
오늘 한 일
- 프로그래머스
- 거리두기 확인하기 (Level 2)
- 실내 운동
문제 풀이
거리두기 확인하기. (Level 2)





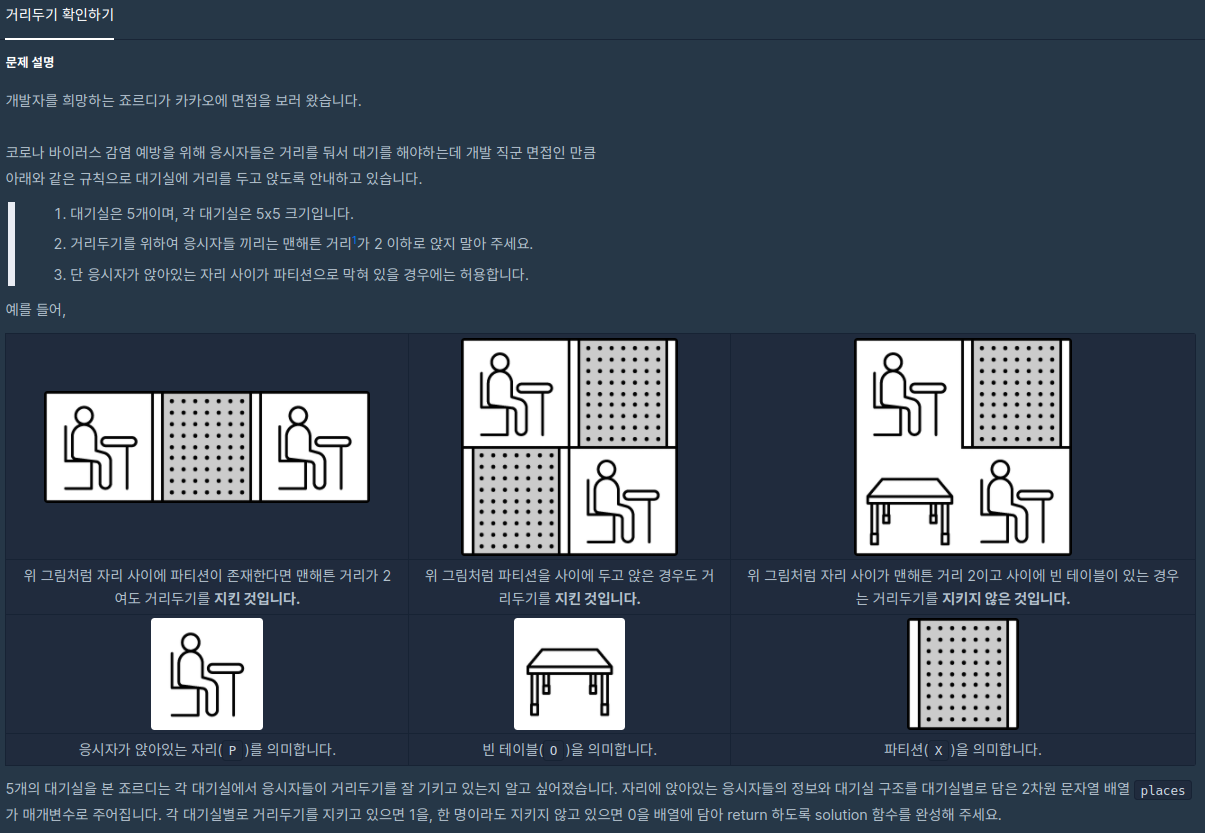
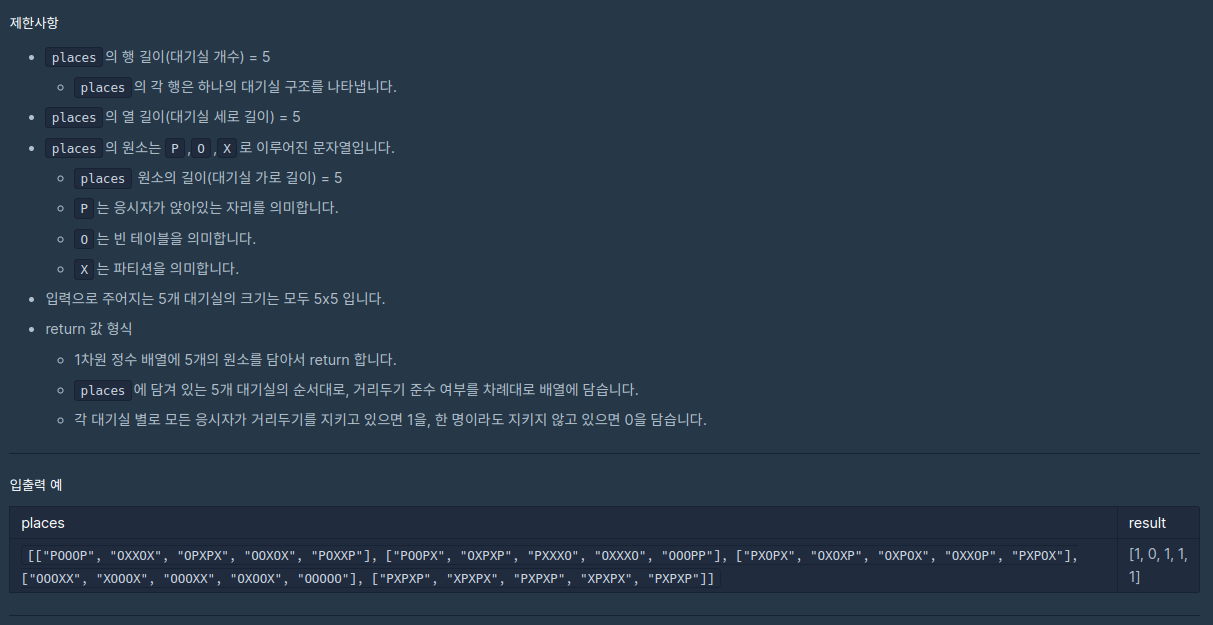
