TIL 열두걸음
⭐ 어제의 멘붕 기운이 오늘까지 이어졌나보다. 오늘도 git repository에 git add . git commit -m하려니까 충돌이 일어난다고 한다. 열심히 구글링하다가 index.lock 파일을 지우고 다시 add하고 commit하니까 드디어 되더라!!! 하지만 그전에 깃헙에 올라가지 말아야할 node_modules까지 올라가더라! 원격저장소와 로컬저장소에 저장된 node_modules를 제거하고자 한다면 요기(클릭)를 참고해보자
Modal
Ant Design
1) modal 창
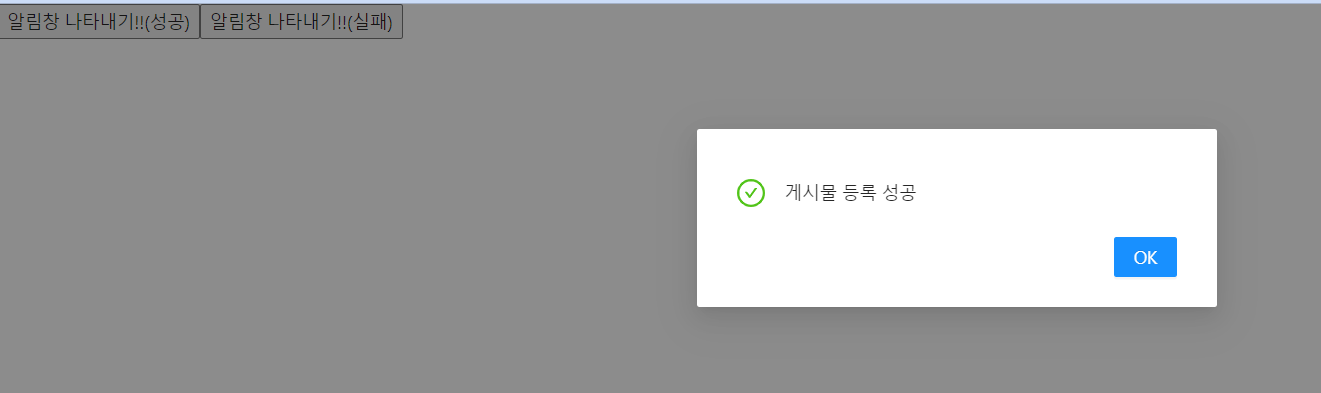
