1주차에 오늘의 칼로리 라는 웹페이지 제작 프로젝트를 진행하면서 가장 고민을 많이 했던 기능에 대해 적어보려 한다.
기능 : 이미지 클릭시 해당 이미지를 모달
메인페이지 담당을 하면서 가장 고민을 많이 하게 된 기능 구현은
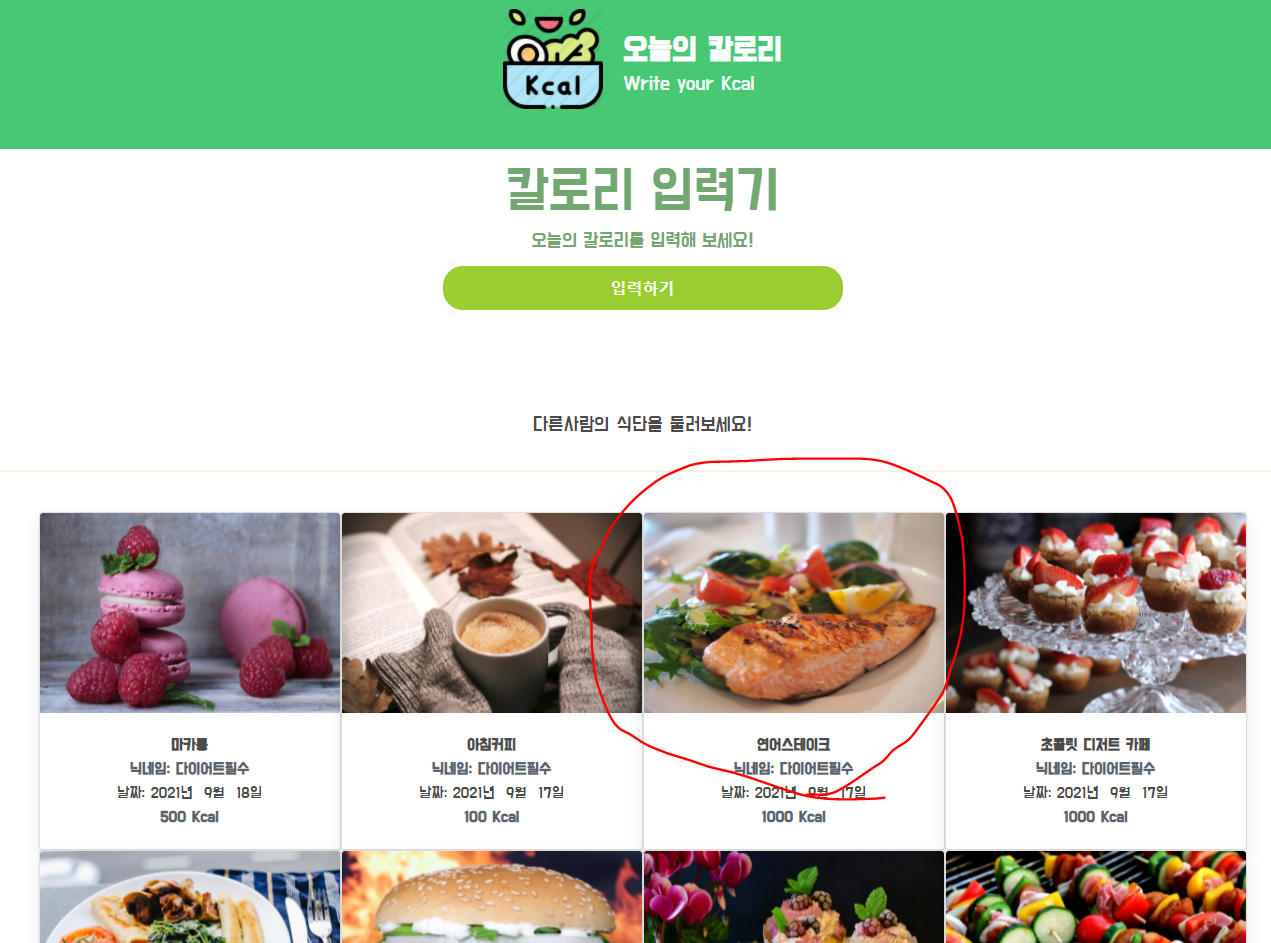
