⭐Firebase란
구글에서 자체적으로 제공해주는(일정비율의 사용량은 무료로 제공) 서비스이며 프론트에서 바로 firebase에 데이터 저장이 가능하게끔 설계가 되어있다. 그러나 우리 눈에는 보이진 않지만 firebase안에는 구글에서 제공해주는 backend가 포함되어있다. 굉장히 효율적이지만 보안에 취약하다는 단점이 있다.
❓Firebase를 어떻게 쓸까❓

Firebase 홈페이지로 접속해 시작하기를 클릭해준다.

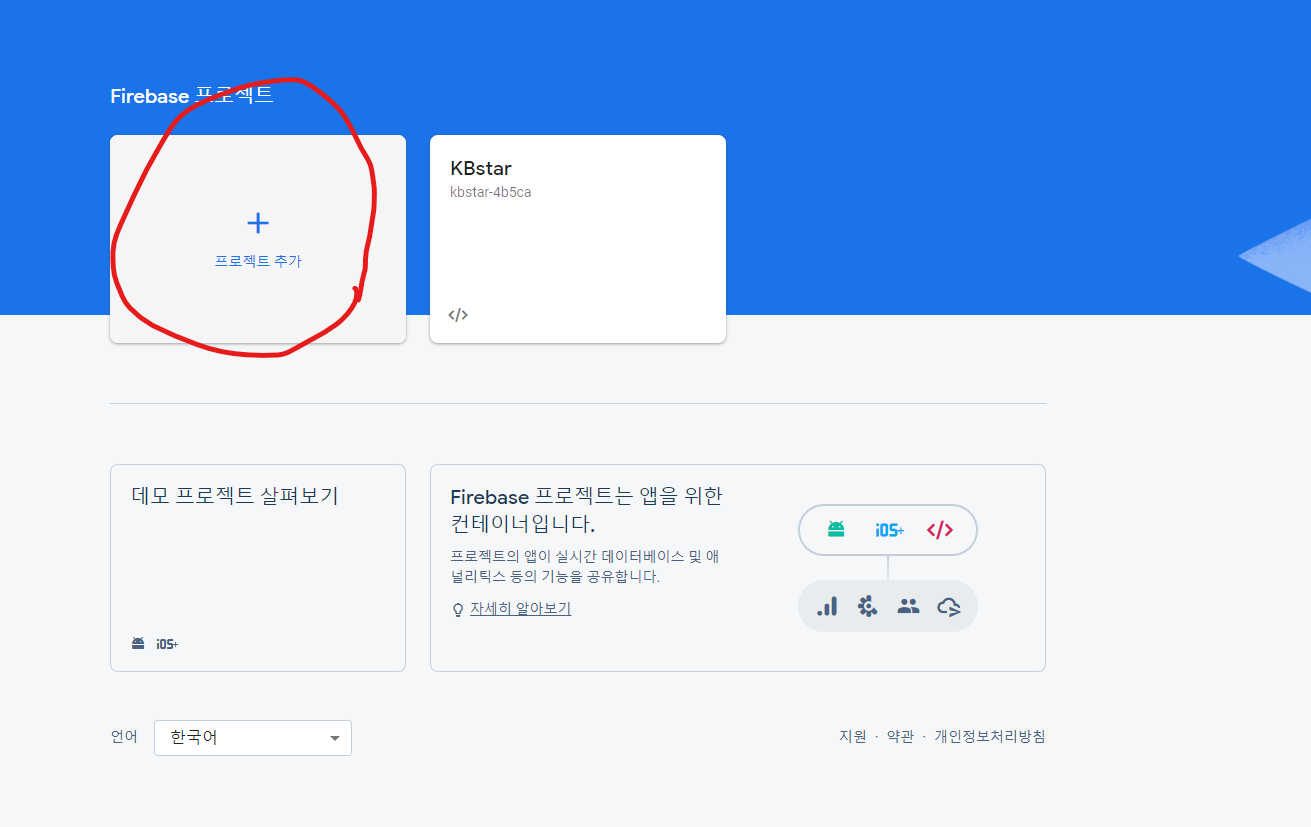
개발할 프로젝트를 위해 추가버튼 클릭

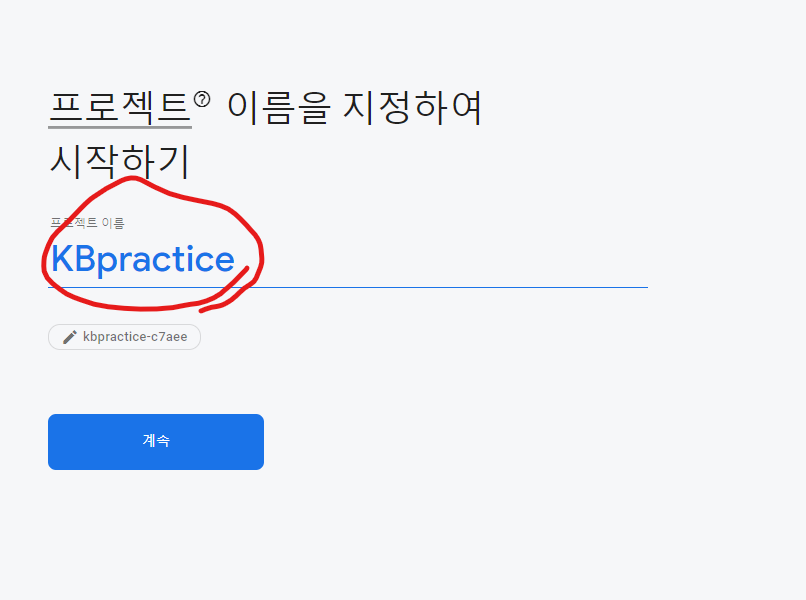
원하는 프로젝트명으로 설정해준다

