크롬 개발자 도구란?
크롬에서 제공하는 개발자용 도구로, 웹페이지에서 일어나는 거의 모든 일을 확인할 수 있는 강력한 개발 도구다.
브라우저에 설치돼 있는 각종 확장 프로그램 때문에 제대로 디버깅을 하기 위해서는 시크릿 모드 또는 프라이빗 모드에서 하기를 권장한다.
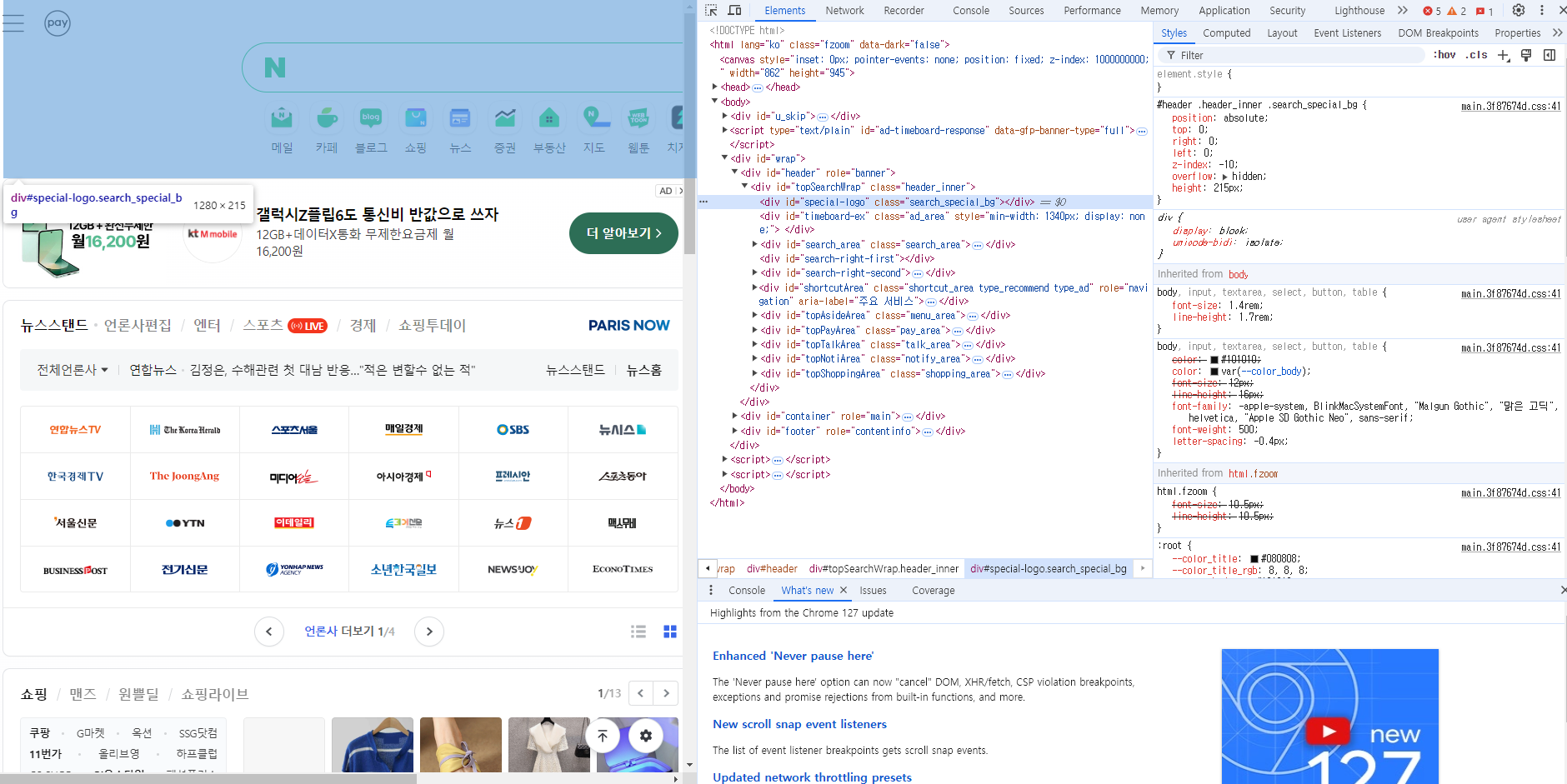
요소 탭
요소 탭에서는 현재 웹페이지를 구성하고 있는 HTML, CSS 등의 정보를 확인할 수 있다.
요소 화면

요소 화면에서는 단순히 현재 HTML을 보는 것뿐 아니라 직접 코드를 수정해서 어떻게 보이는지 확인할 수 있다.