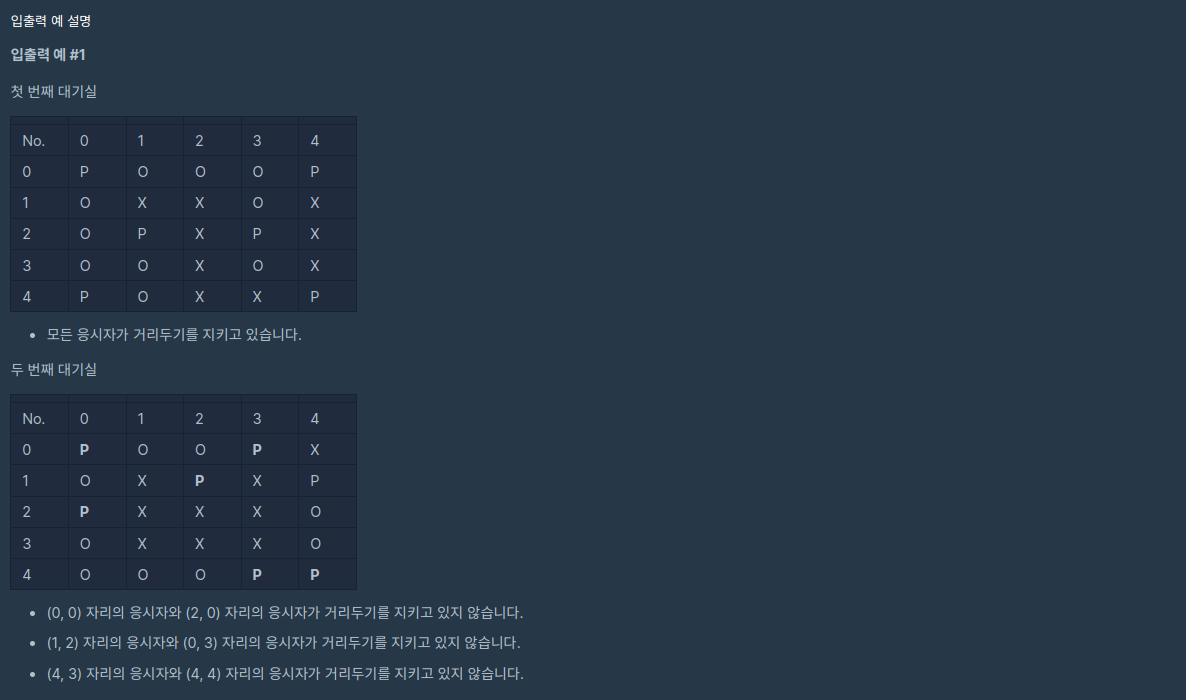
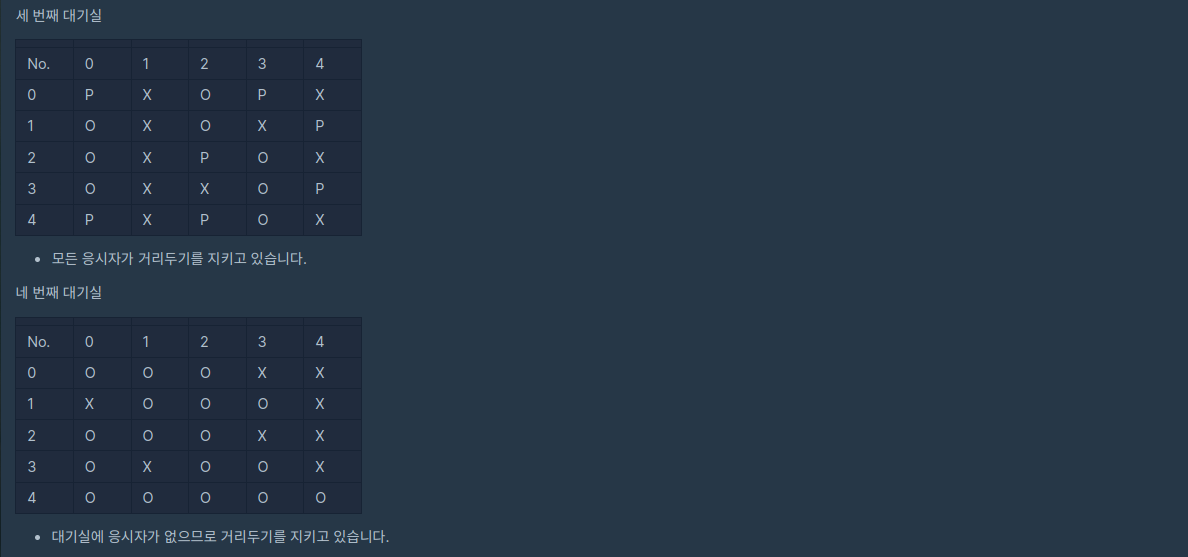
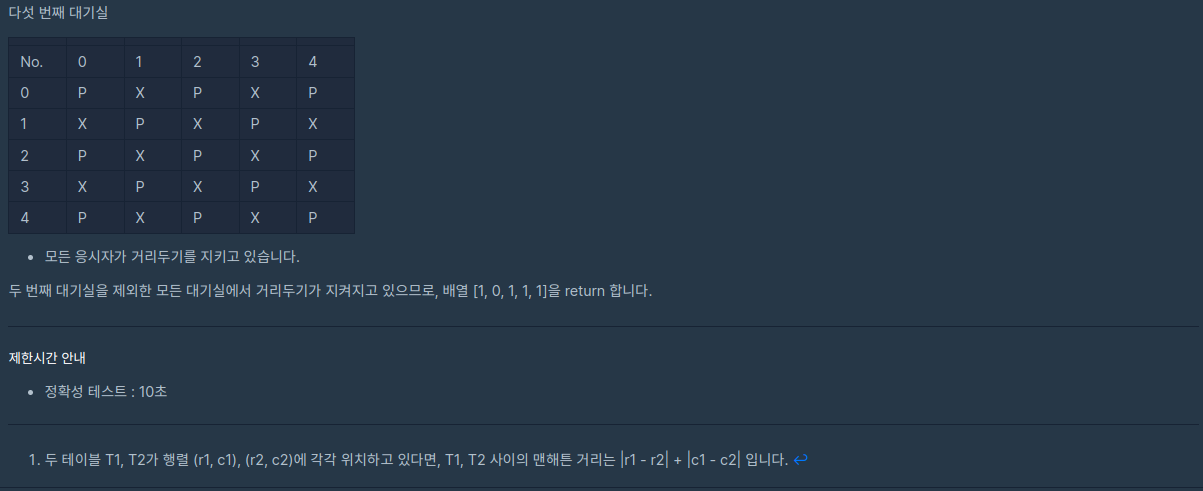
주어진 5 by 5구조 내에서 주어진 대상들이 거리두기를 잘 준수하는지 여부에 따라 0 과 1 로 답을 돌려주는 문제.
해당문제를 보고 어떤 방식으로 풀이해야하는지 고민이 되었다. 우선 첫 번재 풀이방식은 주어진 대상이 거리두기를 지키지 않았을때 가지는 경우의 수를 일이히 확인하는것을 기반으로 하여 주어진 대상의 위치를 중점으로 상하 좌우 를 살펴 보는 것이었다.
