
Http
- HyperText Transfer Protocol
- 하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 protocol(통신 규약).
➡️ 웹상에서 네트워크로 서버끼리 통신을 할때 어떠한 형식으로 서로 통신을 하자고 규정해 놓은 "통신 형식" 혹은 "통신 구조"
Http Request
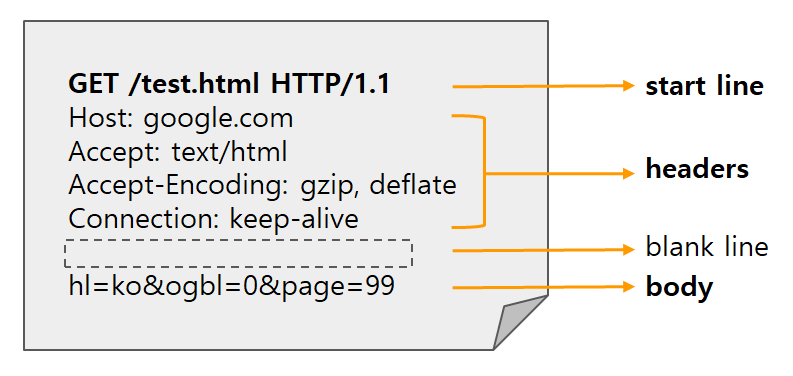
크게 네가지 구조로 나누어진다!
- Start Line
- Headers
- Blank line
- Body

Blank Line을 제외하고 하나씩 자세히 살펴보자
Start Line
HTTP Request Message의 시작 라인
다음의 세가지 부분으로 구성됨
- HTTP method
- Request target
- HTTP version
GET /test.html HTTP/1.1
[HTTP Method] / [Request target]/ [HTTP version]✅ HTTP method
해당 request가 의도한 action을 정의하는 부분
GET, POST, PUT, DELETE ...
✅ Request target
HTTP Request가 전송되는 목표 주소
ex) /login
✅ HTTP version
말그대로 http 버전.
이 버전에 따라 Request 메시지 구조나 데이터가 다를 수 있기 때문에 명시함!
Headers
-
해당 request에 대한 추가 정보를 담고 있는 부분
ex) request 메세지 body의 총 길이 (Content-Length) -
Key: Value 형태로 구성
즉,
HOST: google.com 이라면,
➡️ Key = HOST
➡️ Value = google.com -
크게 아래와 같이 세부분으로 나뉨
general headers
request headers
entity headers
이제 헤더부분 예시를 보고 이해해보자.
Host: google.com
User-Agent: HTTPie/0.9.3
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/json
Content-Length: 257- Host
요청하려는 서버 호스트 이름과 포트번호 - User-agent
클라이언트 프로그램 정보.
이 정보를 통해 서버는 클라이언트 프로그램(브라우저)에 맞는 최적의 데이터를 보내줄 수 있음 - Referer
바로 직전에 머물렀던 웹 링크 주소 - Accept
클라이언트가 처리 가능한 미디어 타입 종류 나열 - If-Modified-Since
여기에 쓰여진 시간 이후로 변경된 리소스 취득.
페이지가 수정되었으면 최신 페이지로 교체 - Authorization
인증 토큰을 서버로 보낼 때 쓰이는 헤더 - Origin
서버로 Post 요청을 보낼 때 요청이 어느 주소에 시작되었는지 나타내는 값.
이 값으로 요청을 보낸 주소와 받는 주소가 다르면 CORS(Cross-Origin Resource Sharing) 에러가 발생! - Cookie
쿠키 값이 key-value로 표현
Body
- HTTP Request가 전송하는 데이터를 담고 있는 부분
- 전송하는 데이터가 없다면 body 부분은 비어있음
보통 post 요청이면, HTML 폼 데이터가 포함됨
Body를 포함한 전체 http request는 다음과 같다.
# Start Line
POST /test HTTP/1.1
# Header
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 83
Content-Type: application/json
Host: google.com
User-Agent: HTTPie/0.9.3
#Body
{
"test_id": "tmp_1234567",
"order_id": "8237352"
}
Http Response
request랑 비슷하게
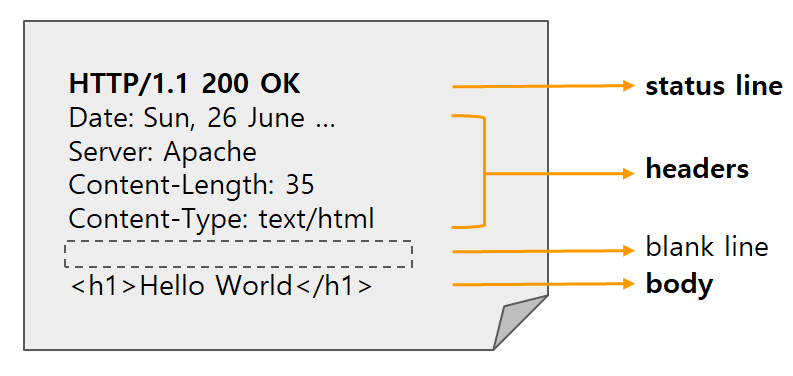
- Status line
- Header
- Blank Line
- Body로 나뉜다!
Start Line이 Status Line으로만 바뀌었다.
당연함~ request 잘 받았는지 대답해줘야함~

Status Line
HTTP Response의 상태를 간략하게 나타내주는 부분
나눠보면 3가지 부분으로 구성되어 있다.
- HTTP version
- Status Code
- Status Text
HTTP/1.1 200 OK
[HTTP version] [Status Code] [Status Text]순서대로
HTTP/1.1 = HTTP version
200 = Status Code
OK = Status Text
사담이지만,, 내 친구들이 애용하는 개발자 이모티콘에서
의미하는 200이 바로 이거다.

