
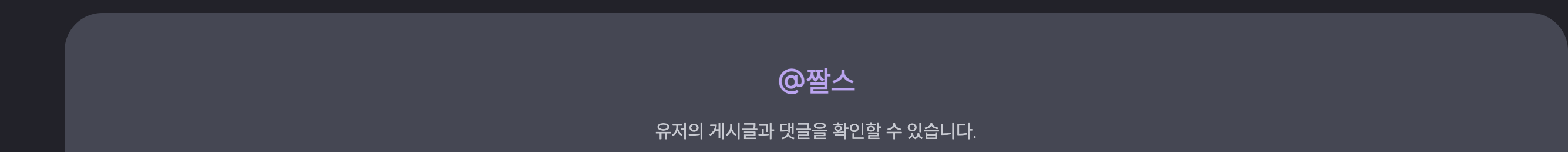
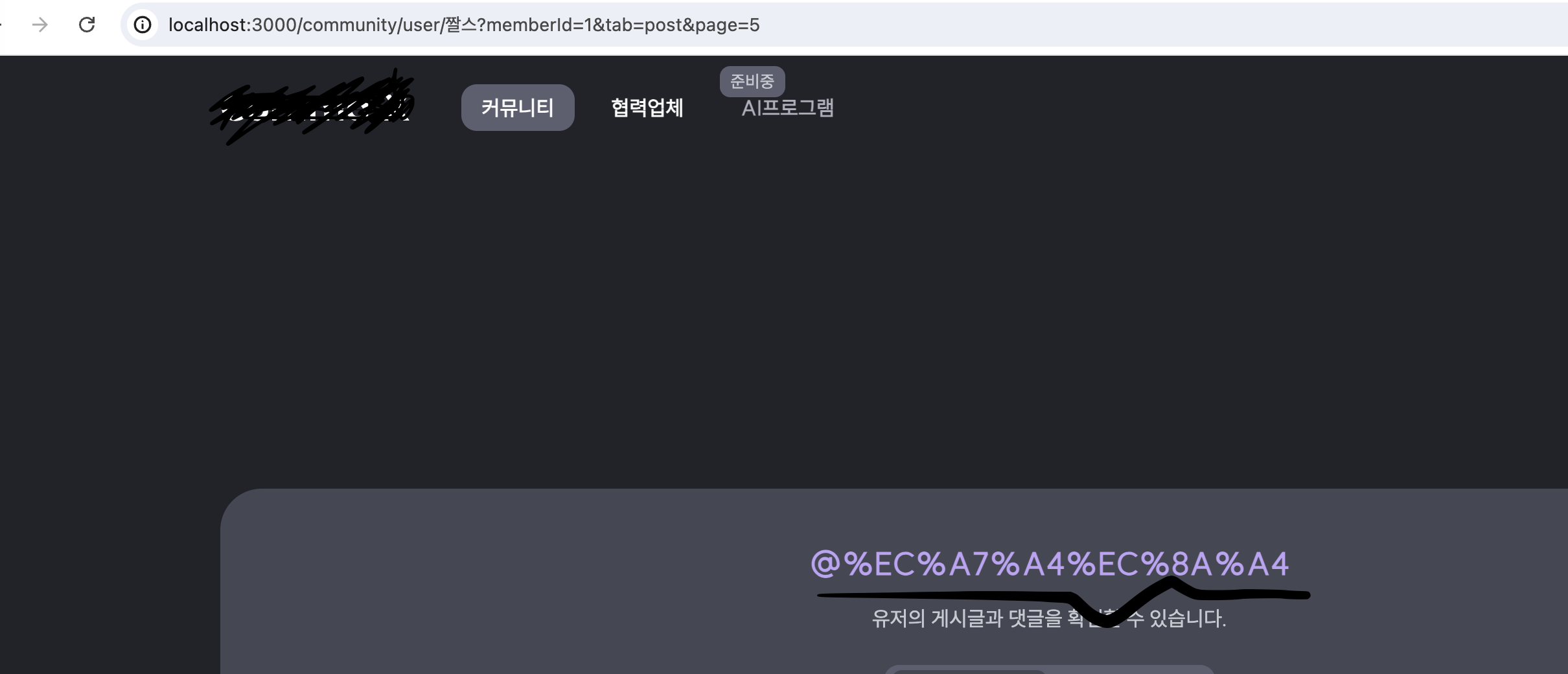
사진과 같이 url path에 있는 짤스라는 값을 가져오려고 하는데 왠걸 위 검정색으로 표기한 것처럼 짤스라는 한글이 요상한 문자로 인코딩되서 나타났다.
콘솔로도 찍어보면
%EC%A7%A4%EC%8A%A4
위와 같이 나타난다.
nextjs에서 위
url user path 뒤에 붙은 값(ex.짤스)을 동적으로 가져오기 위해 page 컴포넌트에서 다음과 같이 가져온다.

import React from "react";
import BoardListByUser from "@/app/(page)/community/_ui/commonBoardList/_ui/boardListByUser";
/**
* 유저가 작성한 글과 댓글 목록을 확인할 수 있는 페이지
*/
const Page = async ({ params }: { params: { username: string } }) => {
const {username}=params
console.log("username",username); // %EC%A7%A4%EC%8A%A4
return (
<BoardListByUser username={username}/>
);
};
export default Page;
저렇게 인코딩된 이유는 결론적으로 url에 짤스라는 한글이 들어갔기 때문이다.
웹에서 URL을 구성하는 요소 중 하나인 경로(path)나 쿼리 스트링(query string)에는 ASCII 문자 집합에 속하지 않는 문자(예: 한글, 특수 문자 등)를 직접 사용할 수 없다고 한다.
이러한 문자들은 URL에 포함시키기 위해 퍼센트 인코딩(Percent-encoding)이라는 방식으로 인코딩된다. 퍼센트 인코딩은 비ASCII 문자나 예약된 문자를 % 다음에 이어지는 두 자리 16진수로 변환하는 방식이다.
예를 들어, "짤스"라는 문자열은 퍼센트 인코딩을 거쳐 %EC%A7%A4%EC%8A%A4로 변환된다. 이는 각 한글 문자가 UTF-8 인코딩을 사용하여 바이트로 변환된 후, 각 바이트가 16진수로 표현되고 % 기호로 시작하는 형태로 인코딩되기 때문이다.
따라서, URL에서 "짤스"와 같은 한글 문자열을 사용하려면, 이를 적절히 인코딩/디코딩 처리해야 한다.
JavaScript에서는 decodeURIComponent 함수를 사용하여 퍼센트 인코딩된 문자열을 디코딩할 수 있다. 예를 들어, %EC%A7%A4%EC%8A%A4를 "짤스"로 디코딩하는 방법은 다음과 같습니다.
const encoded = "%EC%A7%A4%EC%8A%A4";
const decoded = decodeURIComponent(encoded);
console.log(decoded); // "짤스"따라서 url path에서 가져온 username을 decodeURIComponent()을 적용해주니 한글이 브라우저에 적절히 잘 나타나는 것을 확인할 수 있다.
import React from "react";
import BoardListByUser from "@/app/(page)/community/_ui/commonBoardList/_ui/boardListByUser";
/**
* 유저가 작성한 글과 댓글 목록을 확인할 수 있는 페이지
*/
const Page = async ({ params }: { params: { username: string } }) => {
const {username}=params
return (
<BoardListByUser username={decodeURIComponent(username)}/>
);
};
export default Page;