북 방향을 살핀다면 북으로 가서 좌로 꺽이는 경우, 북으로 더올라가는 경우 , 붕으로가서 우로꺽이는 경우 3가지에 대해 배열상 위치하는 값들을 살펴보고 거리두기 준수 여부를 확인 하는 식이다. 이를 주어진 대상에 대해 모든 방향으로 고려하여 결과를 얻는 방식을 취하였다.
결론적으로는 코드도 길었지만 좋은 결과도 얻지 못하였다. (정확성: 26.1, 합계: 26.1 / 100.0)
2차 시도는 우선 주어진 영역 내에 응시자들의 위치배열을 우선 취합하는 것으로 시작하였다. 그리고 취합된 응시자 배열에서 각 응시자로부터 거리두기 기준 거리 이하 인 응시자들에 대해 거리두기 준수 여부를 확인하였다.
거리두기 준수 여부 확인은 선택된 두 응시자 중 한 응시자의 좌표로부터 다음 응시자로 접근하는 두가지 루트에 대해 진행하며 둘중 어느한쪽이라도 미준수를 확인할경우 미준수로 돌려주는 방법을 사용하였다.
그리고 최종적으로 위의 방법으로 확인된 준수 여부를 배열로 담아 돌려주었다. 이 방법을 통해 첫시도보다는 많은 부분 개선된 결과를 얻었지만 미비한 부분이 있는 결과를 얻었다.
(정확성: 94.0, 합계: 94.0 / 100.0)
상당 부분의 답을 얻을수 있었던 이전 방법을 바탕으로 풀이가 안되는 2문제에 대한 예문을 생각해보려 시간을 보냈으나 별다른 해결책을 얻지는 못하였다. 질문하기에 올려진 문제에 대한 팁을 보고 문제를 풀이할수는 있었으나, 이전 코드의 문제점이 무엇인지를 파악하진 못하였다.
팀에서 제시하는 조건은 두가지로 거리두기를 준수하지 않을 경우에 대한 조건을 명시하여 문제를 풀이하는것이었다.
-
응시자 근처(상하좌우)에는 응시자가 존재해서는 안된다.
-
빈 테이블근처(상하좌우에는) 응시자가 2이상 있으면 안된다.
위에서 사용하였던 응시자를 기준으로 다음 응시자 사이에 테이블 유무를 확인하는것보다는 매우 단순하게 고려해볼수 잇는 조건이다. 그리고 해당 조건을 사용한 문제 풀이의 경우 (주어진 위치의 상하좌우에 존재하는 응시자의 수를 돌려주는 함수를 작성하고, 주어진 칸이 응시자일경우 함수로 부터 얻는 값이 0이상이면 미준수 혹은 주어진 칸이 빈테이블일때 함수로 부터 얻는 값이 2이상이면 미준수를 수행) 모든 문제를 말ㄲ므하게 풀이하는 결과를 보였다.
해당 조건으로 풀이하는 것이 합리적이고(문제풀이가 간결해지니까. 이전 풀이의 경우 주어진 두응시자가 거리두기를 지키는지 확인하기위해 길디긴 함수를 작성해야했다.) 깔끔하다는 것은 인지 하였으나. 이전 코드에서의 어떤 문제점이 해당 코드에서는 보완되는지를 알수 없다는점이 아쉽긴하다.
길게 생각해볼것
코딩 문제 풀이 잘못된 폴더 선택 문제
- 커밋기록 유지한채로 폴더 옮기는 법 찾는 중
개인프로젝트
홈페이지 만들기
- 클라이언트와 연결된 서버 서버와 서버서버를 통괄하는 메인서버로 구성할 예정
- 서버스택은 node.js, express, typescript를 사용할 예정
- 데이터 베이스는 mysql 를 바탕으로 typeorm을 사용할 예정
- 배포는 aws를 사용 할 예정.(새로 생성한 계정을 이용)
클라이언트 부분은 아직 생각중- 제작 기간은 딱히 정하진 않음 - 생각하고 정리되면 그에 맞춰 행동할 예정
- 클라이언트 부분중 생각했엇던 기능:
- 홈페이지는 그동안 연습하거나 했던 것들을 담아둘 공간으로서 제작하려고 햇기에 해당 영역을 기능으로 구현해야한다. 이후 개별프로젝트나 새로운 언어 기능을 학습할때의 결과도 같이 올려둘 예정.