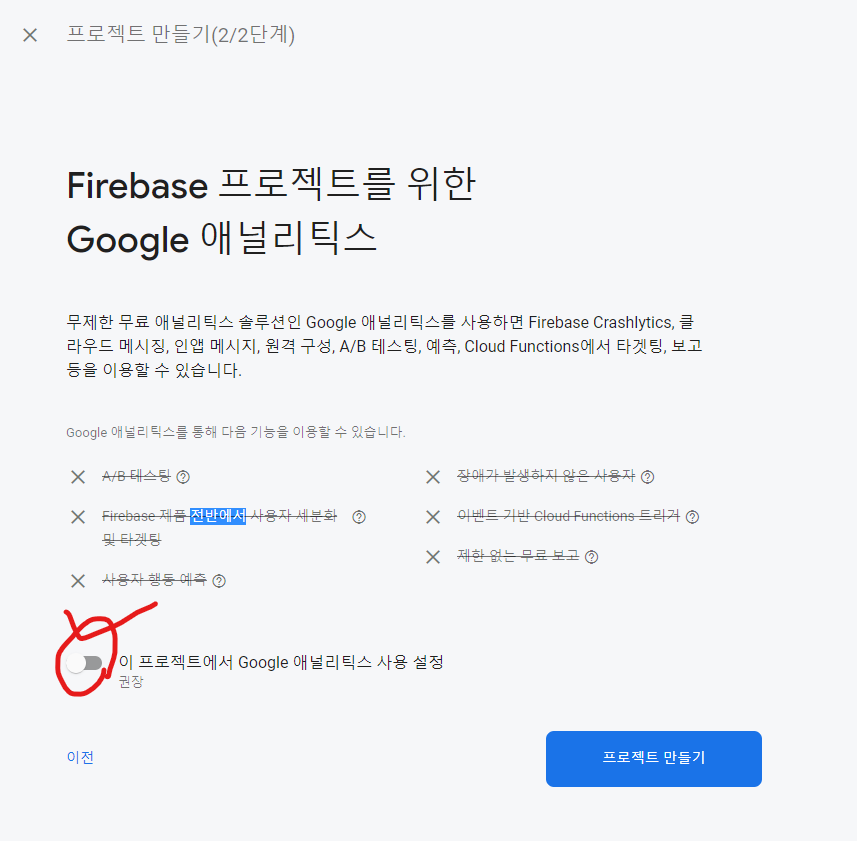
연습용 프로젝트니 구글 애널리스틱은 사용하지 않음을 체크해준다

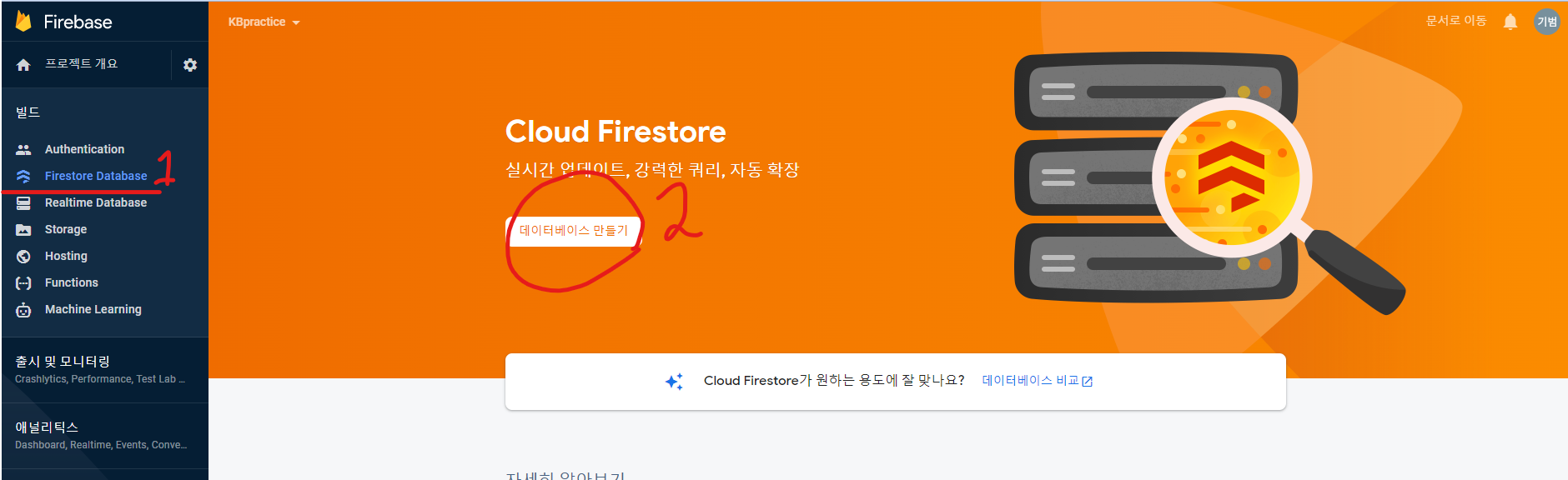
- Firebase Database를 클릭
- 데이터베이스 만들기

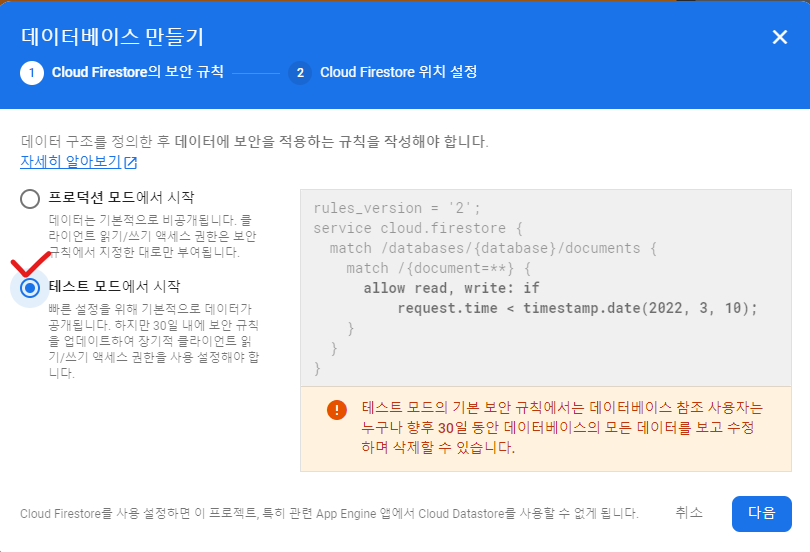
