HTML 주요 태그 정리
우선 주요 태그를 간략히 정리해보겠습니다.
-
<html>: HTML 문서의 시작과 끝을 나타내는 태그입니다. -
<head>: 문서의 메타데이터를 담는 태그입니다.<title>,<meta>,<link>,<style>등의 태그를 포함합니다. -
<body>: 문서의 본문을 나타내는 태그입니다.<header>,<nav>,<main>,<article>,<section>,<aside>,<footer>등의 태그를 포함할 수 있습니다. -
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>: 제목을 나타내는 태그입니다. 숫자가 작을수록 큰 제목을 나타냅니다. -
<p>: 문단을 나타내는 태그입니다. -
<a>: 하이퍼링크를 만드는 태그입니다. href 속성을 사용하여 링크 대상 URL을 지정합니다. -
<img>: 이미지를 삽입하는 태그입니다. src 속성을 사용하여 이미지 URL을 지정합니다. -
<ul>,<ol>,<li>: 순서 없는 리스트, 순서 있는 리스트, 리스트 아이템을 나타내는 태그입니다. -
<table>,<tr>,<th>,<td>: 표를 나타내는 태그입니다.<tr>은 행을,<th>는 헤더 셀을,<td>는 일반 셀을 나타냅니다. -
<form>,<input>,<button>,<select>,<option>,<textarea>: 폼을 만드는 태그입니다.<input>은 여러 종류의 입력 필드를 만들 수 있습니다. -
<div>,<span>: 레이아웃을 구성하는 태그입니다.<div>는 블록 수준 요소,<span>은 인라인 요소입니다.
h1
<h1>Hello World</h1>HTML에서 h1 태그는 검색 엔진 최적화(SEO)와 관련이 있습니다. h1 태그는 헤딩(heading) 요소로서, 페이지 내에서 가장 중요한 제목을 표시합니다. 이는 검색 엔진이 웹 페이지의 구조와 콘텐츠를 이해하는 데 도움을 줍니다.
검색 엔진은 웹 페이지의 구조와 콘텐츠를 이해하기 위해 웹 사이트의 HTML 코드를 스캔합니다. h1 태그를 사용하여 페이지의 주요 콘텐츠를 강조하면, 검색 엔진은 해당 페이지의 주요 주제를 식별할 수 있습니다. 이는 검색 엔진이 해당 페이지를 색인(index)하고, 검색 결과에서 해당 페이지를 노출시키는 데 도움을 줍니다.
하지만, h1 태그를 과도하게 사용하거나, 해당 페이지의 콘텐츠와 관련이 없는 키워드를 사용하면 검색 엔진에서 페이지의 랭킹(rank)을 하락시키는 것이 가능합니다. 따라서, h1 태그를 사용할 때에는 페이지의 주요 콘텐츠와 일치하는 제목을 사용하도록 해야 합니다.
a 태그
HTML의 a 태그는 하이퍼링크(hyperlink)를 생성하는 역할을 합니다.
하이퍼링크는 클릭 가능한 텍스트나 이미지를 통해 다른 웹 페이지, 문서, 파일, 이메일 주소 등 다양한 대상으로 이동할 수 있게 해줍니다.
a 태그는 href 속성을 사용하여 링크 대상을 지정합니다. href 속성에는 이동할 대상의 URL, 문서 경로, 파일 경로, 이메일 주소 등을 지정할 수 있습니다. 예를 들어, 다음과 같이 사용할 수 있습니다.
<a href="https://www.google.com">Google</a>위 코드는 "Google"이라는 텍스트를 클릭하면 https://www.google.com 으로 이동하는 링크를 생성합니다.
또한, a 태그는 target 속성을 사용하여 링크를 클릭한 후 이동할 대상 창을 지정할 수 있습니다.
target 속성에는 "_self", "_blank", "_parent", "_top"등의 값을 사용할 수 있습니다. "_self"는 현재 창에서 대상을 열고, "_blank"는 새로운 창에서 대상을 열며, "_parent"는 부모 창에서 대상을 열고, "_top"은 현재 창의 최상위 창에서 대상을 엽니다.
<a href="https://www.google.com" target="_blank">Google</a>위 코드는 "Google"이라는 텍스트를 클릭하면 새로운 창에서 https://www.google.com 으로 이동하는 링크를 생성합니다.
만약 a 태그가 href에 적힌 서버로 요청되지 않기 위해서는 다음과 같이 javascript 코드를 코딩해주면 된다.
