TIL
html 기본 구조및 기본 문법
<!DOCTYPE html> <!-- 이것은 주석이고 이 줄은 이문서가 html 문서임을 명시합니다 -->
<html> <!--html 시작 태그로 문서 전체의 틀을 구성 -->
<head> <!-- head 태그는 문서의 메타 데이터를 선언-->
<meta charset="utf-8">
<title> page title</title> <!-- 문서의 제목 브라우저의 탭에 보여짐-->
</head> <!-- </태그이름>은 해당 태그가 끝났음을 의미합니다. -->
<body> <!-- body 태그는 문서의 내용을 담는 곳입니다.-->
<h1> Hello Wolrd</h1> <!-- heading을 의미하며, 크기에따라 h1부터 h6까지 있습니다.-->
<div>Contents here <!-- content division을 의미하며 줄바꿈됩니다.-->
<span>Here too!</span> <!-- 줄바꿈이 없는 content 컨테이너-->
</div>
</body>
</html><div>와<span>차이점 (전자는 한줄을 소모하고 후자는 주어진 영역만 소모한다.)<ol>순서 있는 리스트와<ul>순서 무관 리스트 그리고<li>개개 리스트의 사용법- 다양한 input type 들
<div>
Name <input type="text" >
</div>
<div>
Password <input type="password" >
</div>
<div>
<input type="checkbox" > 이것은 체크박스
</div>
오늘은 날씨가 좋은가요?
<div>
<input type="radio" name="choice" value="Yes" > Yes
<input type="radio" name="choice" value="No" > No
</div>
적고 싶으신 말이 있으시다면 여기에
<div>
<textarea>
</textarea>
</div>
<button>
send
</button>
Name
Password
이것은 체크박스
오늘은 날씨가 좋은가요?
Yes
No
적고 싶으신 말이 있으시다면 여기에
css 기본요소 및 박스 모델
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
body => selector
{ } => 선언 블록
display: flex; => 선언
display => 속성명
flex => 속성 값
; => 선언 구분자
- 색지정
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}- 글꼴
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}- 크기
.title {
font-size: 24px;
}단위는 두가지 종류(절대 단위(px, pt), 상대 단위(%, em, rem, ch, vw, vh)) => 파악 하고 쓰자
- 기타 스타일링
- 굵기 :
font-weight - 밑줄, 가로줄 :
text-decoration - 자간 :
letter-spacing - 행간 :
line-height
- 굵기 :
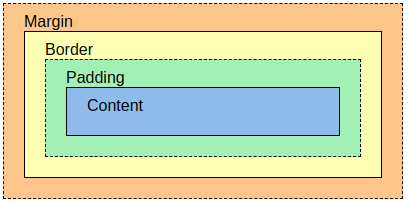
box model

모든 컨텐츠는 고유한 영역을 가지고 위그림처럼 박스로 표현 한다. 이러한 박스의 특성은 크게 둘로 나누어 볼수 있는데 줄바꿈이 되는 박스(block)과 옆으로 붙는 박스(inline, inline-block)이다.
예시 : <h1>,<p> 는 block 박스이고 <span>은 inline 박스
박스 구성 요소

border테두리
p {
border: 1px solid red;
}margin바깥 여백
p {
margin: 10px 20px 30px 40px;
} top, right, bottom, left 의미함
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}개별적인 속성도 가능함
padding안쪽 여백
p {
padding: 10px 20px 30px 40px;
}height높이
p {
height: 40px;
overflow: auto;
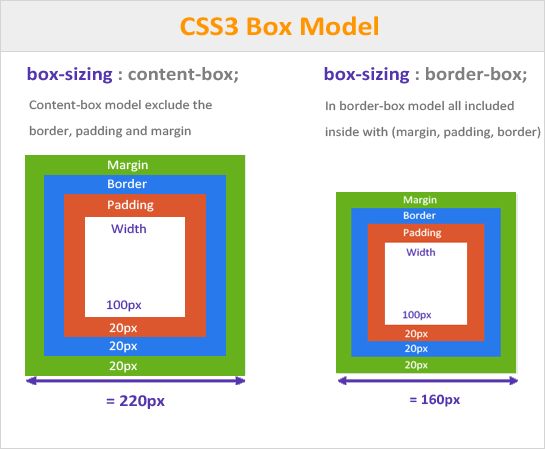
}박스 측정 기준

박스 측정 기준의 기본값 content-box이나 코드스테이츠의 강의에서는 border-box를 기준으로 할것 이며 이것을 권장하고 있다.
오늘은...
오늘 일정의 대부분이 개인 레슨으로 채워져 있다. 내용 자체는 이전 과정때(1~3일차까지 동안에) 남는 시간에 훝어 본 것을 다시 복습하는겸 확인하였고 내용을 블로그에 다시 정리하면서 재확인 하였다.

