box-model 에 대해서 알아보자 😣
참고 : https://poiemaweb.com/css3-box-model
- 모든 HTML 요소는 box 형태의 영역을 가지고있다.

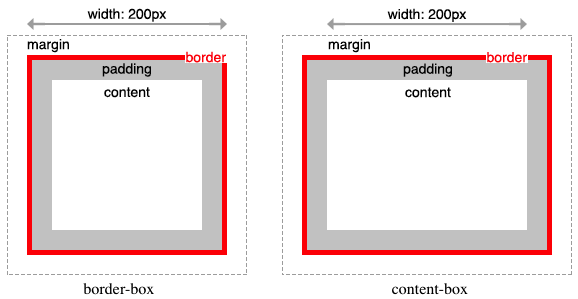
- box 는 content, padding, border, margin 으로 구성이 된다.
- width, height 속성을 가지는게 content 영역이다.
- padding 은 border 안쪽에 위치하는 영역이다.
- margin 은 border 바깥쪽에 위치하는 영역이다.
- border 는 테두리 영역이며, 테두리 두께를 가진다.
<div class="wrap">
<div id="div-box">
저는 contents 입니다.
</div>
</div>.wrap {
background-color : skyblue;
}
#div-box {
background-color : pink;
display : inline-block;
padding : 10px;
border : 4px solid black;
margin : 10px;
}- width 와 height 속성은 컨텐츠 영역을 대상으로 한다.
- box-sizing : content-box 가 기본값이기 때문이다. (참고로 상속되지 않는 속성이다)
(크롬 개발자도구에서 감쳐진 기본속성들도 확인이 가능)
- 어떻게 다른지 한번 살펴보자.
<div class="wrap">
<div id="div-box">
저는 contents 입니다.
</div>
</div>
<hr>
<div class="wrap2">
<div id="div-box2">
저는 contents 입니다.
</div>
</div>
.wrap {
background-color: skyblue;
}
#div-box {
background-color: pink;
display: inline-block;
padding: 10px;
border: 4px solid black;
margin: 10px;
width: 120px;
height: 100px;
}
.wrap2 {
background-color: skyblue;
}
#div-box2 {
background-color: pink;
display: inline-block;
padding: 10px;
border: 4px solid black;
margin: 10px;
box-sizing: border-box;
width: 120px;
height: 100px;
}

- margin 은 테두리 바깥여백을 의미하고, padding 은 테두리 안쪽여백을의미
maring : 10px;
-> margin : 10px 10px 10px 10px;
순서는
margin-top : 10px;
margin-right : 10px;
margin-bottom : 10px;
margin-left : 10px;
12시 방향으로 해서 시계방향으로 한다.
margin : 10px 12px;
위와 같이 작성을 하였다면, 10px은 top / bottom, 12px 은 left / right 에 적용이 된다.
padding 도 margin 과 같이 동일하게 사용을 한다.