<a href="http://example.com" id="link">링크</a>
<script>
document.getElementById('link').addEventListener('click', function(event) {
event.preventDefault();
});
</script>
spa에서 라우팅시 화면 전환시 깜빡이지 않고 부드럽게 하게 위해 서버 요청대신 컴포넌트를 반환해줄 수 있도록 하도록 할 수 있다.
form 태그
HTML <form> 태그는 웹 페이지에서 사용자 입력을 받기 위한 컨테이너 역할을 합니다. <form> 태그 내부에는 여러 종류의 입력 필드(<input>, <select>, <textarea> 등)와 제출 버튼(<button> 또는 <input type="submit">) 등이 포함될 수 있습니다.
<form> 태그는 다음과 같은 속성을 가질 수 있습니다.
-
action: 폼 데이터가 전송될 URL을 지정합니다. 이 속성이 생략되면 현재 페이지의 URL로 전송됩니다.
-
method: 폼 데이터를 전송하는 HTTP 메서드를 지정합니다. 기본값은 GET입니다. GET 또는 POST 중 하나를 사용할 수 있습니다.
-
target: 폼 데이터가 전송될 대상을 지정합니다. 이 속성이 생략되면 현재 창에 전송됩니다.
<form> 태그는 다음과 같은 방법으로 사용할 수 있습니다.
<form action="http://example.com/form-handler" method="post">
<label>
이름:
<input type="text" name="name">
</label>
<br>
<label>
비밀번호:
<input type="password" name="password">
</label>
<br>
<button type="submit">제출</button>
</form>
위 코드에서는 action 속성에 폼 데이터가 전송될 URL을 지정하고, method 속성에 POST 메서드를 사용할 것을 지정했습니다. 폼에는 이름과 비밀번호를 입력받는 <input> 필드와 제출 버튼(<button>)이 포함되어 있습니다. 폼이 제출되면 http://example.com/form-handler URL로 폼 데이터가 전송됩니다.
HTML form 태그에서 GET 메서드와 POST 메서드를 사용하는 경우의 차이점
GET 메서드
-
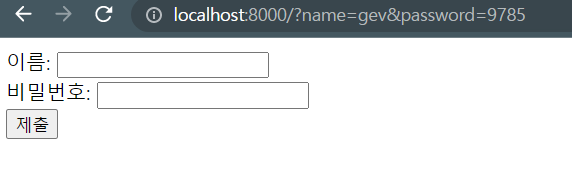
데이터를 URL의 쿼리 파라미터(query parameter)에 포함시켜 전송합니다.
-
URL의 길이에 제한이 있으며, 보통 2048자 이하로 제한됩니다.
-
보안에 취약합니다. URL에 데이터가 노출되기 때문에, 중요한 데이터(비밀번호 등)를 GET 메서드로 전송하면 보안 위험이 있습니다.
-
브라우저에서 캐시할 수 있으므로, 같은 URL로 GET 요청을 보내면 이전에 받았던 응답을 재사용할 수 있습니다.
-
브라우저에서 요청 URL에 대해 캐싱하는 기능이 있으므로, 서버에 동일한 요청이 여러번 발생할 수 있습니다.
<form action="http://example.com/form-handler" method="get">
<label>
이름:
<input type="text" name="name">
</label>
<br>
<label>
비밀번호:
<input type="password" name="password">
</label>
<br>
<button type="submit">제출</button>
</form>
위 코드에서는 method 속성에 get을 사용하여 GET 메서드를 지정하고 있습니다. 검색어를 입력하는 <input> 필드의 이름(name)은 name로 비밀번호(password)는 password 지정되어 있습니다. 폼을 제출하면 검색어가 URL의 쿼리 파라미터로 전송됩니다.


POST 메서드
-
데이터를 HTTP 요청 본문(request body)에 포함시켜 전송합니다.
-
URL의 길이에 제한이 없습니다.
-
보안에 강합니다. 요청 본문이 암호화되어 전송되므로, 중요한 데이터를 POST 메서드로 전송해도 안전합니다.
-
브라우저에서 캐시하지 않으므로, 요청마다 서버에서 새로운 응답이 생성됩니다.
-
다른 MIME 타입의 데이터도 전송할 수 있습니다.
<form action="http://example.com/form-handler" method="post">
<label>
이름:
<input type="text" name="name">
</label>
<br>
<label>
비밀번호:
<input type="password" name="password">
</label>
<br>
<button type="submit">제출</button>
</form>
위 코드에서는 method 속성에 post를 사용하여 POST 메서드를 지정하고 있습니다. 사용자 이름과 비밀번호를 입력하는 <input> 필드의 이름(name)은 각각 name, password로 지정되어 있습니다. 폼을 제출하면 사용자 이름과 비밀번호가 요청 본문에 포함되어 전송됩니다.
