TIL
promise
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
Promise의 작동 방식과 Promise 사용 방법에 대해 알아보려면 먼저 Promise 사용 방법을 읽어 보십시오.
- 설명
Promise는 프로미스가 생성될 때 꼭 알 수 있지는 않은 값을 위한 대리자로, 비동기 연산이 종료 된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다.Promise는 다음 중 하나의 상태를 가집니다.
- 대기(pending): 이행하거나 거부되지 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
대기 중인 프로미스는 값과 함께 이행할 수도, 어떤 이유(오류)로 인해 거부될 수 있습니다. 이행이나 거부될 때, 프로미스에 연결한 처리기는 그 프로미스의 then 메서드에 의해 대기열에 오릅니다. 이미 이행했거나 거부된 프로미스에 연결한 처리기도 호출하므로, 비동기 연산과 처리기 연결 사이에 경합 조건race condition은 없습니다.
Promise.prototype.then() 및 Promise.prototype.catch() 메서드의 반환 값은 다른 프로미스이므로, 서로 연결할 수 있습니다.
css - gradient 종류
- linear-gradient
- radial-gradient
- conic-gradient
- repeating-linear-gradient
- repeating-radial-gradient
- repeating-conic-gradient
오늘은...
HA 2차 제출이 마무리 되고 전체 HA합격자를 공표하고 이머시브과정 진행 확정을 공지 하였다. 별다른 이슈가 없는 이들은 이머시브 확정. 나도 이슈가 없는 이중 하나였다. 여하튼 월요일부터는 새로운 과정이 시작이지만 주말동안을 무얼해야할지 잘 모르겠다. 우선 진도가 나가지 않던 드래그앤 드랍은 방향을 수정 하노이의 탑을 구현 하는것으로 전환. 정확히는 하노이의 탑 을 테스트 해볼수 있는 화면을 구성하는 것이지만. 드래그 앤 드랍으로 원판을 옮기게 하고 원판간의 규칙을 정의하고 해야하지만 규칙부분이 조금 껄끄럽다 그러한 와중에 토크세션 진행. 좋은이야기를 많이 들었으니 열심히 해야겠다. (기억나는건 이건 다 잊어도 되요뿐..) 여튼 하던거나 마무리해야지 그리고 내일일은 내일 고민하자 es6 중 프러미스를 이해해보려 했지만 정확한 동작은 아직 미지수다 좀더 고민해봐야할듯하다.
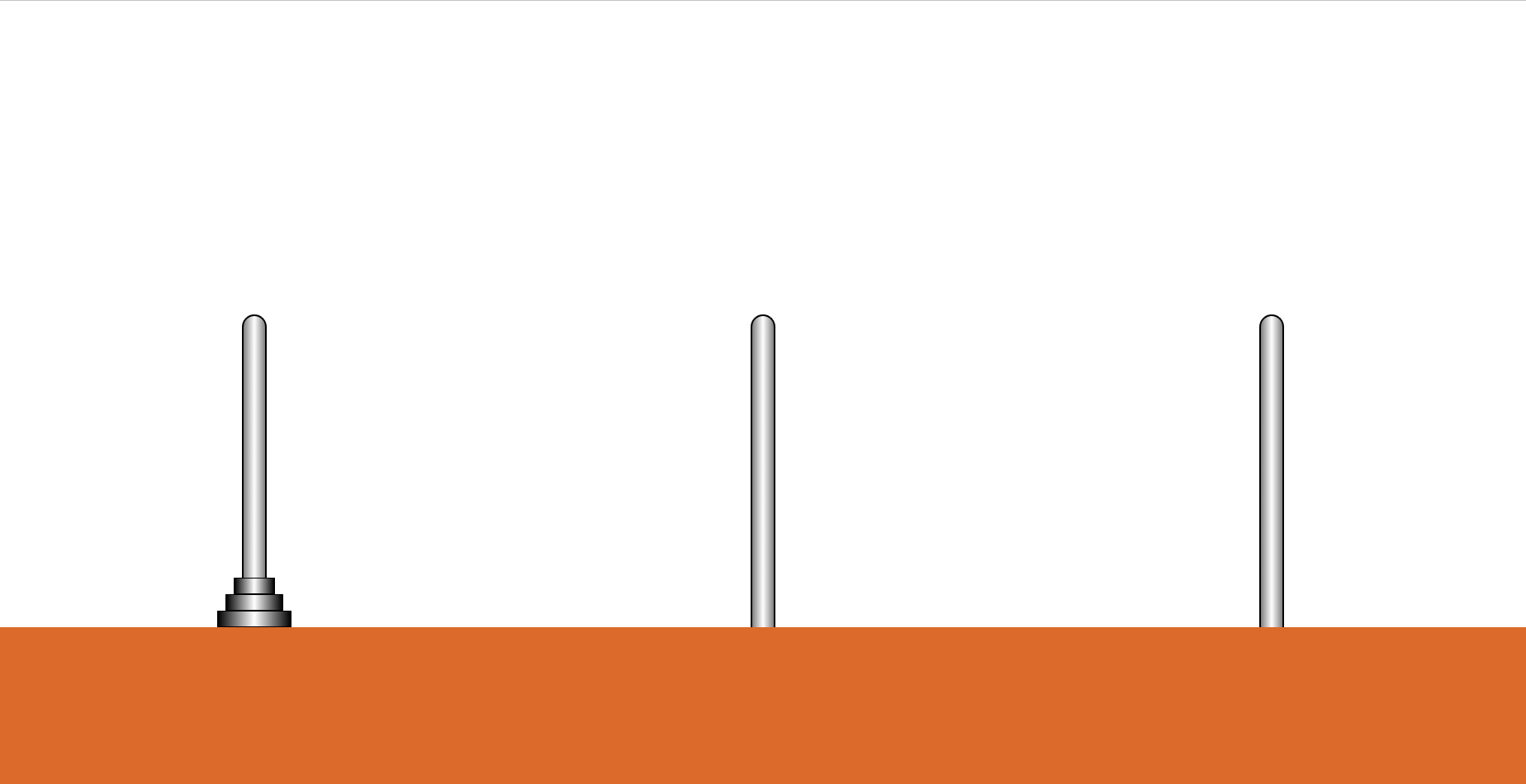
제작중인 드래그앤 드랍의 예제