
✍ 아토믹 디자인이란?
-
디자인 요소들을 나누어 파악하고 이 요소들이 조합되는 과정을 통해서 디자인을 구성하는 방식
= 컴포넌트 중심의 디자인 패턴

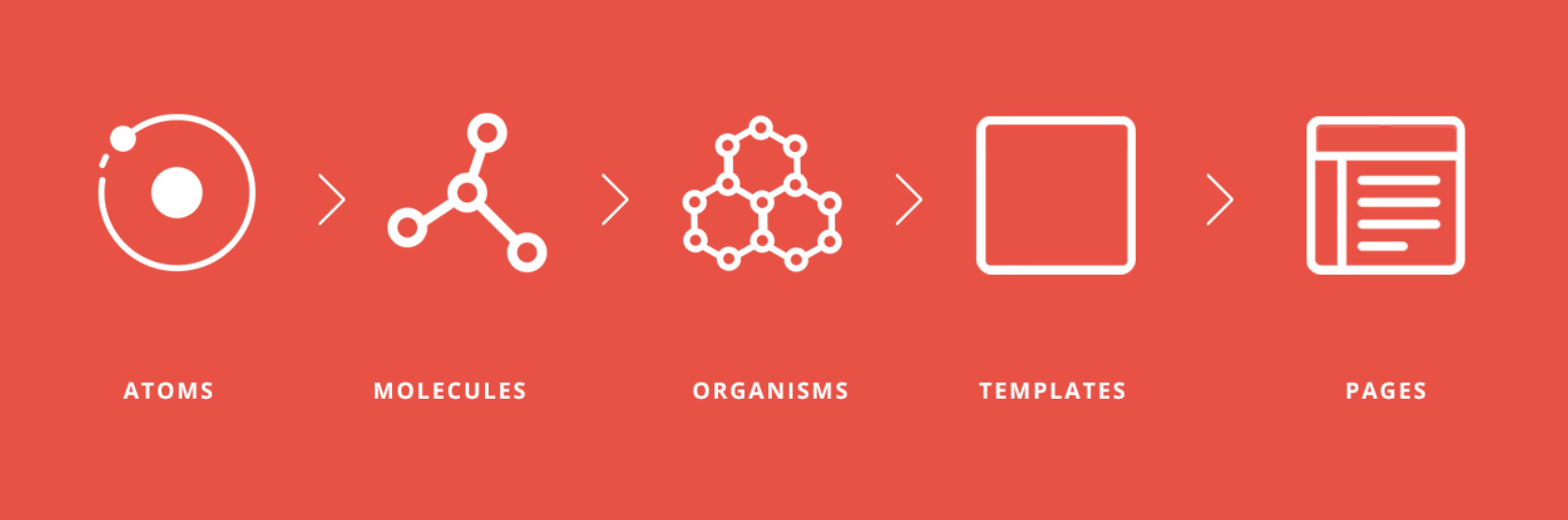
- Atoms: 하나의 구성 요소. 본인 자체의 스타일만 가지고 있으며 다른 곳에 영향을 미치는 스타일은 적용되지 않아야 함.
- Molecules: 원자들의 모음
- Organisms: 분자들의 모음
- Templates: 유기체들을 모아 템플릿으로 생성
- Pages: 실제 페이지를 구성
✍ 왜 아토믹 디자인인가?
-
리액트는 컴포넌트의 재사용성이 매우 중요
→ 중복이 되는 컴포넌트를 공통으로 사용할 수 있도록 빼는 것이 관건
→ 개발 단계 처음부터 재사용성이 용이하며, 여러 개의 컴포넌트들을 모아 또 다른 컴포넌트를 만들 수 있도록(조립) 고민하며 개발하는 것이 중요
-
예시
-
버튼과 폼(Input)은 어느 프로젝트든 존재
→ 모든 프로젝트에서 사용 가능한 버튼&폼 컴포넌트 제작
→ 디자인만 바꿈
-
-
부트스트랩, Ant, Material UI과의 차이점
-
실제로 사용할 컴포넌트들만 생성
→ 상대적으로 가벼움
→ 회사의 디자인적인 요소(회사 색깔, 테마 등)를 담아서 컴포넌트들을 개발하게 되면 전사 프로젝트에서 사용 가능
-
-
✍ 특징
- 처음 단계인 atom만 잘 만들어 두면 다음 작업이 순조로운 편
- atom만 재사용성이 강조되며 그 이후의 단계는 재 사용성이 가능해질 수도, 또는 한 페이지에서만 사용될 수도 있다
- 네이밍이 중요 (재사용 될 수 있기 때문에)
📌 적용 예제
// Button 컴포넌트 // src/components/atoms/button/index.js const Button = ({ type = 'button', children = '' }) => ( <button type={type}>{children}</button>
// Input 컴포넌트 // src/components/atoms/input/index.js const Input = ({ type = 'text', id = '' }) => ( <input type={type} id={id} /> )
// Label 컴포넌트 // src/components/atoms/label/index.js const Label = ({ for = '', children = '' }) => ( <label htmlFor={for}>{children}</label>
// Search Form // src/components/molecules/searchForm/index.js import { Button, Input } from 'atoms' const SearchForm = () => ( <div> <Input /> <Button type={submit}>Search</Button> </div> )
// src/components/molecules/formLabel/index.js import { Label, Input } from 'atoms' const FormLabel = () => ( <div> <Label for="form_test">테스트</Label> <Input id="form_test" /> </div> )
📑 개인 메모
인턴을 진행하면서 차장님께서 아토믹 디자인 디자인 도입에 대해 알려주셨다.
처음에는 진행하기에 무리라고 생각했지만 현재 작은 btn과 그 btn을 클릭하면 나올 모달창을 팀원의 페이지와 나의 2가지 페이지에 도입하는 것을 제작 중이다.
프로젝트가 끝나면 Atomic Design이 잘 성공된 상태이길 바란다. 화이팅! 😊
