Lighthouse
1.프론트엔드 성능 최적화- Lighthouse-FCP- FCP 탐색과 렌더링 차단 리소스 제거

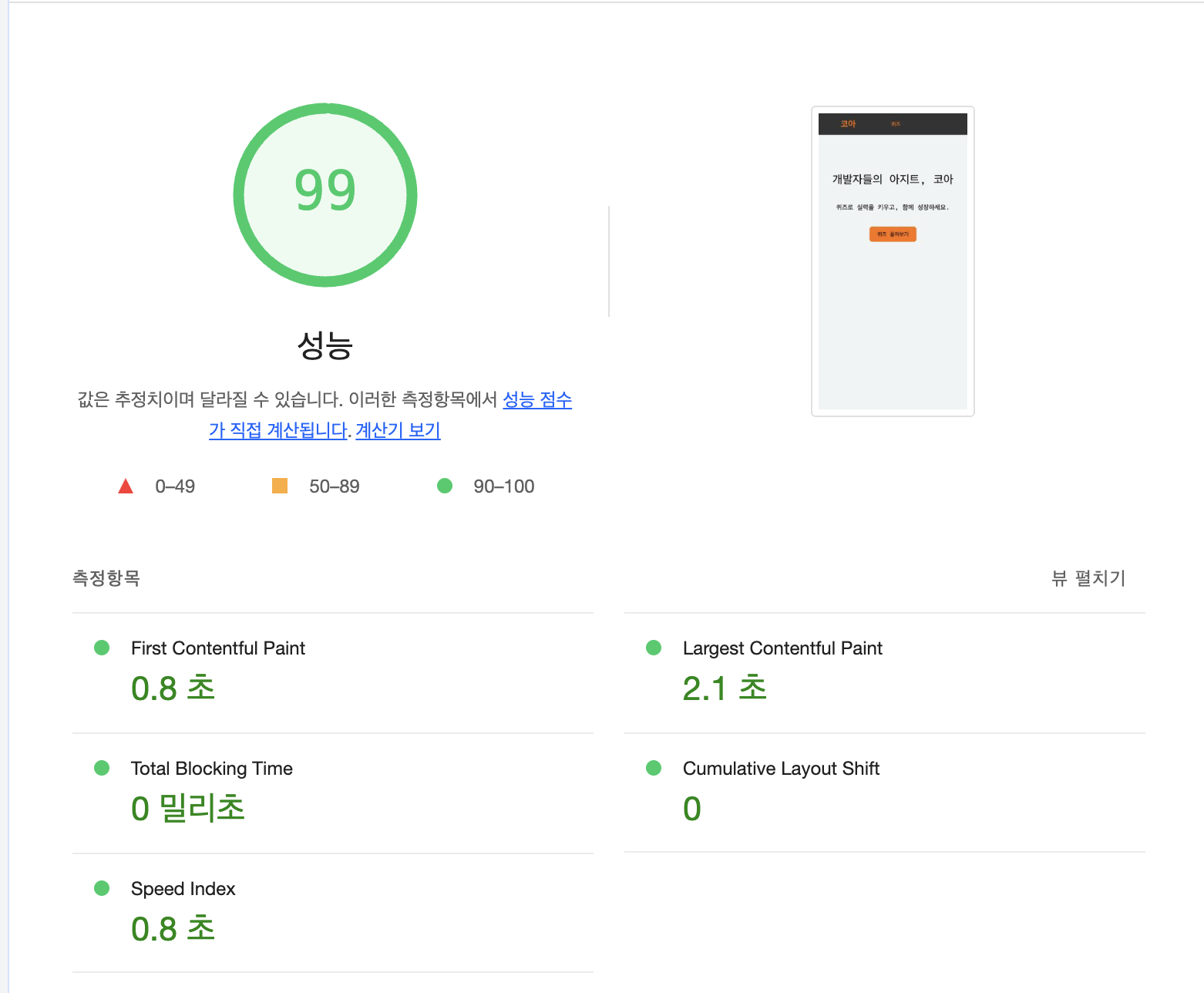
퀴즈 프로젝트를 일단락 마무리하여 이제 성능 최적화 작업을 해보려합니다. 여태까지 성능최적화 작업을 해보지 않아 무엇부터 해야할지 갈피를 잡지 못했는데요. 할 수 있는 작업들이 여러가지 있지만 우선 크롬 개발자 도구 Lighthouse와 Performane를 사용하
2024년 12월 13일
2.프론트엔드 성능 최적화- Lighthouse-사용하지 않는 자바스크립트 줄이기

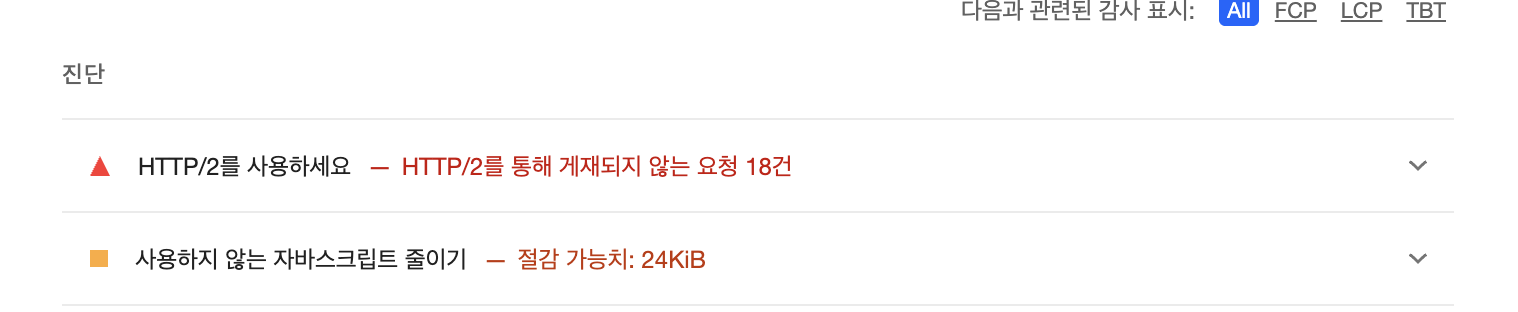
이전에는 Lighthouse 측정 중 진당 항목에서 렌더링 차단 리소스 부분을 알아보고 제거해봤습니다.오늘은 또 다른 진단항목인 사용하지 않는 자바스크립트 줄이기 항목에 대해 알아보겠습니다.위 진단 항목에서 지정한 스크립트 \_next/static/chunks/517-
2024년 12월 14일
3.프론트엔드 성능 최적화- Lighthouse-HTTP/1.1->HTTP/2 설정

