[CSS] width(min-content, max-content, fit-content)
1
width를 적용하는방법은 여러가지가 있습니다.
-
절대값을 적용하는 px
-
상대값을 적용하는 %
이 외의 속성으로는 다음과 같습니다.
글보다는 그림으로 보시면 이해가 빠를것입니다.
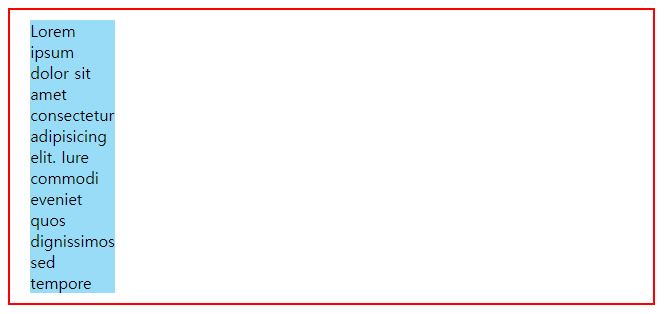
min-content
엘리먼트의 너비를 최소로 줄이고 싶을 때 사용합니다.
최소 너비는 엘리먼트의 컨텐츠 크기로 결정됩니다.
p {
width: min-content;
margin: 0 10px;
background: rgb(152, 220, 247);
}
제일 긴 단어를 기준으로 최소 너비가 적용됐습니다.
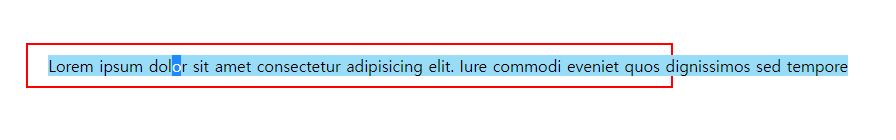
max-content
min-content의 반대로 최대 너비로 늘리고 싶을 때 사용됩니다.
p {
width: max-content;
margin: 0 10px;
background: rgb(152, 220, 247);
}
p태그의 문장 전체길이로 width가 적용됐습니다.
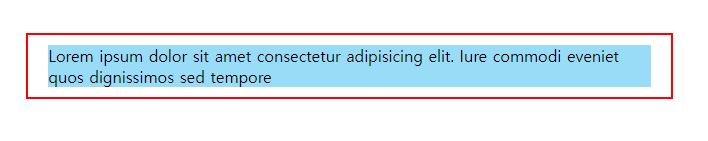
fit-content
min-content와 max-content의 혼합버전(?)입니다.
부모요소의 가용범위 내에서 알아서 최대크기로 width를 조정합니다.
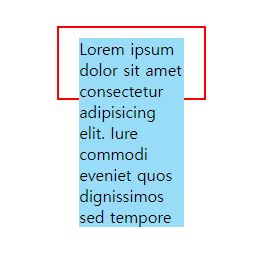
하지만 가용범위가 부족하면 max-content처럼 부모요소를 뚫고나갑니다..
main {
width: 50%;
border: 2px solid red;
padding: 10px;
}
p {
width: fit-content;
margin: 0 10px;
background: rgb(152, 220, 247);
}
부모컨텐츠 안에 딱맞게 width가 적용됩니다.
가용범위가 부족하다면 아래와 같은 현상이 나타납니다.
main {
width: 10%;
height: 50px;
border: 2px solid red;
padding: 10px;
}
p {
width: fit-content;
margin: 0 10px;
background: rgb(152, 220, 247);
}
부모요소 가용범위 부족으로 화면이 망가졌습니다.
끝.