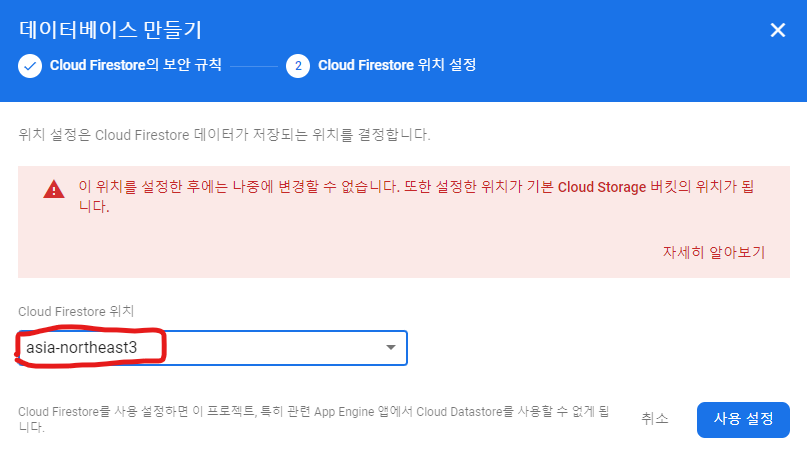
배포할 프로젝트가 아니기때문에 테스트 모드에서 시작

한국 서울을 의미하는 aisa-northeast3로 위치 설정을 해준다

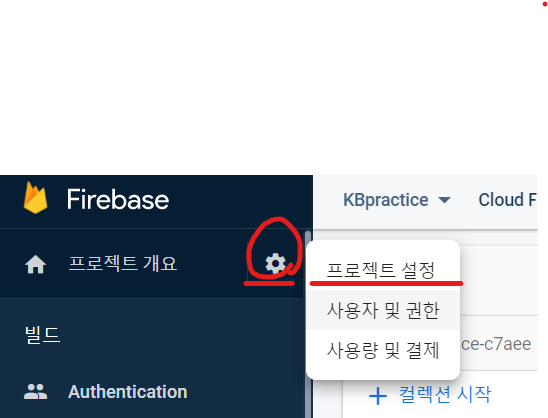
firebase를 우리가 사용할 웹에 연결 시켜주기 위해 설정버튼을 클릭