- 가능하다면 벨로그에 작성중인 블로그를 같이 게시할수 있었으면 한다. 해서 해당 부분을 고민해볼 것.
- 그 외 연습하고자 하는 기능들을 추가해볼 영역이 별도로 필요로 할듯하다.
- 클라이언트 외형(메인페이지)
- 상단에 얇은 바를 구성 위에 언급한 기능으로 가는 메뉴를 나열 시킴
- 사이드 페이지
- 메인페이지에서 구성된 바는 공통으로 나타나게하고 좌측에 사이드 바를 구성 별개의 세부 메뉴를 나타나게 구성함. (세부적인 크기 위치는 확정 되지 않음. )
pathfinder(미로 길찾기 게임)
- 기본적인 스택은 위 홈페이지와 유사할것으로 생각.
- 3개의 난이도 구분을 가정
- 미로 구성은 랜덤성을 포함함 예정
- 전장의 안개처럼 가지않은곳의 시야을 막아둘예정
- 움직이는 캐릭터의 성장은 갖게되는 무기의 성장으로 대변할 예정
- 피로도 개념 추가
- 회복약, 스테니머 회복은 하나의 아이템으로 전용
- 기타등등 정의되지 않은 생각이 있음.
프론트 엔드 구성
- 메인 페이지(로그인)
- 게스트 입장 가능
- 가입 방식 추가 고려(카카오톡, 구글, 네이버 등등...)
- 상단에 타이틀 하단에 로그인 모달 구성
- 배경은 울창한 숲 사이에 난 길을 배경으로 하고 싶지만 찾지못함.
- 난이도 선택 부터 나머지 페이지 우측에는 사이드 바 를 구성
- 난이도 선택 페이지
- 자동저장시 현재페이지가 메인페이지 바로 뒤에 오게됨
- 선택페이지를 3분할(A|B|C 형태로)하여 각각의 난이도로 정의
- 해당 난이도의 최근 결과 혹은 최고 결과를 보여줌
- 자동 저장 사용 시 진행중인 단계에 표시할 무언가를 생각할 것
- 자동저장 사용시 진행중인 이야기를 제거하고 새 이야기를 시작할수 있게 구성할 것
- 외부 맵 페이지
- 영역으로 구성된 맵을 보여주는 페이지
- 이지단계는 입구 1개 크기 3x3 을 생각하고 있음.
- 이후 단계의 규모는 5x5, 7x7을 가정하고 있다.
- 현재 위치로 지정된 sector의 경우 녹색 계열에 반짝이는 효과를 구현한다.
- 현재 위치로 지정된 sector와 연결된 구역은 구분가능한 계열의 색으로 칠한다.(색미정)
- 그외 지역중 방문한 영역은 회색 혹은 하얀색으로 미방문지역은 검은색으로 표현한다.
- 현재 위치로 지정된 sector와 연결되었지만 플레이어가 해당 통로에 방문하지 않은 경우를 표현하는 색을 정의해야한다.
- 내부 맵 페이지
- 실제 미로 영역
- 미로의 크기는 아직 미정
- 미로 구성은 랜덤성을 바탕으로 구성됨 영역간의 입구는 우선은 전부 연결되는 형태를 가정
- 움직이면서 몹과 싸우기도 하고 보물을 발견하기도 하는 형태로 구성예정.
- 움직이지 않은 영역은 보이지 않게 구성할 예정
- 피로도 시스템을 고려하려고 하지만 어떤 방식으로 할지는 생각중
- 우측 사이드 바
- 캐릭터의 장비 나 인벤토리 버튼 구성
- 기록을 열람할수 있는 통계 버튼 구성?
- 아직 세부적인 정리가 진행되지 않음
- 맵 상단의 작은 바
- 피로도를 보여줄 장소
- 세부적인 구성은 아직 생각 중
미로 생성, 미로 탐색
- 알고리즘을 직접 구현해서 사용하려하였으나. 시간이 오래걸리고 좋은 퀄리티가 나올 것같지않아 이미 많이 알려진 알고리즘에서 골라 사용하기로 결정
참조하여 구성하지만 우선 올바르게 구현 하는것도 문제이고 구현된것을 사용하려는 코드에 맞게 수정하는것도 문제이다. 고민해봐야 할것 같다.- 참조하기로한 미로 생성 알고리즘을 재현 완료. 제작 중인 코드에 적용 완료.
오늘은...
수면 문제 조절중. 휴식