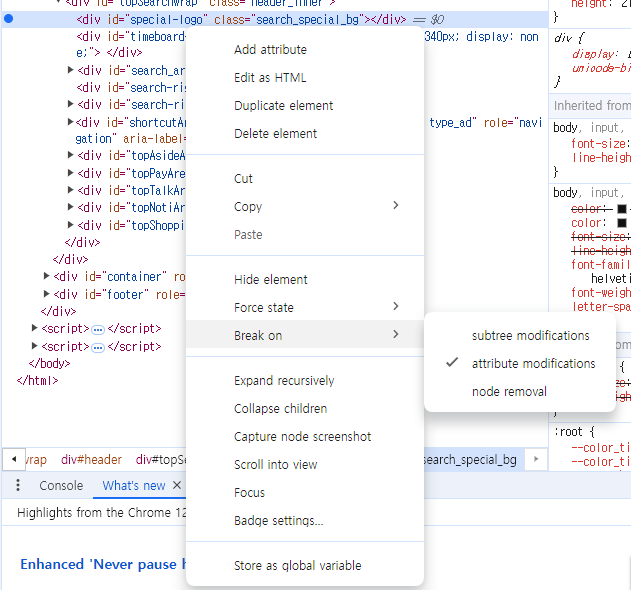
만약 코드에 의해 클래스나 속성값이 동적으로 제어되는 DOM이 있다면 요소의 중단점을 사용해 디버깅할 수 있다.

중단 위치를 설정했을 시 중단 관련 작업이 일어날 때마다 브라우저가 렌더링을 중단하고 해당 요소 변경을 일으킨 소스코드를 보여준다.
요소 정보
요소 탭 오른쪽에서는 요소 관련 정보를 얻을 수 있다.
1. 스타일: 요소와 관련된 스타일 정보를 나타낸다. 스타일 정보 내용도 수정해서 화면에서 미리 확인이 가능하다.
2. 계산됨(computed): 해당 요소의 크기, 패딩, 보더, 마진과 각종 CSS 적용 결괏값을 알 수 있는 탭이다.
3. 레이아웃: CSS 그리드나 레이아웃 관련 정보를 확인할 수 있다.
4. 이벤트 리스너: 현재 요소에 부착된 각종 이벤트 리스너를 확인할 수 있고 상위 버튼을 체크 해제하면 해당 요소에 명확하게 부착된 이벤트만 볼 수 있다. 그러나 이벤트 버블링 등으로 이벤트를 발생시키는 경우에는 확인할 수 없다.
5. DOM 중단점: 중단점이 있는지 알려주는 탭
6. 속성: 해당 요소가 가지고 있는 모든 속성값을 나타낸다. 기본적으로 자바스크립트에서 .attributes를 실행했을 때 나오는 결과와 비슷하지만 속성 탭에는 모든 값이 나온다는 차이점이 있다.
7. 접근성: 웹 이용에 어려움을 겪는 장애인, 노약자를 위한 스크린리더기 등이 활용하는 값
소스 탭
웹 애플리케이션을 불러오기 위해 실행되거나 참조된 모든 파일을 확인할 수 있다.
자바스크립트 파일, CSS, HTML, 폰트까지 다양한 파일 정보를 확인할 수 있다.

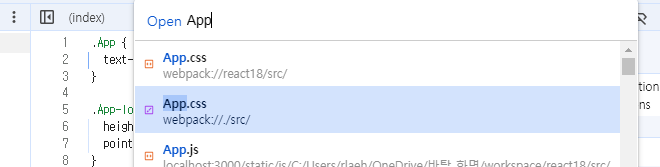
Open file탭을 클릭해서 열고 싶은 파일을 검색해서 파일을 열 수 있으며 해당 파일의 소스코드도 확인 가능하다.
소스 탭도 중단점을 만들어 디버깅을 수행할 수 있는데 이 방법은 소스코드를 오염시키지 않으므로 더 유용하다.
소스 탭 오른쪽에 제공하는 정보와 기능
1. 감시(watch): 감시하고 싶은 변수를 선언하고, 해당 변수의 정보를 확인할 수 있는 메뉴다. 왼쪽에서 제공하는 변수 외에 디버깅 시점에서 특정 변수의 값을 알고 싶다면 이 감시를 활용하면 된다. 확인할 수 없는 값은 not available로 표시된다.
2. 중단점: 현재 웹사이트에서 추가한 중단점을 확인할 수 있다. 현재 열려 있는 파일뿐 아니라 웹페이지 전체에 걸쳐 소스탭에서의 모든 중단점을 확인할 수 있다.