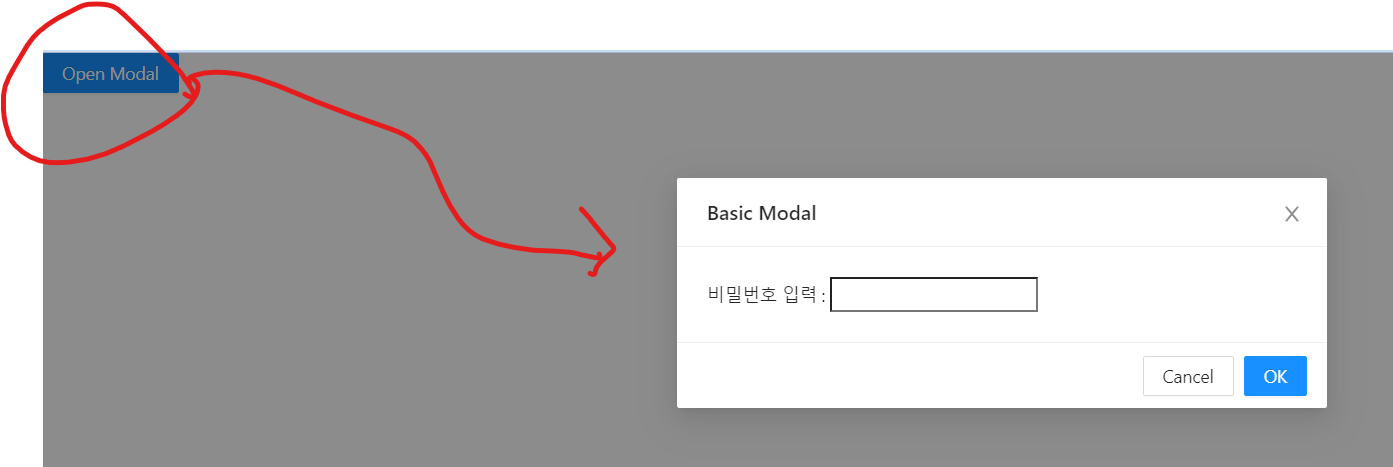
기본적으로 브라우저 화면에서 등록버튼이나 삭제버튼을 누르게 되면 알림창이 뜨는데 그 알림창을 좀 더 세련되고 가시성을 높여줄 수 있다.
2) 기본 modal
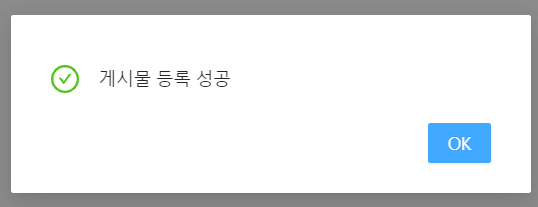
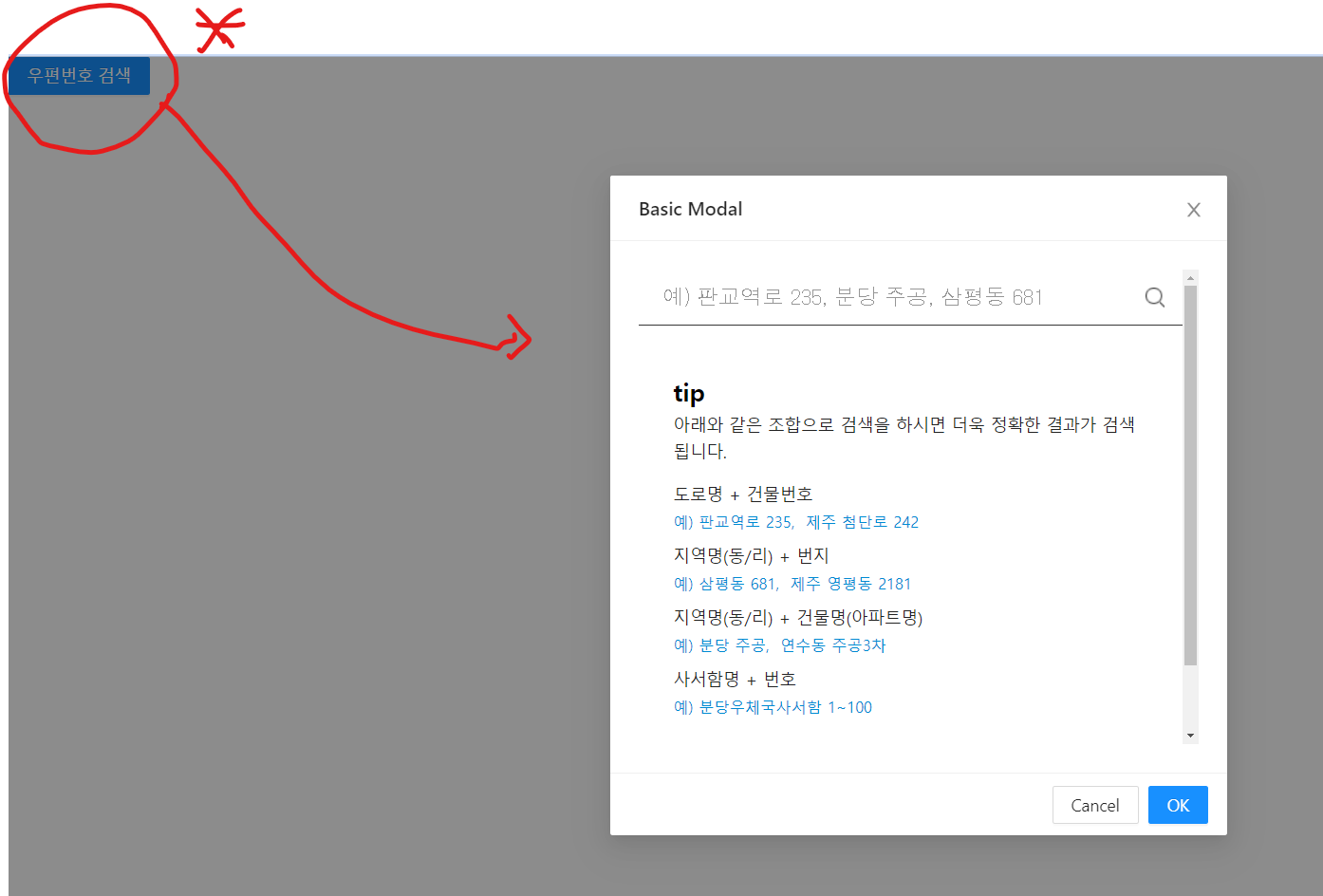
- 소스코드를 ant design에서 받아와 modal창을 띄우면 위(☝)사진처럼 뜨지만 기본적인 창은 아래(👇) 사진과 같다.
- 한눈에 알아볼 수 있을만큼 모달 알림이 훨씬 가시성에 좋다.

