
🙋 이 문서를 보고 나면
- 자연스러운 스크롤링의 Bottom Sheet를 구현할 수 있다.
- 네이버 지도와 유사한 Bottom Sheet를 구현할 수 있다.
- 모바일 웹 뷰에서 Bottom Sheet가 갖는 문제를 해결할 수 있다.
👨🚀 이 기능이 필요한 이유는?
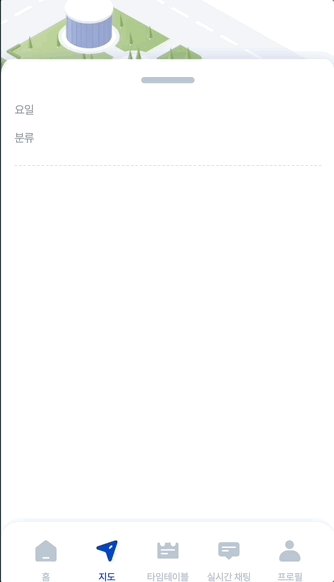
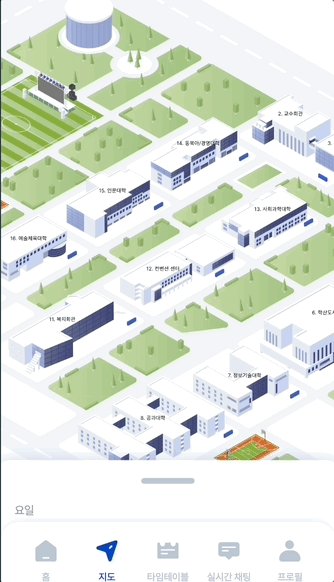
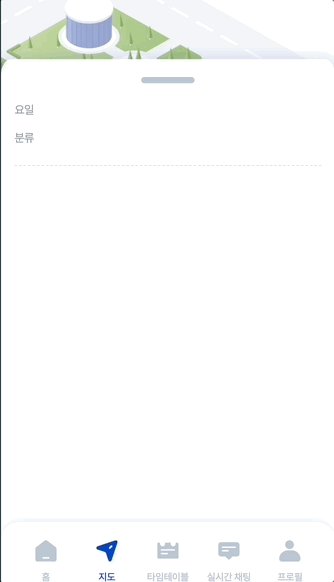
Bottom Sheet는 지도 페이지에서 '지도 영역'과 '리스트 영역'을 한 화면에서 볼 수 있도록 해주었습니다.
리스트 영역을 Bottom Sheet 안에 넣음으로써요!
Bottom Sheet를 구현하기 이전에는 지도와 리스트 영역을 완벽하게 구분했기 때문에, 지도 영역이 길어지면 리스트 영역과 함께 동시에 한 화면에서 보는 것이 어려워서 답답함이 있었습니다.
특히 모바일 화면은 크기가 한정적이라, 한 화면에 여러 개의 영역을 담는 것이 어렵거든요.
Bottom Sheet는 이 문제를 해결해주었습니다.
그래서 네이버 지도처럼 지도가 들어간 애플리케이션에서 Bottom Sheet를 쉽게 찾아볼 수 있는 이유입니다.
👨🚀 JavaScript로 구현한 이유는?
분명히 React로도 구현이 가능합니다.
하지만 저는 해당 기능은 JavaScript 코드로 구현했을 때,
코드가 더 직관적이고 빠르게 구현할 수 있다고 느껴서 React로 구현하지 않았습니다.