반대로 Status Code 404는 요청받은 페이지가 없다는 에러메세지다.
HTTP/1.1 404 Not Found
Header
- Response의 headers와 동일
- 하지만, response에서만 사용되는 header 값들이 있음!
ex) User-Agent 대신에 Server 헤더
Body
- Response의 body와 일반적으로 동일
= 데이터를 전송할 필요가 없을경우 body가 비어있음
Http Response도 전체적으로 보자
#Status Line
HTTP/1.1 404 Not Found
#Header
Connection: close
Content-Length: 1573
Content-Type: text/html; charset=UTF-8
Date: Mon, 20 Aug 2018 07:59:05 GMT
#Body
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<meta name=viewport content="initial-scale=1, minimum-scale=1, width=device-width">
<title>Error 404 (Not Found)!!1</title>
<style>
*{margin:0;padding:0}html,code{font:15px/22px arial,sans-serif}html{background:#fff;color:#222;padding:15px}body{margin:7% auto 0;max-width:390px;min-height:180px;padding:30px 0 15px}* > body{background:url(//www.google.com/images/errors/robot.png) 100% 5px no-repeat;padding-right:205px}p{margin:11px 0 22px;overflow:hidden}ins{color:#777;text-decoration:none}a img{border:0}@media screen and (max-width:772px){body{background:none;margin-top:0;max-width:none;padding-right:0}}#logo{background:url(//www.google.com/images/branding/googlelogo/1x/googlelogo_color_150x54dp.png) no-repeat;margin-left:-5px}@media only screen and (min-resolution:192dpi){#logo{background:url(//www.google.com/images/branding/googlelogo/2x/googlelogo_color_150x54dp.png) no-repeat 0% 0%/100% 100%;-moz-border-image:url(//www.google.com/images/branding/googlelogo/2x/googlelogo_color_150x54dp.png) 0}}@media only screen and (-webkit-min-device-pixel-ratio:2){#logo{background:url(//www.google.com/images/branding/googlelogo/2x/googlelogo_color_150x54dp.png) no-repeat;-webkit-background-size:100% 100%}}#logo{display:inline-block;height:54px;width:150px}
</style>
<a href=//www.google.com/><span id=logo aria-label=Google></span></a>
<p><b>404.</b> <ins>That’s an error.</ins>
<p>The requested URL <code>/payment-sync</code> was not found on this server. <ins>That’s all we know.</ins>CORS
이번에 프론트랑 연동하면서 자주 마주쳤던 CORS 에러..^^
한번 정리해보고자 한다!
CORS(Cross-Origin Resource Sharing)
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
- 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행함
➡️ CORS라는 방어막이 존재하기 때문에 우리가 이 곳 저 곳에서 가져오는 리소스가 안전하다는 최소한의 보장을 받을 수 있는 것!
Origin
CORS에서 Origin = 출처란 무엇인가!

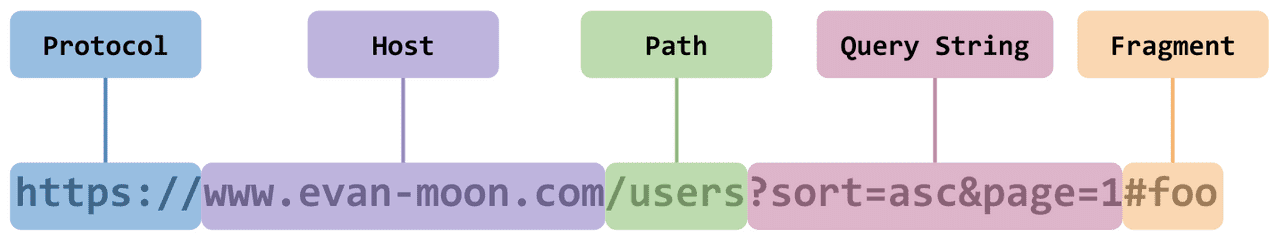
➡️ 서버의 위치를 의미하는 https://google.com과 같은 URL들은 마치 하나의 문자열 같아 보여도,
사실은 여러 개의 구성 요소로 이루어져 있음!!
-
이때 출처는 Protocol과 Host,
그리고 위 그림에는 나와있지 않지만 :80, :443과 같은 포트 번호까지 모두 합친 것을 의미
즉, 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들을 합쳐놓은 것 -
또한 출처 내의 포트 번호는 생략이 가능
이는 각 웹에서 사용하는 HTTP, HTTPS 프로토콜의 기본 포트 번호가 정해져있기 때문
HTTP가 정의된 RFC 2616 문서를 보면 다음과 같이 기본 포트 번호가 함께 정의되어있는 것을 볼 수 있음!3.3.2 http URL
…
If the port is empty or not given, port 80 is assumed. The semantics are that the identified resource is located at the server listening for TCP connections on that port of that host, and the Request-URI for the resource is abs_path (section 5.1.2).
… -
그러나 만약 https://google.com:443과 같이 출처에 포트 번호가 명시적으로 포함되어 있다면 이 포트 번호까지 모두 일치해야 같은 출처라고 인정
하지만 이 케이스에 대한 명확한 정의가 표준으로 정해진 것은 아니기 때문에, 더 정확히 이야기하자면 어떤 경우에는 같은 출처, 또 어떤 경우에는 다른 출처로 판단될 수도 있다!
Reference
[간단정리] HTTP Request/Response 구조
HTTP 구조 및 핵심 요소
CORS는 왜 이렇게 우리를 힘들게 하는걸까?