각기 다른 사용자 들이 올린 이미지 카드를 메인페이지에서
볼 수 있도록 구현해 놓았는데, 그 이미지를 눌렀을 때 그 이미지를
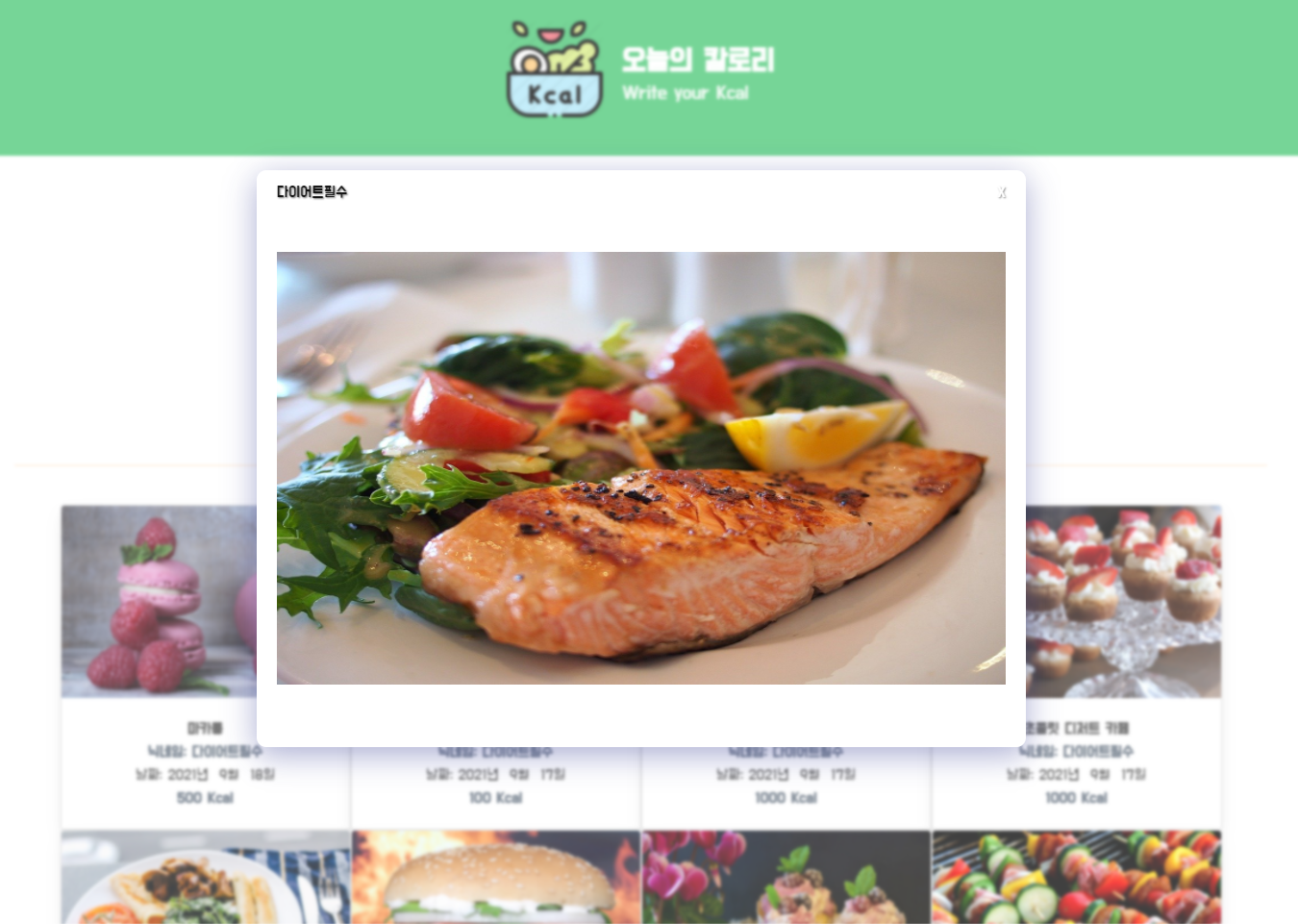
모달 창에 띄우는 것이다.

