HTML

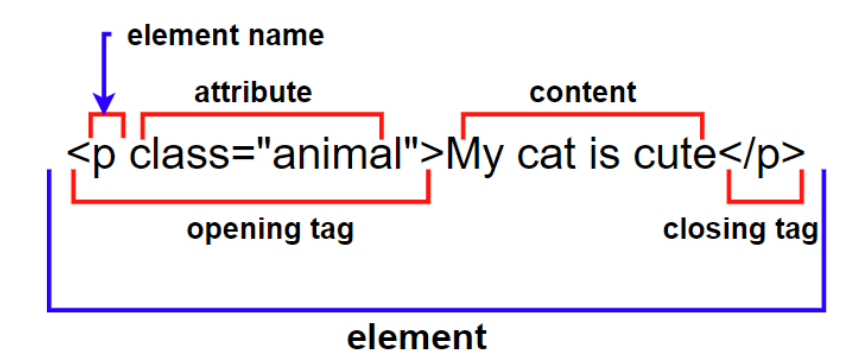
- 태그(tag) : (여는 태그) < 태그이름,속성= 속성값> text(닫는 태그) < / 태그이름>
- 속성(attribute) : 속성 이름 = 속성값(value)
- 내용(content) : 태그 사이에 넣을 text
- 요소(element) : 여는 태그 + 내용 + 닫는 태그 가 합쳐진 형태
- element안에 다른 element가 들어가서 서로 중첩이 될 수 있고 , 중첩시 먼저 연 태그를 가장 먼저 닫고, 나중에 연 태그를 먼저 태그를 닫아야 한다.
attribute 사용 시 주의 점
- 요소 이름 또는 이전 attribute와 한 칸의 공백이 있어야 한다.(구분하기 위해서)
- attribute이름 뒤에는 "=" 다음에 value값이 나오고 value는 " "로 감싸 져야 한다.
비어있는 요소
- 어떤 elments는 내용(content)가 없다. 이들은 empty element라고 부른다. 그래서 content가 없어서 닫는 태그도 없다.
# img 태그는 empty element
<img src = "이미지 주소">태그 종류
보기 좋은 글 :
https://yunbinni.tistory.com/63
https://amkorousagi-money.tistory.com/entry/html-%EA%B8%B0%EB%B3%B8-%EB%AC%B8%EB%B2%95-%EC%A0%95%EB%A6%AC
공식 HTML 문서 : https://www.w3schools.com/tags/default.asp
<h1> 내용 </h1>
<html>
<head>
<title> 안녕하요 </title>
</head>
<body>
</body>
</html>
HTML 공부하기 좋은 곳
https://www.w3schools.com/
웹 상에서 HTML 정보 가져오기
-
마우스 우클릭 => 검사를 누르기

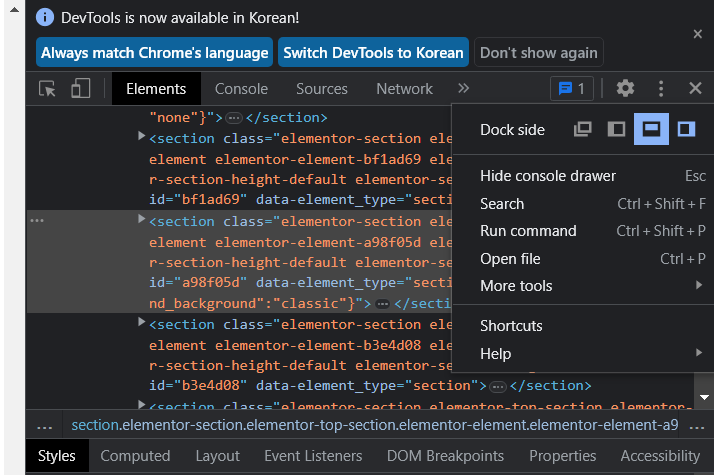
점점점있는 부분을 눌러서 Dock side를 누르면 창의 위치를 변경할 수 있고 웹 상에서 원하는 정보의 HTML 정보를 가져오려면 우측 상단의네모 화살표를 누르고 마우스로 원하는 곳을 클릭하면됨. -
마우스 우클릭 => 페이지 소스 보기(전체 HTML 창이 등장)
xml
- 데이터 저장과 전송을 목적으로 만들어진 마크업 언어, HTML과 같은 마크업 언어의 한 종류
- HTML은 정해진 태그를 가지고 표현하게 되지만, XML은 사용자가 태그를 정의해서 임의적으로 사용할 수 있다.
HTML에서 head 또는 body 태그에 대한 의미가 정해져 있고, 의미에 맞게 사용해야 한다. 하지만 XML은 사전 정의 태그가 존재하지 않는다.
XPath
https://www.nextree.co.kr/p6278/
크롤링 주의사항
- 해당 URL 마지막에 /robots.txt 를 입력하여 크롤링의 허용범위를 확인
- 하지만 이 부분은 권고안 이고 무조건 지켜야 하는 사항은 아님
- 하지만 무분별하게 크롤링을 하거나 너무 많은 데이터를 요구하는 경우 IP 차단이 발생할수도 있으니 주의
robots.txt 란
robots.txt는 웹사이트에서 크롤링하며 정보를 수집하는 검색엔진 크롤러(또는 검색 로봇)가 액세스 하거나 정보수집을 해도 되는 페이지가 무엇인지, 해서는 안 되는 페이지가 무엇인지 알려주는 역할을 하는 .txt (텍스트) 파일입니다. robots.txt 파일은 검색엔진 크롤러가 웹사이트에 접속하여 정보 수집을 하며 보내는 요청(request)으로 인해 사이트 과부하되는 것을 방지하기 위해 사용됩니다.
구성요소
robots.txt를 구성하는 요소는 크게 네 가지가 있습니다. 각각의 구성 요소를 모두 포함할 필요는 없지만 “User-agent”는 반드시 포함되어야 합니다.
1. User-agent: robots.txt 에서 지정하는 크롤링 규칙이 적용되어야 할 크롤러를 지정합니다.
Allow: 크롤링을 허용할 경로입니다 (/ 부터의 상대 경로).
Disallow: 크롤링을 제한할 경로입니다 (/ 부터의 상대 경로).
Sitemap: 사이트맵이 위치한 경로의 전체 URL입니다 (https:// 부터 /sitemap.xml 까지의 전체 절대경로 URL).
참조 : https://seo.tbwakorea.com/blog/robots-txt-complete-guide/
