- 함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환된다.
- 이 외에, 전달받은 값을 의도를 갖고 원하는 타입으로 변환(명시적 변환)해 주는 경우도 형 변환이라고 할 수 있다.
문자형으로 변환
문자형으로의 형 변환은 문자형의 값이 필요할 때 일어난다.
예를 들어,alert메서드는 매개변수로 문자형을 받기 때문에,alert(value)에서value는 문자형이어야 한다.
다른 형의 값을 전달받으면 이 값은 문자형으로자동 변환된다.// String(value) 함수를 호출해 전달받은 값을 문자열로 변환할 수 있다. let value = true; alert(typeof value); // boolean value = String(value); // 변수 value엔 문자열 "true"가 저장된다. alert(typeof value) // string
false는 문자열"false"`로 ,null은 문자열 ``"null"로 변환되는 것과 같이, 문자형으로의 변환은 대부분 예측 가능한 방식으로 일어난다.
숫자형으로 변환
숫자형으로의 변환은 수학과 관련된 함수와 표현식에서 자동으로 일어난다.
숫자형이 아닌 값에 나누기/를 적용한 경우와 같다.alert("6" / "2"); // 3, 문자열이 숫자형으로 자동변환 된 후 연산이 수행된다.
- Number(value) 함수를 사용하면 주어진 값을 숫자형으로 명시해서 변환할 수 있다.
- 숫자형 값을 사용해 무언가를 하려고 하는데 그 값을
문자 기반 폼을 통해 입력받는 경우엔,명시적 형변환이 필수이다.let str = "123"; alert(typeof str); // string let num = Number(str); // 문자열 "123" -> 123 alert(typeof num); // number
- 숫자 이외의 글자가 들어가 있는 문자열을 숫자형으로 변환하려고 하면, 그 결과는 NaN이 된다.
let age = Number("예시문자열 123"); alert(age); // NaN, 형 변환 실패. alert(Number(" 123 "); // 123 alert(Number(true)); // 1 alert(Number(false)); // 0 alert(Number(null)); // 0 alert(Number(undefined)); // NaN
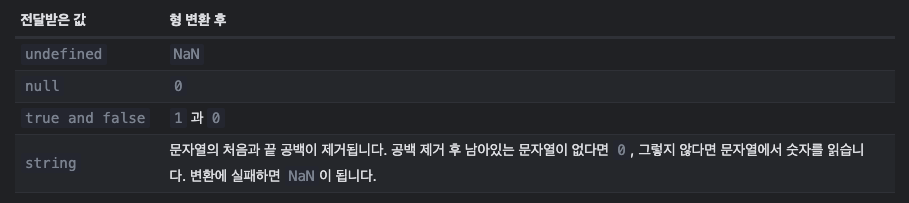
- 숫자형으로 변환시 적용되는 규칙.
boolean형으로 변환
논리 연산을 수행할 때 발생한다.
Boolean(value)를 호출하면 명시적으로 불리언으로의 형 변환을 할 수 있다.
Boolean형으로 변환 시 적용되는 규칙
- 숫자
0, 빈 문자열,null,undefined,NaN과 같이 직관적으로도 비어있다고 느껴지는 값들은false가 된다.- 그 외의 값들은
true로 변환된다.alert(Boolean(1)); // true alert(Boolean(0)); // false alert(Boolean("hello")); // true alert(Boolean("")); // false alert(Boolean("0")) // true!!!