

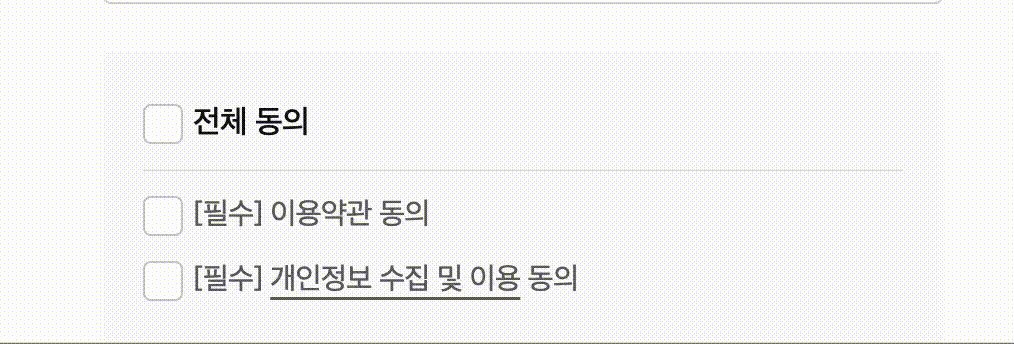
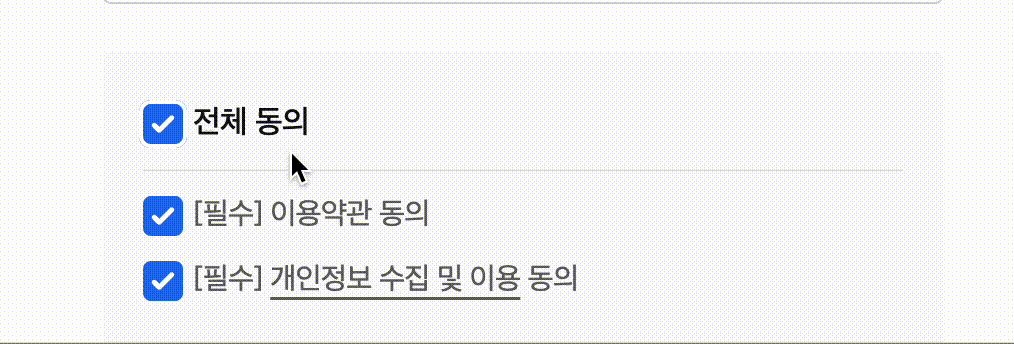
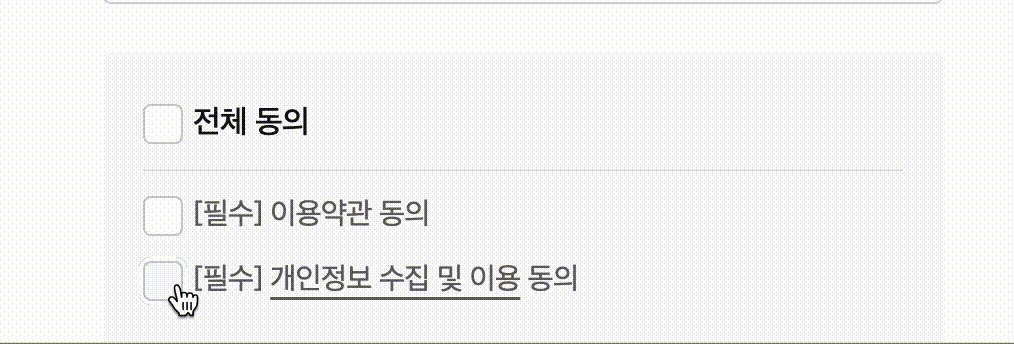
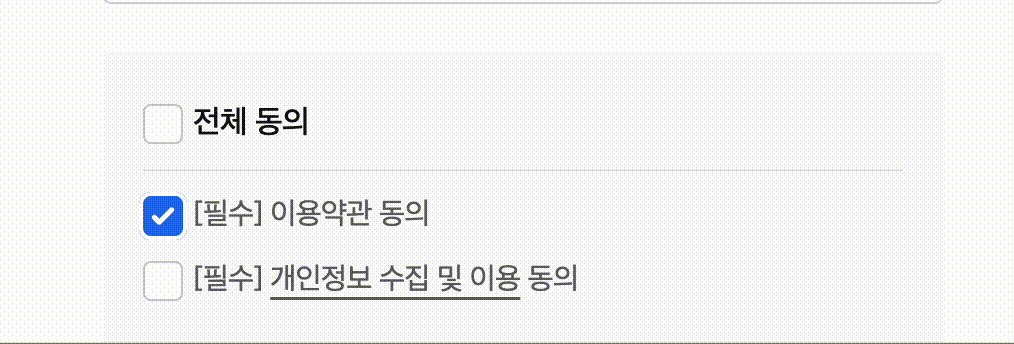
위 사진과 같이 체크박스가 포커스가 되면 체크박스 테두리에 파란색 선이 생기는 것을 확인할 수 있다.
