
오늘 한 일
- 프로그래머스
- 방금 그곡 (Level 2)
- 실내 운동
문제 풀이
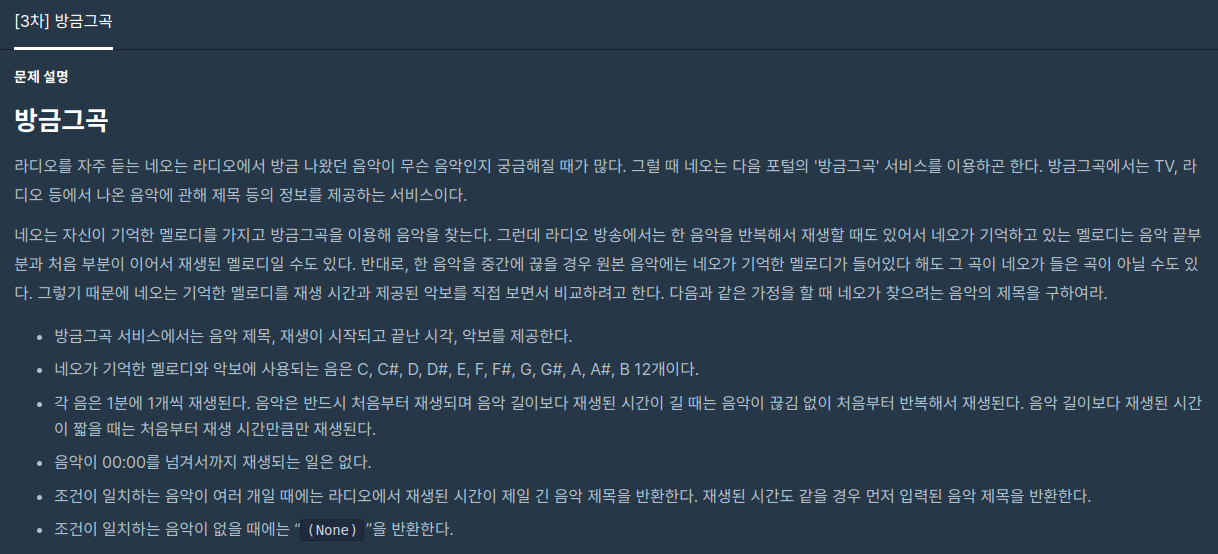
방금 그곡. (Level 2)



주어지는 멜로디와 음악 정보를 바탕으로 해당 멜로디의 음악으로 추정되는 음악 제목을 돌려주는 문제.
문제에서는 C, C# 과 같이 한문자로 끝나지 않으며 유사한 멜로디가 사용 된다. 이부분이 주어진 멜로디의 길이를 멜로디가 재생된 시간 으로 사용할수 없게하여 소용된 시간동안 재생된 멜로디를 만들기 복잡하게 한다.
따라서 이부분을 우선 한문자의 값으로 변환하여 멜로디의 길이가 주어진 멜로디를 재생한 시간과 일치하게 하여 재생된 음악의 길이만큼의 멜로디를 구현하기 편하게 하고자 하였다.
문제에서 사용되는 멜로디는 C, C#, D, D#, E, F, F#, G, G#, A, A#, B 12개로 구성되며 이를 A - L 로 치환하여 주어지는 멜로디와 음악정보의 멜로디를 변환시켰다.
