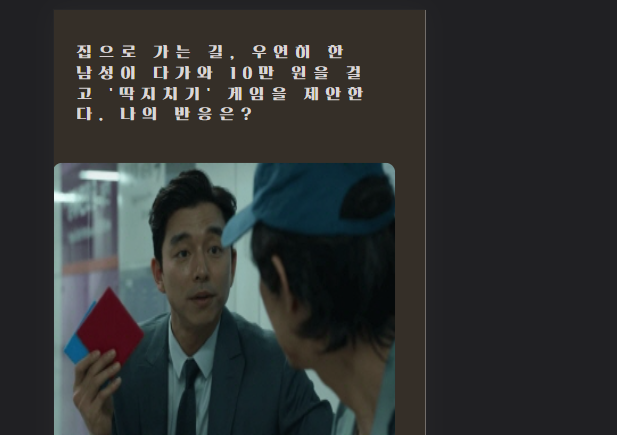
프로젝트에서 배경사진을 화면에 꽉 채우기 위하여 방법을 생각해보았다.
코드는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body, html {
height: 100%;
margin: 0;
}
.bg {
/* The image used */
background-image: url("img_girl.jpg");
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="bg"></div>
<p>This example creates a full page background image. Try to resize the browser window to see how it always will cover the full screen (when scrolled to top), and that it scales nicely on all screen sizes.</p>
</body>
</html>-
우선 가장 큰 container에 배경화면에 관한 css 속성을 지정해줘야한다.
-
기존에 나는 width:100% 속성도 입력했지만 height:100%로 속성을 지정해주면 width도 저절로 full width로 채워지게 되는 것 같다.
🤔 Issue
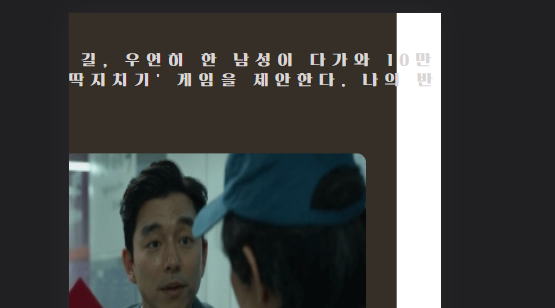
배경화면을 fullscreen으로 했는데 가끔씩 옆에 여백이 생기는 경우는 왜 그런것일까?
다음 사진을 보자.

예전에 해당 프로젝트를 만들고 나서 이 이슈를 한참 고민하다 다시 리팩토링을 하다가 금방 해결책을 찾았다.
이 이슈는 screen의 width보다 내부 element의 width가 크게 되면 일어나는 일이다.
해당 이슈가 일어난 css 코드이다.
Before
@media (max-width: 450px) {
.questionContainer {
.title {
font-size: 14px;
width: 500px;
}
}
}다음과 같이 반응형으로 450px으로 맞춰놓았지만 내부 element의 width가 500px인 것을 확인할 수 있다.
이 때 내부 element의 witdh를 screen width보다 작게 줄여준다면 해당 이슈가 해결이 된다.
After
@media (max-width: 450px) {
.questionContainer {
.title {
font-size: 14px;
width: 500px;
}
}
}