브라우저 자체적으로 체크박스가 포커스되면 위 같이 보이도록 설정된 것 같아보인다.
이를 없애주려면 어떻게 해야할까?
해결법 : className={"focus:ring-0"}
이를 제거하기 위해서는 다음과 같이 tailwind css 속성을 적용해주면 된다.
focus:ring-0
<input
className={"focus:ring-0"} // 해당 속성 적요
type="checkbox"
id={o.value}
name={o.value}
value={o.value}
checked={o.checked}
onChange={() => onCheckHandler(o)}
/>그렇다면 다음과 같이 체크박스 주위의 파란색 테두리가 없어지는 것을 확인할 수 있다.

ring이란?
The ring utility class is the last way that you can create a boundary around an element.
요소 주위에 경계선을 만들 수 있도록 하는 속성이라고 한다.
하지만 border나 outline과는 다르게 css 속성에는 ring이라는 속성값이 따로 존재하지 않는다!
css 속성에는 ring이라는 값이 없다..?
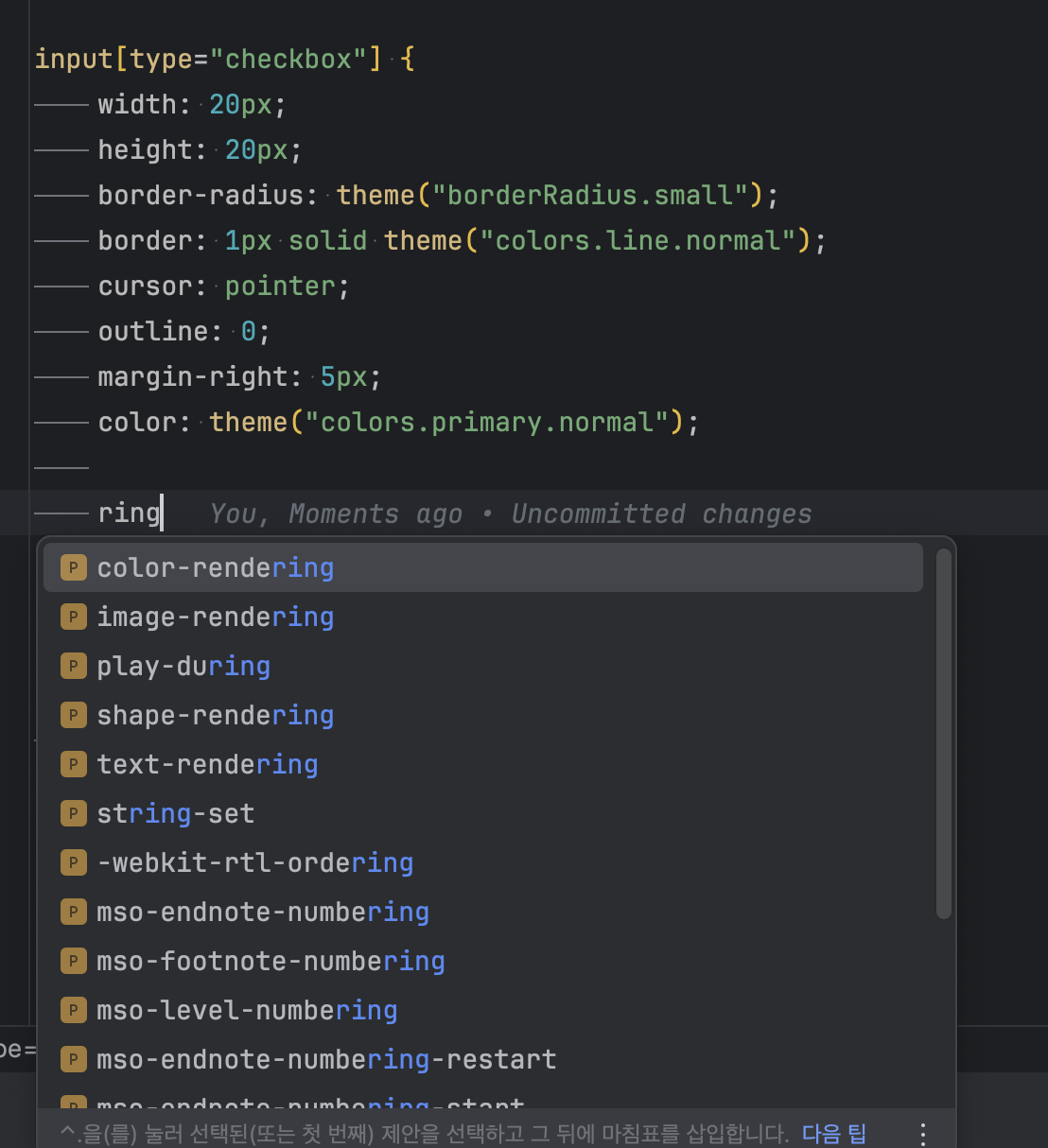
input checkbox인 경우, global.css에서 전역으로 ring 속성값을 0으로 설정하기 위해 ring이라는 속성값을 찾아봤는데 존재하지 않았다.