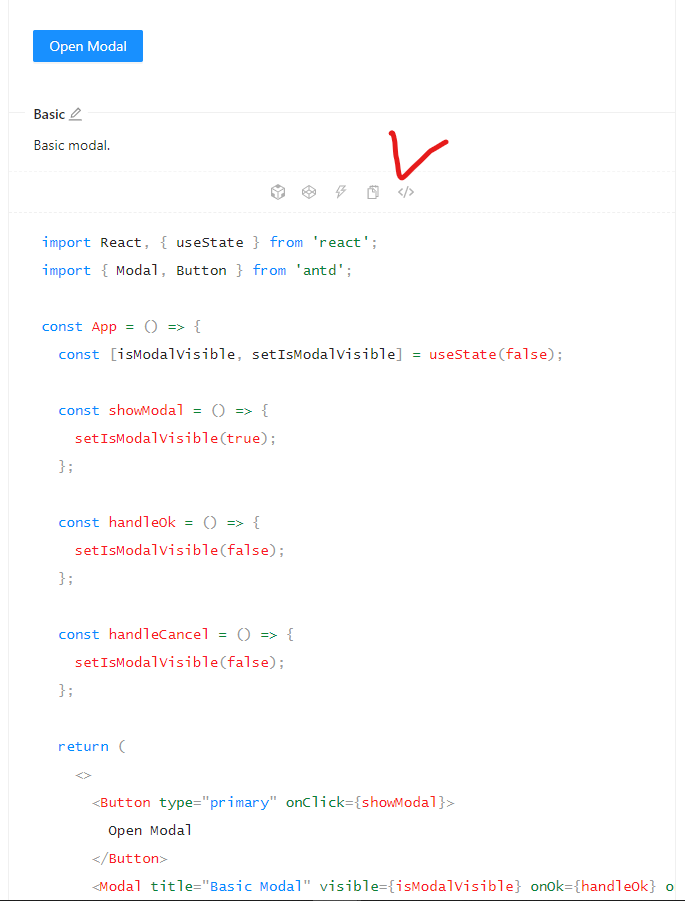
- ant design에서는 기본적으로 소스코드를 제공해주고 있기 때문에 자신의 스타일 대로 코드를 변경 및 작성해줄 수가 있다.👇