웹 마크 클릭

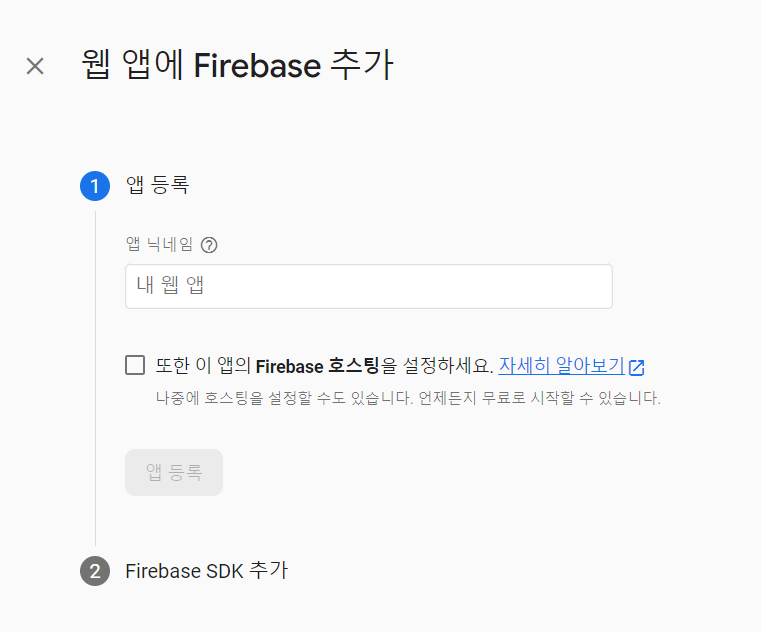
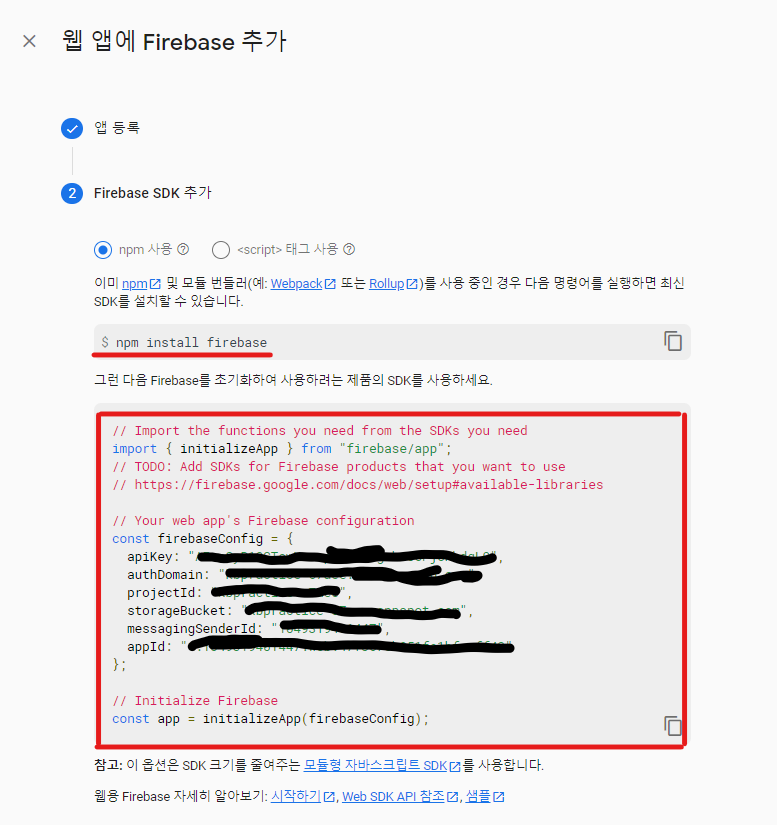
웹 등록

