🙋 이 문서를 보고 나면
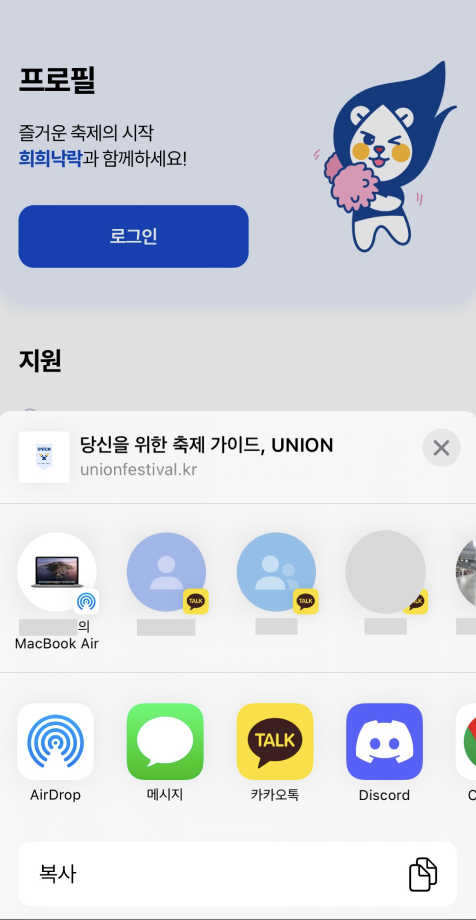
- 웹 브라우저에 링크 공유하기를 구현할 수 있다.
- 모든 웹 브라우저의 호환성을 고려한 링크 공유하기를 구현할 수 있다.
📝 브라우저 호환성 고려하기
navigator.share는 Firefox 브라우저에서는 지원하지 않습니다.
이럴 때는 navigator.clipboard를 사용합니다.
📝 전체 코드
const handleShare = async (url) => {
const shareObject = {
title: '희희낙락',
text: '즐거운 축제의 시작, 희희낙락과 함께하세요!',
url: window.location.href,
};
setShareBtnClicked(true);
setTimeout(() => {
setShareBtnClicked(false);
}, 100);
try {
if (navigator.share) {
await navigator.share(shareObject);
} else if (navigator.clipboard) {
await navigator.clipboard.writeText(url);
setToastText('클립보드에 복사되었습니다.');
setToast(true);
} else {
const textArea = document.createElement('textarea');
textArea.value = url;
document.body.appendChild(textArea);
textArea.select();
document.execCommand('copy');
document.body.removeChild(textArea);
setToastText('복사되었습니다.');
setToast(true);
}
} catch {
alert('복사에 실패했습니다.');
}
};
return(
<button
className={shareBtnClicked ? 'shareClicked' : 'unClicked'} type="button"
onClick={() => handleShare(window.location.href)}>
공유하기
</button>
);