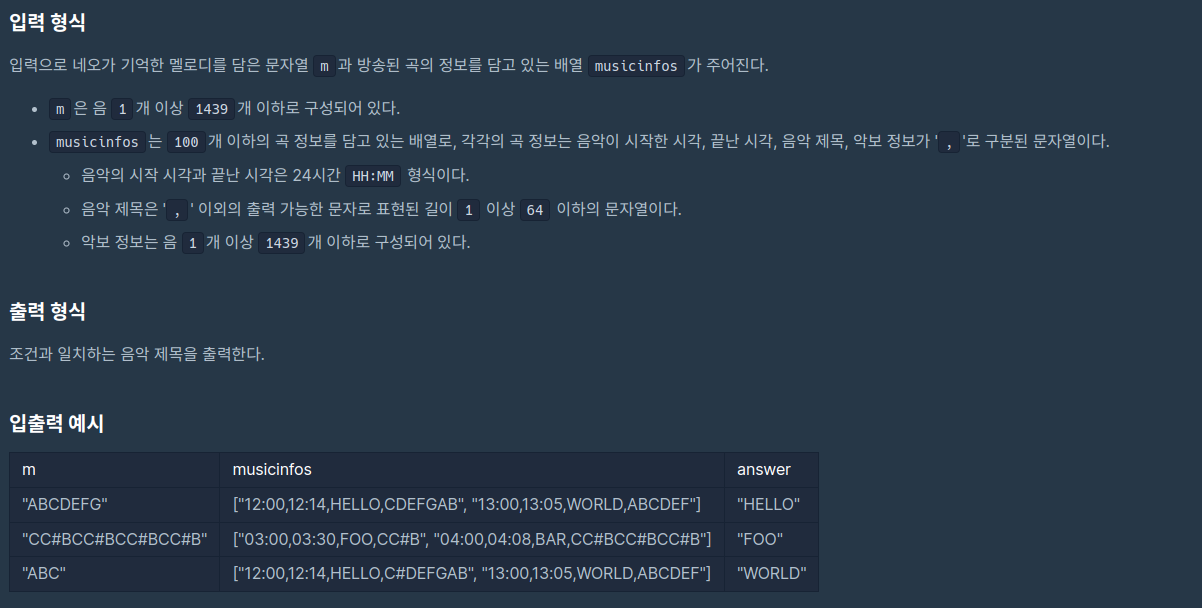
let db={'C':'A', 'C#':'B', 'D':'C', 'D#':'D', 'E':'E','F':'F', 'F#':'G', 'G':'H', 'G#':'I', 'A':'J', 'A#':'K', 'B':'L'}또한 주어지는 음악정보에는 음악 재생 시작 시간과 종료 시간이 문자열로 주어지는데, 이를 숫자로 전환 시간과 분으로 구성된 시간을 분으로 변환하여 시간차이를 계산하여 돌려주는 함수를 구성하였다.
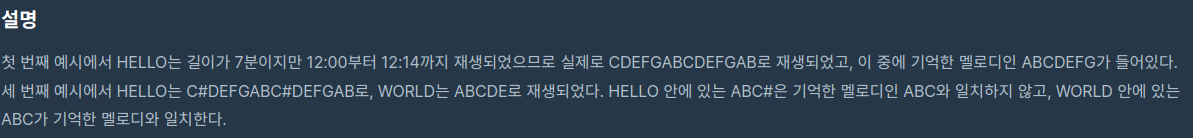
'12:00' => [12,00] => 12*60 +00 => 720이후 주어진 음악정보를 for문을 통해 하나하나 순차적으로 받아서 재생시간을 구하고 재생시간동안의 음악의 멜로디를 재구성하고 (멜로디 이상의 재생시간의경우 멜로디 반복 수행) 해당 멜로디가 기억한 멜로디와 일치하는 부분이 존재하는 지를 판별 하였다.
일치하는 부분이 있고 결과 배열의 길이가 0인경우 해당 배열의 음악 제목과 재생시간을 배열화 하여 입력 하고 배열의 길이가 1이상 이고 결과 배열의 첫 입력값의 재생시간보다 현재 재생시간이 큰경우
현재의 음악제목과 재생시간을 값으로 하는 배열로 재구성한다. 배열의 길이가 1이상 이고 결과 배열의 첫 입력값의 재생시간보다 현재 재생시간이 같은 경우 해당값을 결과 배열에 추가한다.(작성하는 지금 생각하면 불필요한 부분인지도 모르겠다.)
ans=[]
// 일치하는 부분이 있고 결과 배열의 길이가 0 경우
ans.push(['name',10])// 음악 제목과 재생시간을 배열화 입력
//배열의 길이가 1이상 이고 결과 배열의 첫 입력값의 재생시간보다 현재 재생시간이 큰경우
ans=[['name',11]]
//배열의 길이가 1이상 이고 결과 배열의 첫 입력값의 재생시간보다 현재 재생시간이 같은경우
ans.push(['name2',11])그리고 해당 결과배열의 첫 음악제목을 돌려주고 코드를 마무리하였다. 그결과는 4개의 예문을 제외한 나머지 예문을 풀이에 성공 하였다. 문제의 원인을 찾고자 코드를 보고 질문도 보고 나서 주어진 조건중에 한가지를 구현하지 않았다는것을 알수 있었다.
문제에서는 적합한 음악제목이 없는 경우 '(None)' 이라는 결과를 돌려주어야 하는데 작성한 코드에는 그부분이 누락되어있었다. 해서 얻어진 결과 배열의 길이가 0인 경우 '(None)'을 돌려주게하고 아닌겨웅 기존의 결과를 돌려주게 작성하여 풀이를 완료 할수 있었다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
오늘은...
수면 문제 조절중. 게임 이어하기 기능을 구현 중이다. 구현중 생각이 든 것은 현재 db 에서 받아올 정보 마저, redux에서 해당 부분을 별개의 reducer 로 구성하는것이 좋지 않을 까하는 점이었다. 그게 아니더라도 레벨에 따른 지도 정보를 저정할수 있어야 이어하기 기능을 제대로 구현 할수 있으니 해당 부분을 고민해봐야겠다.