- npm install firebase대신 yarn add firebase로도 설치가 가능하다
- firebase에 우리가 사용할 웹을 연결해주기 위해 부여된 ID 값을 vscode내 _app.tsx 파일에 복사 붙여넣기를 해준다
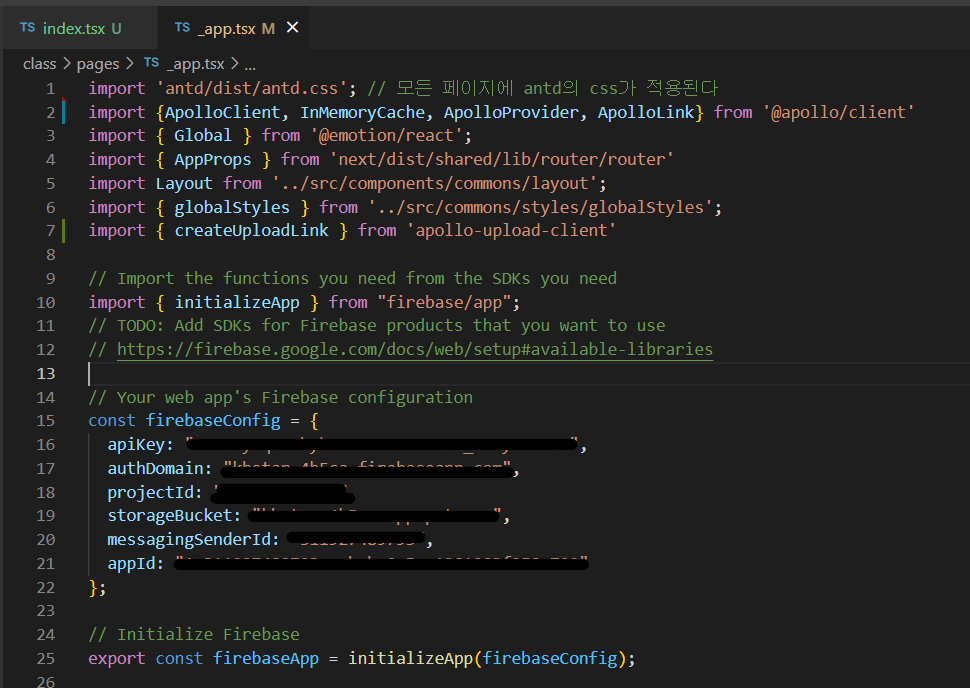
⭐vscode에서 firebase와 연동하기

- 키 값을 _app.tsx 파일에 복사 붙여넣기 한 내용
- 어느 파일이든 _app.tsx 파일에서 firebaseApp을 import해서 사용할 수 있다
⭐firebase를 이용한 게시글 등록 및 조회
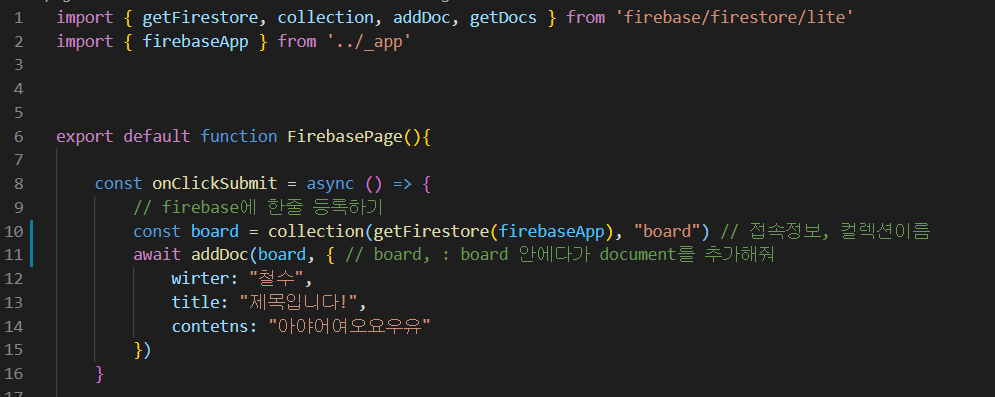
1) 등록