저 사진을 누르게 되면

이렇게 모달 창을 띄워서 사진을 나타내고, 그 게시물을 올린 사용자의 닉네임을 모달창 좌측 상단에 기재하는 것이다.
이를 해결한 방법은
// 음식정보 불러오기
function showkcal() {
$('#cards-box').empty()
$.ajax({
type: "GET",
url: "/index?user_info={{ user_info }}",
data: {},
success: function (response) {
let foods = response['all_foods']
let user = response['user']
//유저의 닉네임을 뽑기 위한 코드
for (let i = 0; i < user.length; i++) {
//현재 세션에 있는 쿠키의 id 와 db로 받아온 id 가 같으면 nickname을 뽑는다.
if ('{{ user_info }}' == user[i]['username']) {
main_user = user[i]['nickname'];
console.log(main_user)
}
}
//foods라는 리스트를 돌면서 db의 정보를 뽑아낸다.
for (let i = 0; i < foods.length; i++) {
let food_name = foods[i]['food_name']
let food_date = foods[i]['food_date']
let food_kcal = foods[i]['food_kcal']
let file = foods[i]['file']
let user_nick = foods[i]['user_nick']
user_nickname = user_nick
//뽑아온 정보를 html로 입력한다.
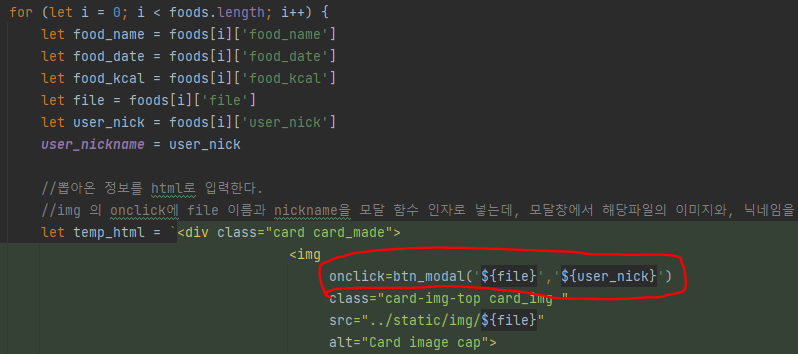
//img 의 onclick에 file 이름과 nickname을 모달 함수 인자로 넣는데, 모달창에서 해당파일의 이미지와, 닉네임을 나타내기 위함이다.
let temp_html = `<div class="card card_made">
<img
onclick=btn_modal('${file}','${user_nick}')
class="card-img-top card_img "
src="../static/img/${file}"
alt="Card image cap">
<div class="card-body">
<a class="card-title comment">${food_name}</a>
<p class="card-text comment">닉네임: ${user_nick}</p>
<p class="card-text">날짜: ${food_date}</p>
<p class="card-text comment">${food_kcal} Kcal</p>
</div>
</div>`
//jquery를 이용해 HTML구문 삽입.
$('#cards-box').append(temp_html)
}
}
})
}위의 코드에서 보이는바와 같이

서버에서 db의 여러 테이블에서 값을
GET으로 받아온 데이터들을 변수에 저장하고,
각 img마다 고유의 모달함수의 인자를 갖도록 설정한 후,
그 값을 img 태그의 onclick()의 인자로 전달해서
클릭시 모달 함수로 인자를 받아서 값을 출력하도록 하였다.
해결!