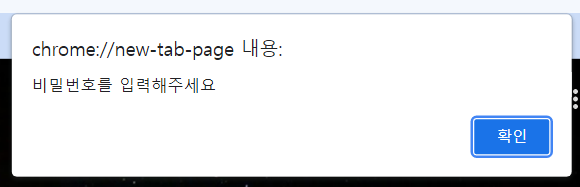
- 위(☝)사진의 코드들을 직접 vscode에 적용해볼 수 있으며 비밀번호 입력 알림창 소스코드들을 가져와 실행시켜보면 아래 사진(👇)처럼 실행이 된다.

주소 및 우편
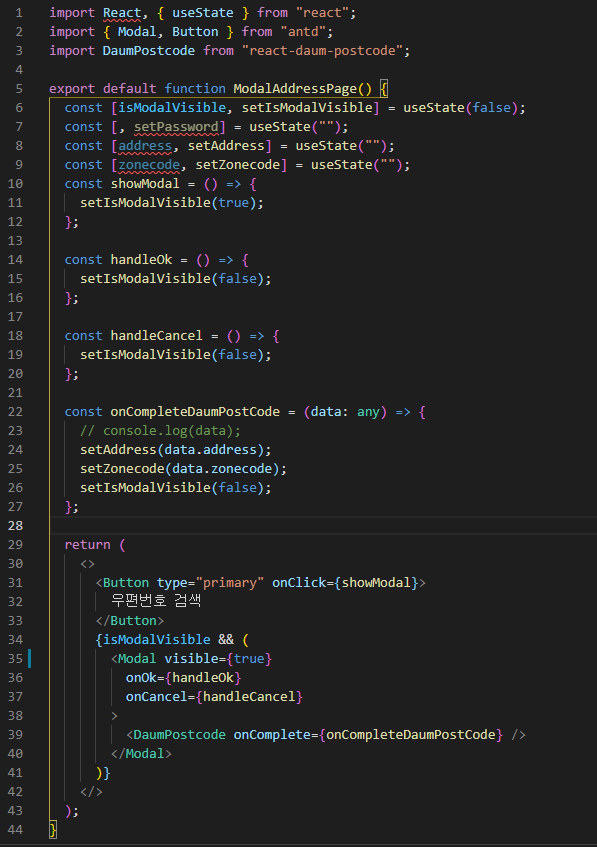
1) ant design에서 제공해주는 기본 소스코드들을 사용해보자

위(☝) 소스코드는 리팩토링전 코드이며 기본적으로 제공되는 코드들이다. vscode에서 한번 실행시켜보자.

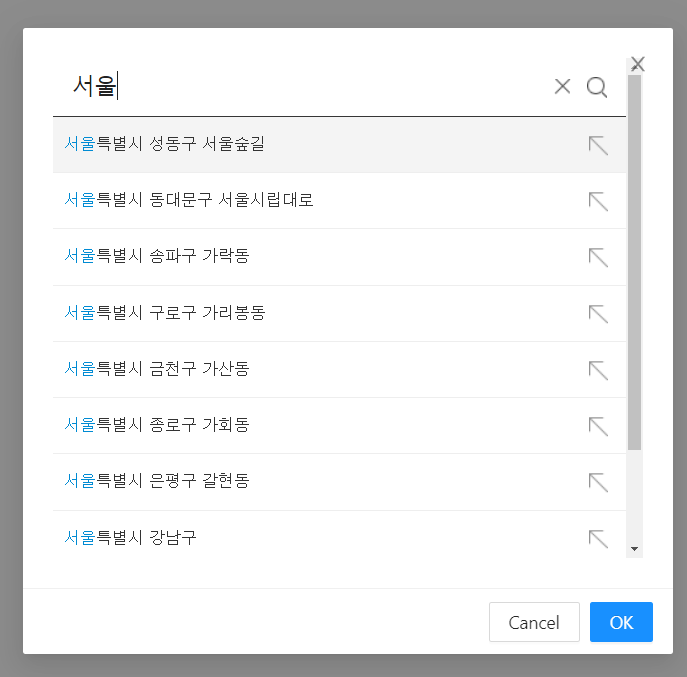
- 주소 검색창에 서울을 입력하면 아래 사진(👇)처럼 목록들이 뜨게 되며 원하는 주소를 선택할 수 있게 된다.
- 하지만 앞서 제공된 기본 소스코드에선 문제점이 존재한다.
- 검색창에
서울이란 단어를 지우지 않고 알림창을 끄고 다시우편번호 검색을 클릭하게 되면 검색창에서울이란 단어가 그대로 남아있다.