3. 범위: 현재 중단점에서의 스코프를 의미 로컬, 클로저, 전역 스코프 등이 있다.
4. 호출 스택: 현재 중단점의 콜스택을 확인할 수 있다. 이 메뉴를 활용하여 실행 콘텍스트가 어떻게 저장되어 어떤 모습을 하고 있는지 볼 수 있다.
5. 전역 리스너: 현재 전역 스코프에 추가된 리스너 목록
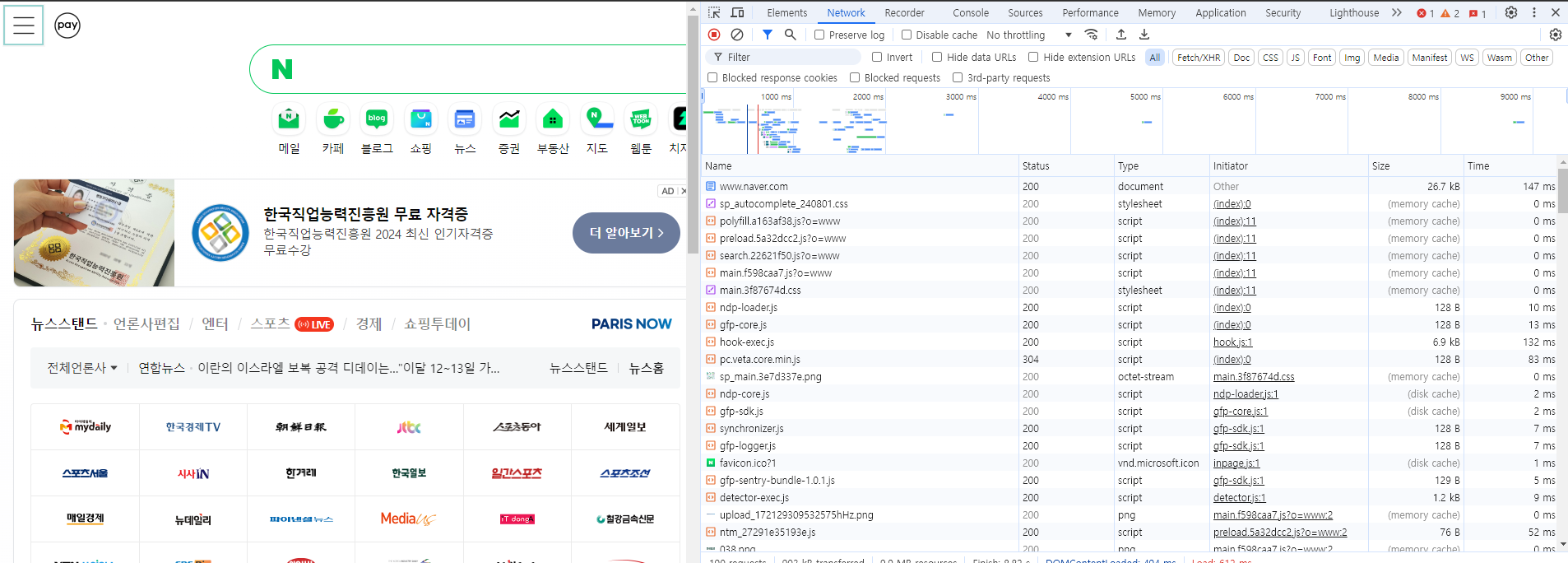
네트워크 탭
해당 웹페이지를 접속하는 순간부터 발생하는 모든 네트워크 관련 작동이 기록된다.
HTTP, 웹 소켓에 이르기까지, 외부 데이터와 통신하는 정보 확인 시 해당 탭을 참조하면 된다.

네트워크 탭에서 Fetch/XHR, JS 등의 네트워크 종류를 필터링할 수 있다.
네트워크 탭에서 fetch 요청이 몇번 됐는지 등을 확인하여 리액트 코드에 문제가 있는지를 확인할 수 있다.
또한 페이지를 불러오는 기간 동안 발생한 총 요청 건수와 총 다운로드한 업로드 리소스의 크기를 확인할 수도 있다.
네트워크 탭을 통해 확인해 봐야 하는 점
1. 불필요한 요청 또는 중복 요청이 없는지
2. 웹페이지 구성에 필요한 리소스 크기가 크지 않은지
3. 리소스를 불러오는 속도는 적절한지 또는 너무 속도가 오래 걸리는 리소스는 없는지
4. 리소스가 올바른 우선순위로 다운로드되어 페이지를 자연스럽게 만드는지