이번에는 Lighthouse 또 다른 진단항목 HTTP/2 사용 권장을 살펴보겠습니다.기존에는 모든 정적 파일들에 대한 통신은 HTTP/1.1로 하고 있습니다요청/응답 방식클라이언트가 요청(Request)을 보내면 서버가 응답(Response)을 보내는 구조.한 연결당
2024년 12월 14일
4.프론트엔드 성능 최적화- Lighthouse-LCP- 필요치 않은 리소스 검토 후 제거

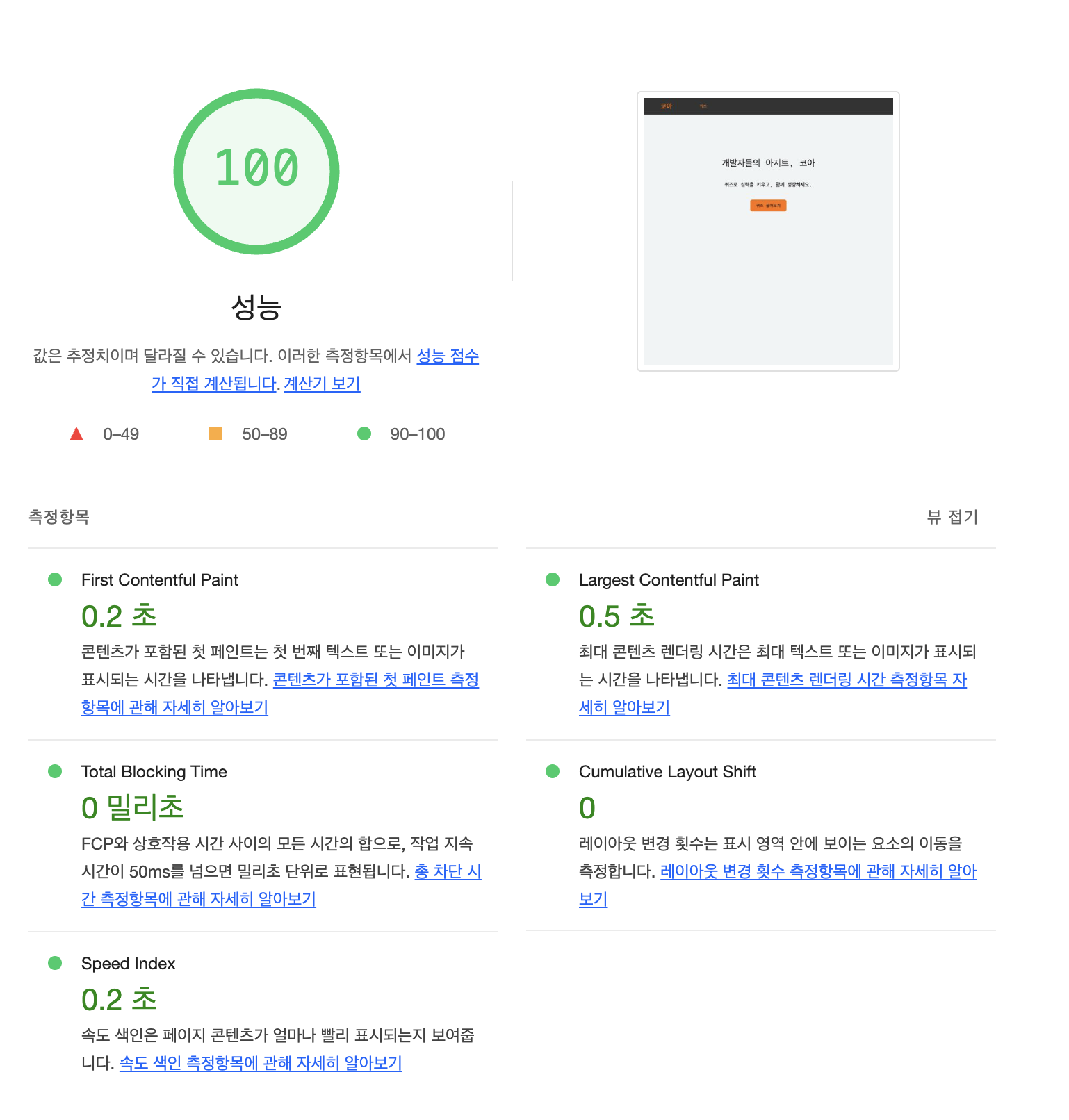
이번에는 LCP 관련하여 살펴보겠습니다.LCP는 최대 텍스트 또는 이미지가 표시되는 시간입니다.측정 기준으로써는 2.5초 이내로 측정되어야 빠르다고 분류되네요.Lighthouse 측정 결과,측정 페이지의 LCP는 위와 같이 h1 태그로 큼지막히 적힌 텍스트였습니다.저의
2024년 12월 16일