- 이전에 검색했던 단어가 검색창에 남아있는 문제를 아래(👇) 코드를 참고해서 해결해보자

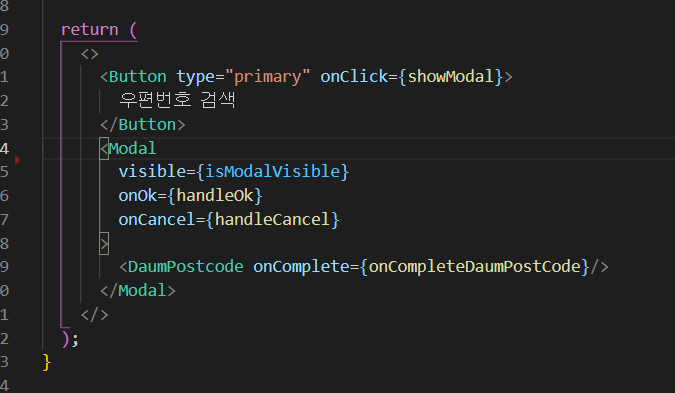
- 기본적으로 제공된 소스코드이다(☝)
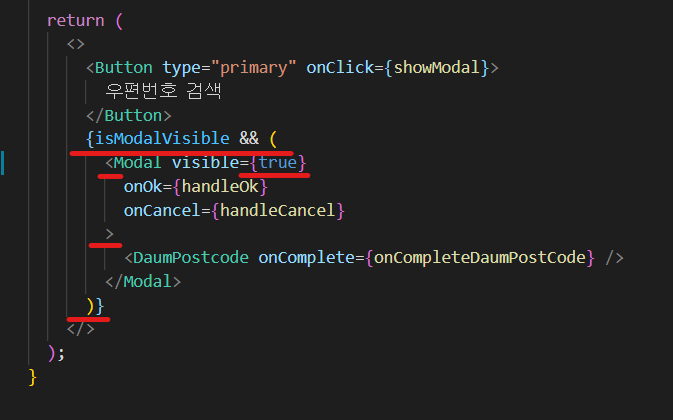
- 수정 후(👇)
- && 연산자를 이용해 isModalVisible값이 true이면 visible값을 항상 보여지게끔 입력

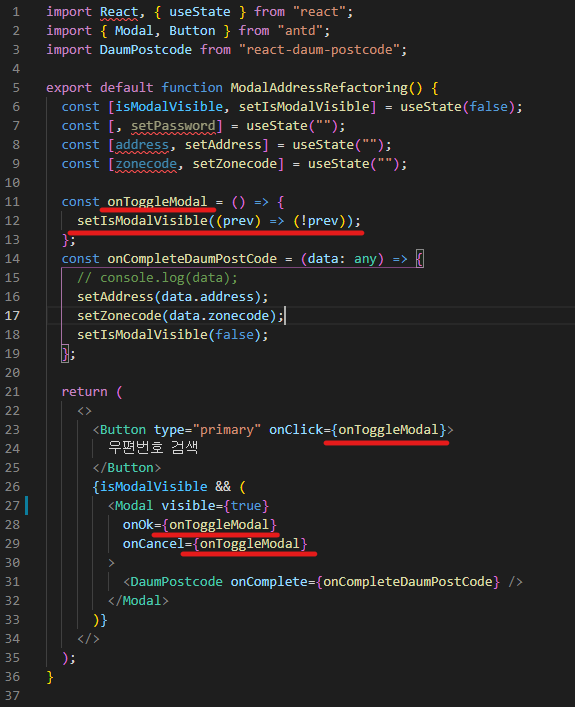
2) 리팩토링 후(👇)

중복되는
setIsModalVisible을onToggleModal메서드를 이용해서 전보다 더욱 간단하게 리팩토링 해 줄 수 있다.
- ps.css 지식
- width : 95%
max-width : 1200px => width:95%는 반응형으로 화면이 줄어들거나 커질때 그 화면 크기에 맞게 조절이 되는데 최대 넓이 max-width 1200px이 넘어가지 않게 제한을 줄 수 있다