- getFirestore: firebaseStore에 있는 기능들을 import해서 쓸 수 있게 됨
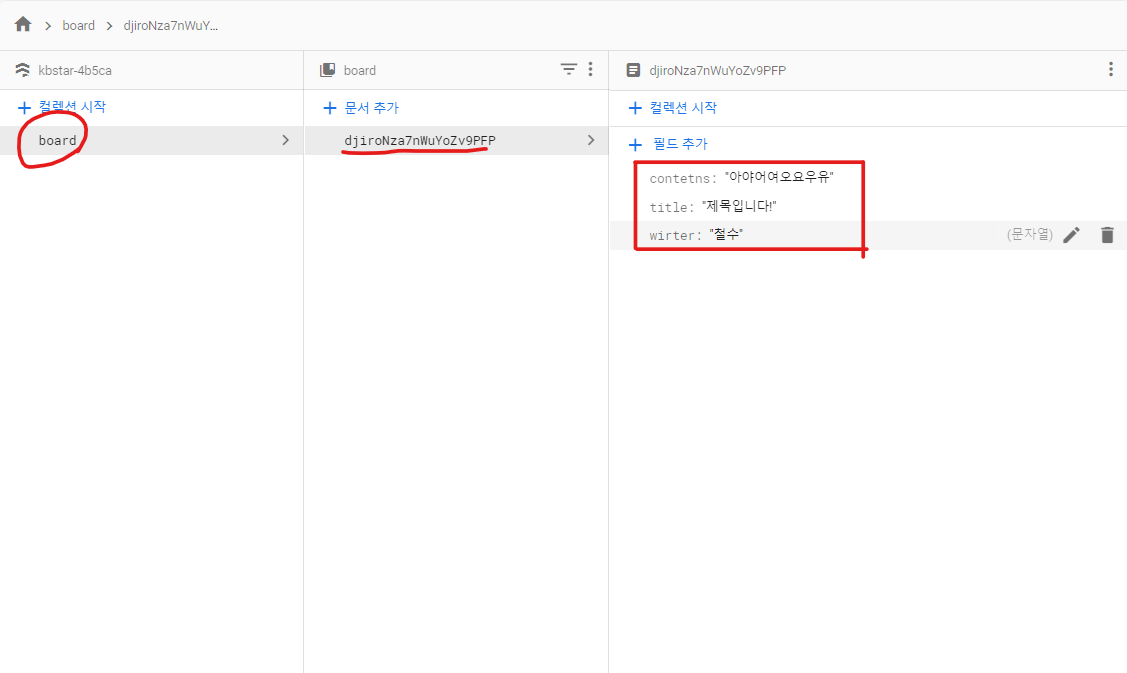
- collection: 여기에다가 문서를(document) 한장한장씩 추가해줄 수 있다(등록)
- addDoc: 컬렉션에 문서를 추가해주기 위한 기능
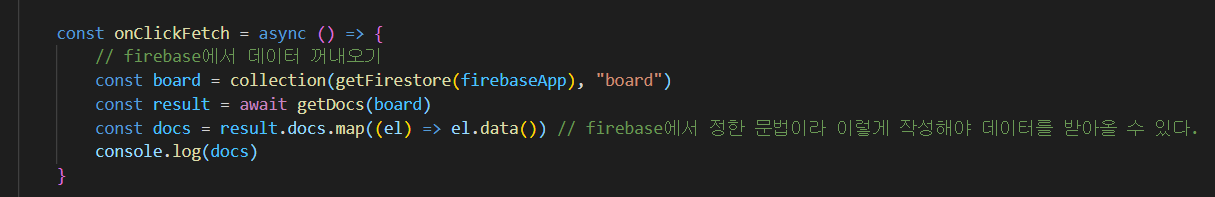
2) 조회

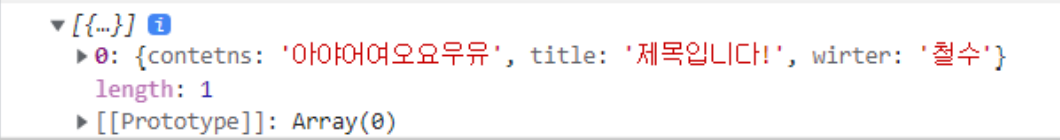
- getDoc: 추가한 문서를 가지고 오기 위한 기능 (조회할 수 있는 기능)
- result.docs.map((el) => el.data()) firebase에서 정한 문법으로 이 규칙을 지켜야 데이터를 받아 올 수가 있다
💥collection(접속정보, 컬렉션이름)
- 접속정보: firestore에 접속후[
getfirestore()] firestore의 정보를 가진 firebaseApp을 불러온다[getfirestore(firebaseApp)] - 컬렉션이름 : 임의로 지정이 가능하다 --> "board"