globals.css


찾아본 결과는 다음과 같다.
The ring utility classes uses the CSS box-shadow under the hood.
ring 속성은 내부적으로 css box-shadow 속성을 활용하기 때문이라고 한다.
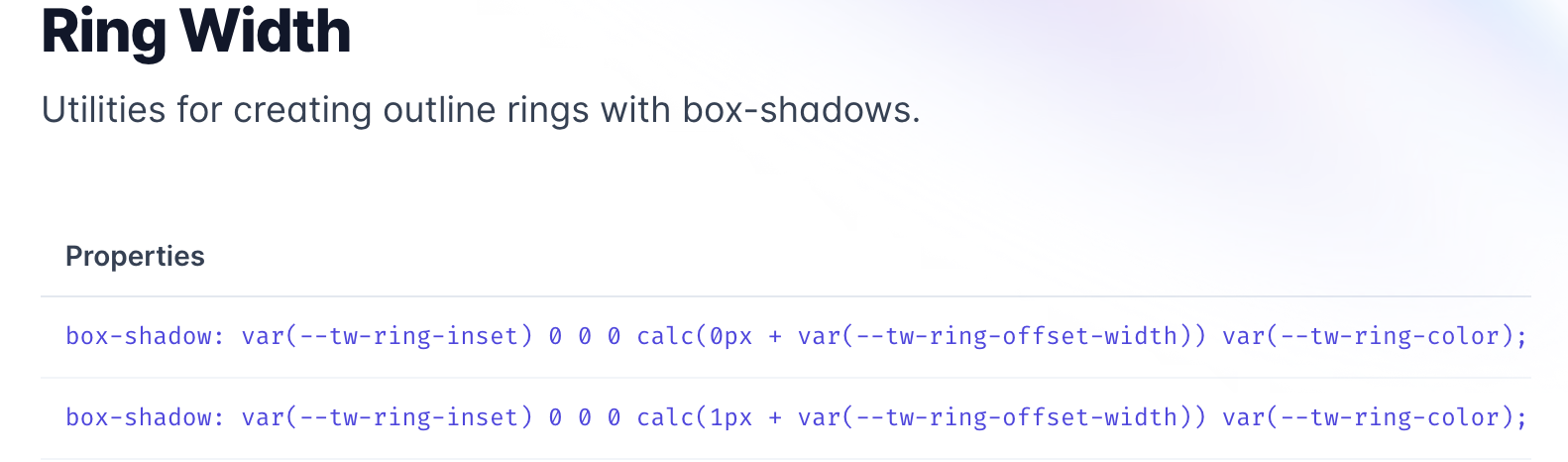
tailwind 문서에도 다음과 같이 ring이라는 속성을 css 속성으로 나타내면 다음과 같이 표현하고 있다.

box-shadow 속성값에 여러 값들을 할당하여 만들어주고 있다.
그렇다면 그냥 css에서는 어떻게 적용해줘야할까?
위 tailwind 문서에서 box-shadow 값을 활용한 것에서 착안하여 box-shadow값을 none으로 설정해보자는 생각이 들었다.
globals.css
input[type="checkbox"] {
...
box-shadow: none
}그럼에도 불구하고 테두리가 없어지지 않았다.
그래서 !important 속성을 뒤에 덧붙혀보았다.
(브라우저 내부적으로 설정되는 우선순위가 내가 설정한 값보다 높을 수 있기 때문에!)
!important
지정한 값이 제일 우선순위에서 앞서도록 해준다.
globals.css
input[type="checkbox"] {
box-shadow: none !important;
}위와 같이 적용하니 테두리가 없어졌다.
