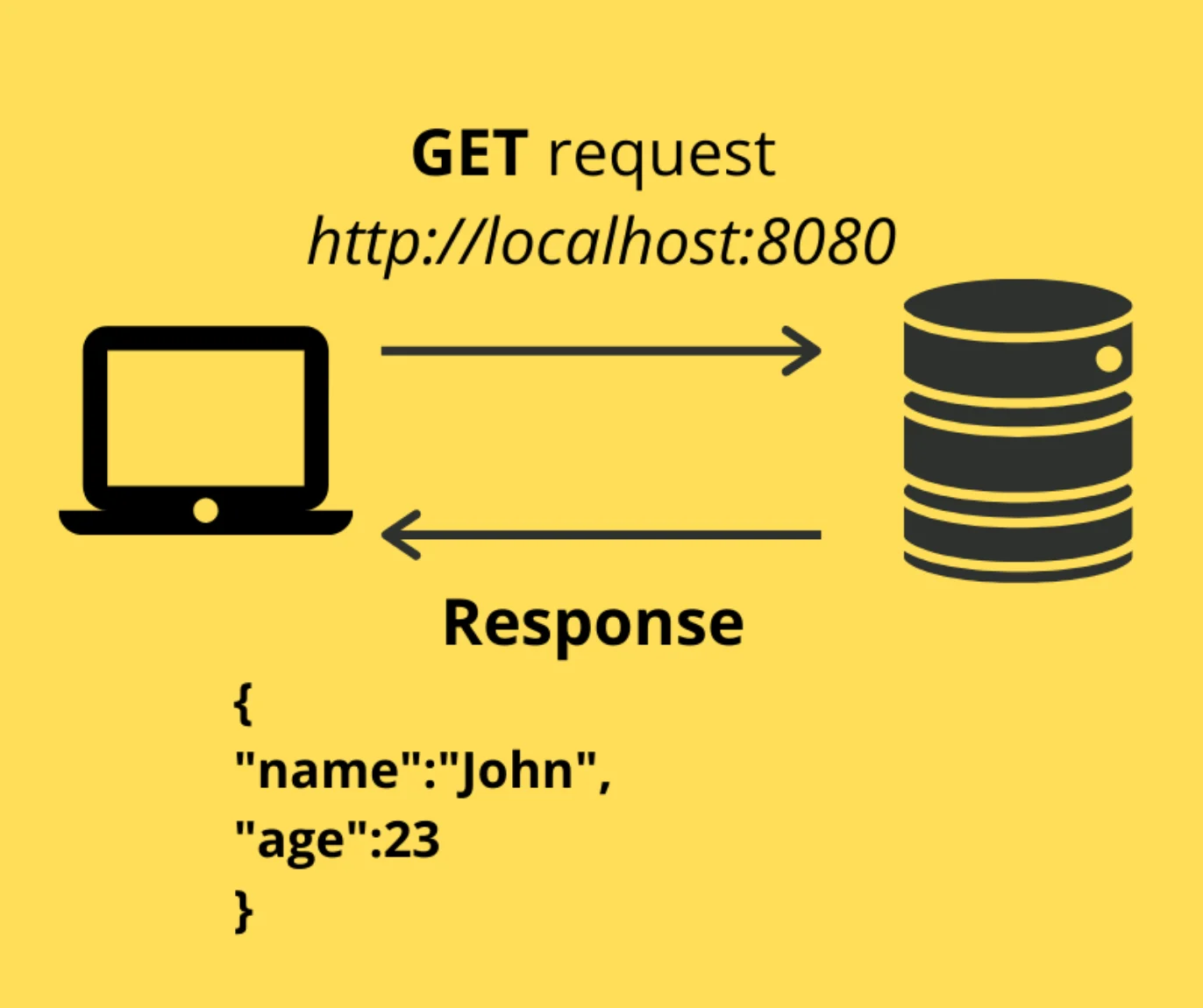
query? 데이터를 가져온당~~!!!
backend에서도 db를 가지고 올때 sql query문을 알고있어야한다.
orm, odm? 좀더 간편한 문법을 사용할수 있게 만들어준다
