페이지 컴포넌트를 클라이언트 컴포넌트와 서버 컴포넌트로 선언했을 때의 차이를 알아보려하는데요.
특정 페이지를 클라이언트 컴포넌트와 서버 컴포넌트로 선언했을 때, 클라이언트 자바스크립트 번들 크기가 얼마나 차이가 나는지 확인해보겠습니다.
클라이언트 자바스크립트 번들 크기가 작으면 작을수록 그만큼 페이지 로드도 빨리 됩니다.
페이지 컴포넌트를 클라이언트 컴포넌트와 서버 컴포넌트로 선언했을 때 번들 크기 비교
우선 두 경우 서버에서 pre-rendering 되어 정적인 HTML이 만들어집니다.
서버 컴포넌트에 대한 부분은 그대로 브라우저에 전달해주고 필요한 작업이 없습니다.
클라이언트 컴포넌트는 인터렉션 관련 코드를 hydration 해주는 작업이 필요하여 이에 대한 자바스크립트 번들 코드가 필요합니다.
즉, 인터렉티브한 코드가 없을 경우에도 컴포넌트를 클라이언트 컴포넌트로 선언하면 hydration 과정이 필요하여 서버 컴포넌트로 선언한 경우 대비 자바스크립트 번들 크기가 증가할 수 있습니다.
그럼 간단한 코드로 페이지를 선언하고 두 가지 경우의 자바스크립트 번들 크기를 측정해보겠습니다.
서버 컴포넌트로 선언한 경우
아래는 페이지를 서버 컴포넌트를 선언한 경우입니다.
// app/test/page.tsx
import React from 'react';
function Page() {
return (
<div>
<h1>Test Page</h1>
<p>JJalseu</p>
</div>
);
}
export default Page;
클라이언트 컴포넌트로 선언한 경우
아래는 페이지를 클라이언트 컴포넌트를 선언한 경우입니다.
"use client"
import React from 'react';
function Page() {
return (
<div>
<h1>Test Page</h1>
<p>JJalseu</p>
</div>
);
}
export default Page;
자바스크립트 번들 크기 측정
그렇다면 위에서 선언한 테스트 페이지에 대하여 서버 컴포넌트로 페이지 컴포넌트를 선언한 경우와 클라이언트 컴포넌트로 페이지 컴포넌트를 선언한 경우 번들 사이즈를 측정해보도록 하겠습니다.
@next/bundle-analyzer-측정 도구
문서에서 추천하는 @next/bundle-analyzer로 측정해보도록 하겠습니다.
설치
npm i @next/bundle-analyzer
# or
yarn add @next/bundle-analyzer
# or
pnpm add @next/bundle-analyzer위 명령어로 실행해주면 되구요.
next.config.mjs
next.config.mjs 파일을 아래와 같이 설정해줍니다.
/** @type {import('next').NextConfig} */
import withBundleAnalyzer from '@next/bundle-analyzer';
const nextConfig = {};
const bundleAnalyzer = withBundleAnalyzer({
enabled: process.env.ANALYZE === 'true',
});
export default bundleAnalyzer(nextConfig);
build
아래 명령어를 실행하면 빌드가 되면서 분석 툴이 브라우저 탭에 3개가 뜰겁니다.
ANALYZE=true npm run build
# or
ANALYZE=true yarn build
# or
ANALYZE=true pnpm build
클라이언트 번들 크기를 보기 위해서는 3개의 탭 중에서 client.html를 보면 됩니다.

이 중에서 testPage에 대한 번들 크기를 보면 되는데요.
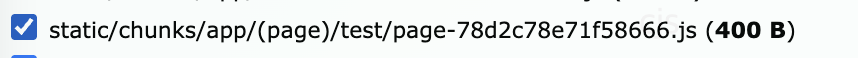
페이지를 클라이언트 컴포넌트로 사용했을 때의 번들크기
우선 testPage를 클라이언트 컴포넌트로 사용했을 때의 번들크기입니다.

400B로 확인됩니다.
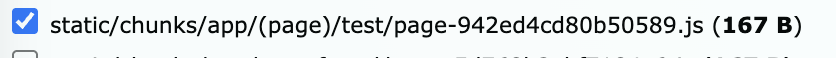
페이지를 클라이언트 컴포넌트로 사용했을 때의 번들크기
다음으로 testPage를 서버 컴포넌트로 사용했을 때의 번들크기입니다.

167B로 확인됩니다.
확실히 서버 컴포넌트로 사용하였을 때, 번들크기가 줄어드는 것으로 확인할 수 있었습니다.
정리
인터렉션이 없는 컴포넌트는 서버 컴포넌트로 사용하여 자바스크립트 번들 크기를 줄이자!
