🙋 이 문서를 보고 나면
- 링크를 공유하면 썸네일에 정보가 보이도록 할 수 있다.
- 브라우저의 썸네일 정보가 보이도록 할 수 있다.
📝 썸네일이 나오지 않는다
링크를 공유해도 썸네일이 나오지 않으면, 사람들은 관심이 없습니다.
사이트에 대한 핵심 정보를 썸네일에 보여주는 것으로 사용자의 접속을 유도해봅시다.

📝 메타 데이터 추가하기
썸네일은 Head의 메타 데이터를 기반으로 보여집니다.
Head에 아래 메타 데이터의 정보를 넣어봅시다.
<meta name="title" content="당신을 위한 축제 가이드, UNION">
<meta name="description" content="즐거움이 넘치는 교내 축제가 찾아왔습니다~! 각종 부스부터 공연 일정까지 정보를 한눈에 확인하세요!"/>
<meta name="thumbnail" content="./static/KAKAO/thumbnail.png"/>
<meta property="og:url" content="https://unionfestival.kr/">
<meta property="og:type" content="website">
<meta property="og:title" content="당신을 위한 축제 가이드, UNION">
<meta property="og:description" content="즐거움이 넘치는 교내 축제가 찾아왔습니다~! 각종 부스부터 공연 일정까지 정보를 한눈에 확인하세요!"/>
<meta property="og:image" content="./static/KAKAO/thumbnail.png"/>📝 공유 디버거로 미리 확인하기
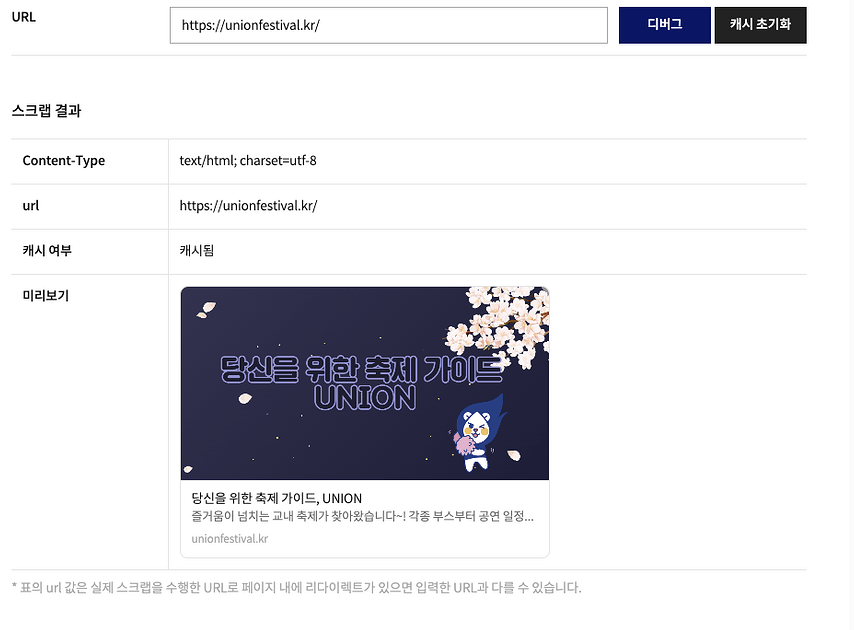
카카오톡 채팅방에 보내보지 않아도, 공유 디버거를 통해서 어떻게 보여지는지 확인 가능합니다.
아래 이미지처럼 잘 출력되는 것을 확인할 수 있습니다.

📝 결과 확인하기
카카오톡 뿐만 아니라 다른 곳에서도 썸네일이 잘 출력되는 것을 확인할 수 있습니다.
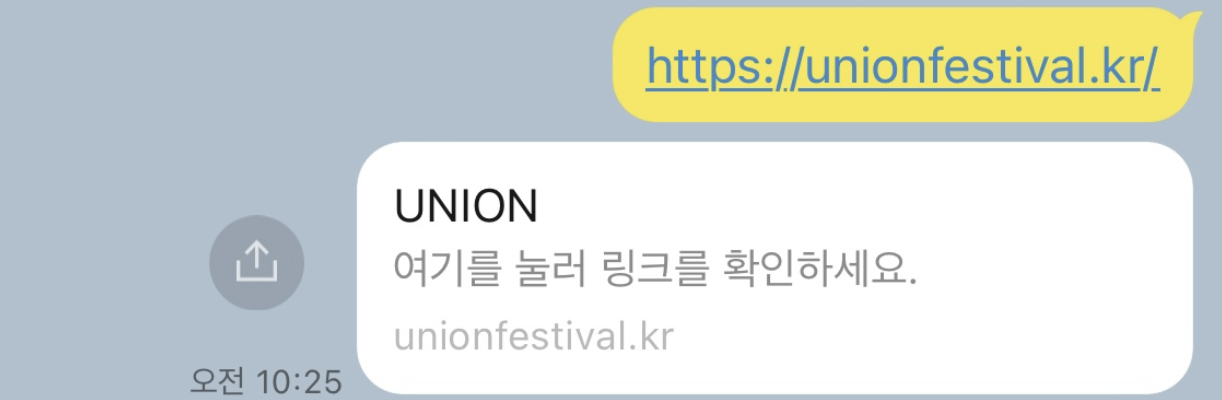
카카오톡

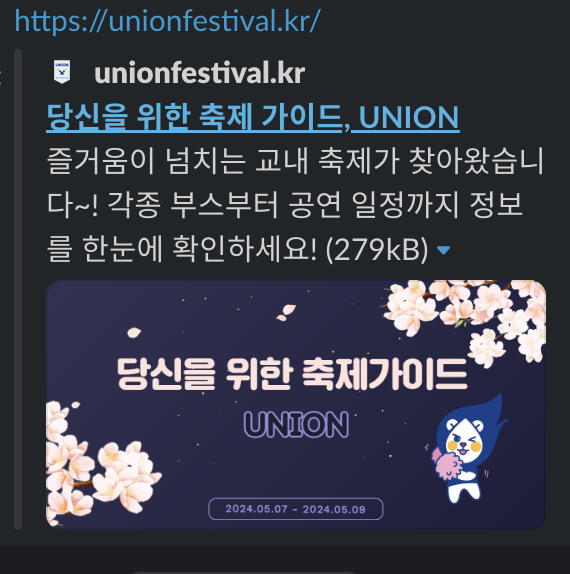
슬랙

브라우저
아래 정보까지 넣으면 브라우저의 상단 부분에도 잘 출력이 되는 것을 볼 수 있습니다.
<title>UNION</title>
<link rel="icon" type="image/x-icon" href="static/UNION/main.png">
📝 혹시 안 되신다면
카카오톡 scrap(url 미리보기) 안될때 체크 리스트를 참고하세요.
📘 정리
썸네일 정보는 Head의 메타 데이터를 기반으로 합니다.
썸네일을 만드는 것은 적은 비용으로 홍보를 효과적으로 할 수 있는 방법입니다.

